CSS选择器
一、常用选择器
1】通配符选择器
*{
color:blue;
}
2】元素选择器
p{
color:blue;
}
myElement{
color:red;
}
3】类选择器
<p class="warning"></p>
<p><span class="warning"></span></p>
*.warning{
font-weight:bold;
}
.warning{
font-weight:bold;
}
4】ID选择器
<p id="lead"></p>
<p><span></span></p>
*#lead{
font-weight:bold;
}
#lead{
font-weight:bold;
}
二、属性选择器
1】简单属性选择器
<h1 class="hoopla"></h1>
<h1></h1>
<h1 class="fancy"></h1>
h1[class]{
color:blue;
}
/*这里就只能选择第一个和第三个标签*/
2】准确属性值选择器
<planet>水星</planet>
<planet moons="1">地球</planet>
<planet moons="2">火星</planet>
planet[moons='1']{
color:blue;
}
3】部分属性值选择器
三、文档结构选择器

2】兄弟选择器

四、伪类选择器
1】:root
文档的根元素
2】:nth-child(n)
第n个子元素

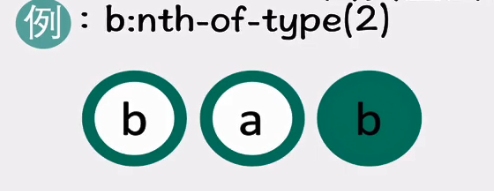
2】:nth-of-type(n)
同类型的第n个子元素

4】E:link
没有访问过的状态
5】E:active
链接正在被点击(正在被点击的E元素)
6】E:focus
选中状态(选中状态的E元素)
7】E:enable/disable
元素enable/disable状态
8】E:visited
点击过这个链接之后的状态(点过链接的E元素)
9】E:hover
鼠标指针正悬停的位置(鼠标悬停的E元素)
10】E:checked
选中的元素(选中的E元素)
11】E:not(s)
反向选择(不是s元素的E元素)
五、伪元素选择器
1】E::first-line
E元素的第一行
2】E::first-letter
E元素的第一个字符
3】E::before
在E元素之前生成一个内容
4】E::after
在E元素之后生成一个内容




















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








