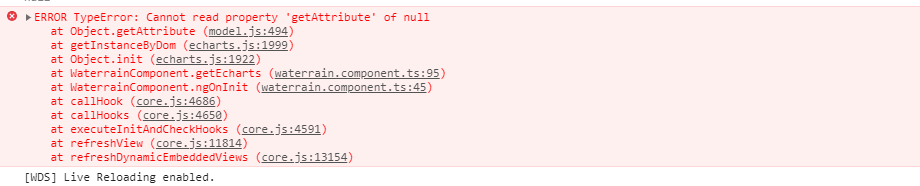
我在使用echarts时,按官网的例子写的,却出现了这个错误:

具体代码是这样的:
// html
<div id="main1" style="width: 600px;height:400px;"></div>
//js
ngOnInit() : void{
this.getEcharts();
}
async getEcharts() {
// 基于准备好的dom,初始化echarts实例
const dom: any = await document.getElementById('main1');
console.log(dom);
const myChart = echarts.init(dom);
// 指定图表的配置项和数据
const option: any = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
},
{
data: [640, 56, 45, 154, 90,







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1221
1221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








