1. 什么是插槽?
父组件通过slot向子组件内部指定位置插入内容。即将slot元素作为承载分发内容的出口
2. 插槽分类
1)默认插槽
2)具名插槽
3)作用域插槽
1)默认插槽
通常将插槽比作一个占位符,有内容进来时,自动把 slot 给替换掉。没有内容进来时,默认显示slot标签中的内容
<template>
<div class="child-box">
<p>我是子组件</p>
<!-- 插槽 -->
<slot>
<p>我是默认内容</p>
</slot>
</div>
</template>
<template>
<div>
<p>我是父组件</p>
<child></child>
<!-- child标签中若添加内容,slot位置则显示添加内容,不显示slot默认内容 -->
</div>
</template>
结果:slot标签中的“我是默认内容”被渲染出来
2)具名插槽
-1:子组件用name属性来表示插槽的名字,不传为默认插槽
-2:父组件通过v-slot : name 的方式添加内容,该指令需要作用在 template 元素上
-3:v-slot : name可以简写为#name
<template>
<div>
<p>我是子组件</p>
<header>
<slot name="header"></slot>
</header>
<main>
<!--没有添加 name 属性时, Vue 会隐式的将这个插槽命名为“default” -->
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
</template>
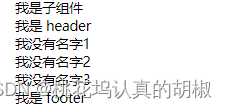
<template>
<div>
<child>
<template v-slot:header>
<div>我是 header</div>
</template>
<div>我没有名字1</div>
<div>我没有名字2</div>
<div>我没有名字3</div>
<template #footer>
<div>我是 footer</div>
</template>
</child>
</div>
</template>

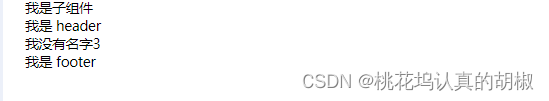
注意以下这种情况:
<template>
<div>
<child>
<template v-slot:header>
<div>我是 header</div>
</template>
<div>我没有名字1</div>
<div>我没有名字2</div>
<template #default>
<div>我没有名字3</div>
</template>
<template #footer>
<div>我是 footer</div>
</template>
</child>
</div>
</template>

3)作用域插槽
插槽内容可以访问到父组件的数据作用域,但无法访问到子组件的数据
-1:子组件在slot标签中绑定属性来将子组件的信息传给父组件使用
-2:父组件中在使用时通过v-slot:(简写:#)获取子组件的信息,在内容中使用
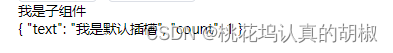
默认插槽作用域传值
<template>
<div>
<p>我是子组件</p>
<slot text="我是默认插槽" :count="1"></slot>
</div>
</template>
<template>
<div>
<!-- 只有默认插槽时,可以将v-slot写在组件标签上。多个插槽时,写在组件标签上会报错-->
<child v-slot="slotProps">
<div>{{slotProps}}</div>
</child>
</div>
</template>

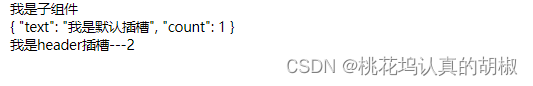
具名插槽作用域传值
<template>
<div>
<p>我是子组件</p>
<slot text="我是默认插槽" :count="1"></slot>
<slot name="header" text="我是header插槽" :count="2"></slot>
</div>
</template>
<template>
<div>
<child>
<template v-slot:default="slotProps">
<div>{{slotProps}}</div>
</template>
<template #header="{text,count}">
<!--解构写法 -->
<div>{{text}}---{{count}}</div>
</template>
</child>
</div>
</template>

小结:
v-slot属性只能在<template>上使用,只有默认插槽时可以在组件标签上使用
默认插槽名为default,可以省略default直接写v-slot
缩写为#时不能不写参数,写成#default
可以通过解构获取v-slot={user},还可以重命名v-slot="{user: newName}"和定义默认值v-slot="{user = '默认值'}"
3. 插槽应用场景
-1: UI 组件库中的弹窗,如果我们没有传入弹窗的头部或者底部,那么弹窗便会有默认的样式效果,这里就用到了 slot 的默认内容功能。弹窗中的内容也可以通过slot进行自定义
-2:当引用公用组件时,公用组件在不同的页面中,可能显示不同。这时可以使用插槽动态显示不同的内容

4. slot与props区别
通过props属性,父组件可以向子组件传递属性、方法,可是父组件不能通过属性传递带标签的内容、甚至是组件,而插槽可以。
参考文章:
https://zhuanlan.zhihu.com/p/529152853























 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








