原生微信小程序中页面生命周期与组件生命周期的触发时间顺序
1.用微信开发者工具新建一个项目
2.新增两个组件,作为测试用

3.页面只有log,index作为测试

4.现在index页面进行测试
- 将组件挂载到界面中,在页面index.json,进行生命
"usingComponents": {
"demo01":"/components/demo01"
}
- 开始测试页面生命周期
onLoad(){
console.log(111)
},
onShow(){
console.log(222);
// this.setData({
// showDemo:false
// })
},
onReady(){
console.log(333)
},
onHide(){
console.log(11111);
}
- 开始测试组件生命周期
pageLifetimes:{
show(){
console.log(888)
},
hide(){
console.log(999)
}
},
lifetimes:{
created(){
console.log(444)
},
attached(){
console.log(555)
},
ready(){
console.log(666);
},
detached(){
console.log(777);
},
moved(){
console.log(1010);
}
}
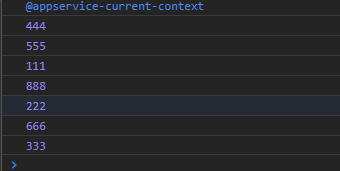
- 测试结果

进行分析:
1.页面显示
组件create->组件attached()->页面onLoad()->组件show()->页面onShow()->组件ready()->页面onReady();
2.页面隐藏(页面栈不销毁,如navigateTo);
在前面的基础上,组件hide()->页面onHide();
注意页面隐藏时,组件不会进行销毁,所以组件中并不会触发detached();
要触发组件detached(),只有销毁的情况才会触发,所以有两个情况:
(1)组件时是通过判断的情况,页面隐藏时设置为false,就会触发detached();
<block wx:if="{{showDemo}}">
<demo01></demo01>
</block>
js中
onShow(){
console.log(222);
this.setData({
showDemo:false
})
},
(2)页面卸载时(将页面从页面栈中清除),同时组件也会卸载,所以也会触发detached






















 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








