css滚动贴合ScrollSnap
参考资料:
scroll-snap-type
/*滚动方向x轴,任何时候都强制滚动*/
scroll-snap-type: x mandatory;
/*滚动方向y轴,接近容器边缘时才滚动*/
scroll-snap-type: y proximity;
/*滚动方向任意,强制滚动*/
scroll-snap-type: both mandatory;
语法:
none | [ x | y | block | inline | both ] [ mandatory | proximity ]?
-
mandatory如果它当前没有被滚动,这个滚动容器的可视视图将静止在临时点上。意思是当滚动动作结束,如果可能,它会临时在那个点上。如果内容被添加、移动、删除或者重置大小,滚动偏移将被调整为保持静止在临时点上。
-
proximity如果它当前没有被滚动,这个滚动容器的可视视图将基于基于用户代理滚动的参数去到临时点上。如果内容被添加、移动、删除或者重置大小,滚动偏移将被调整为保持静止在临时点上。
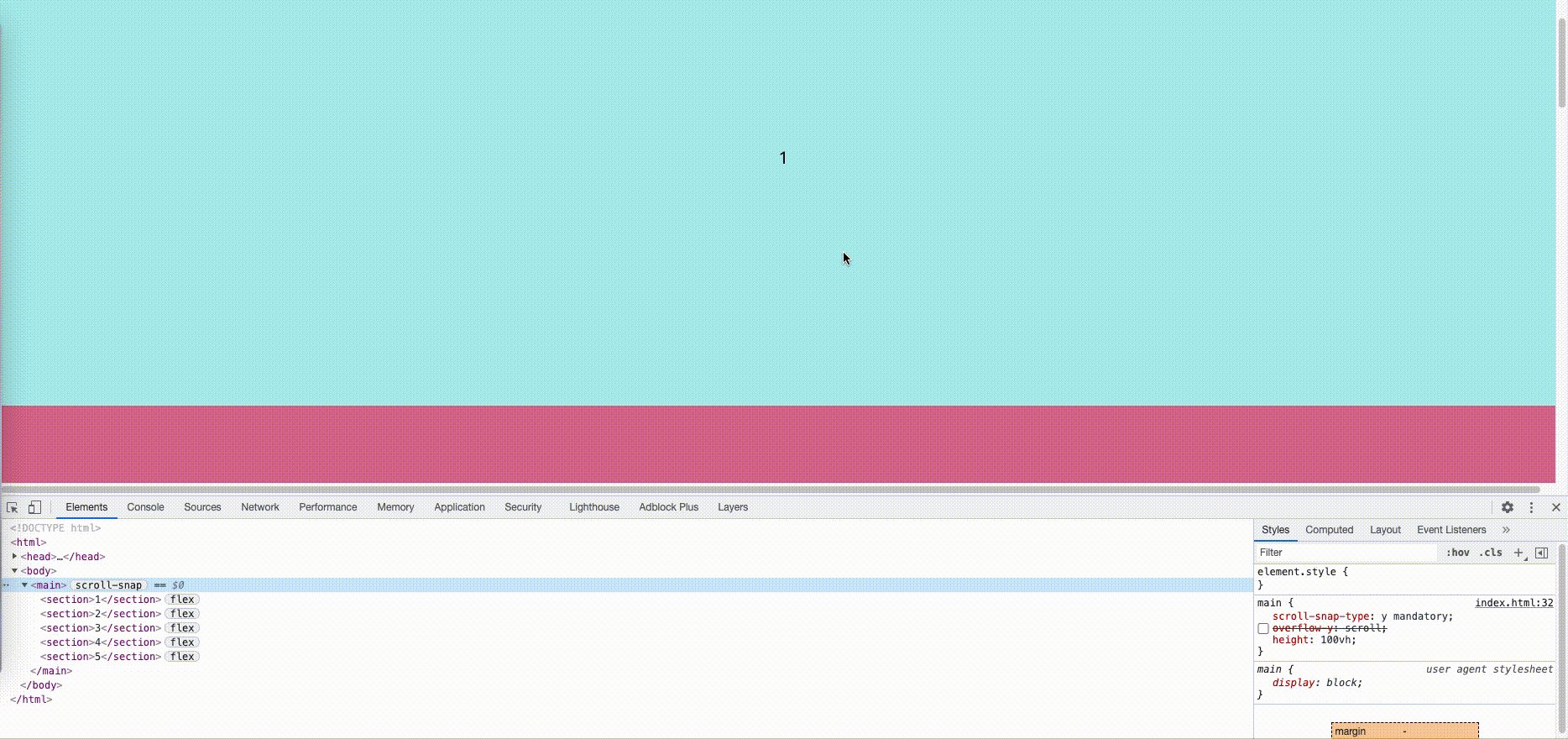
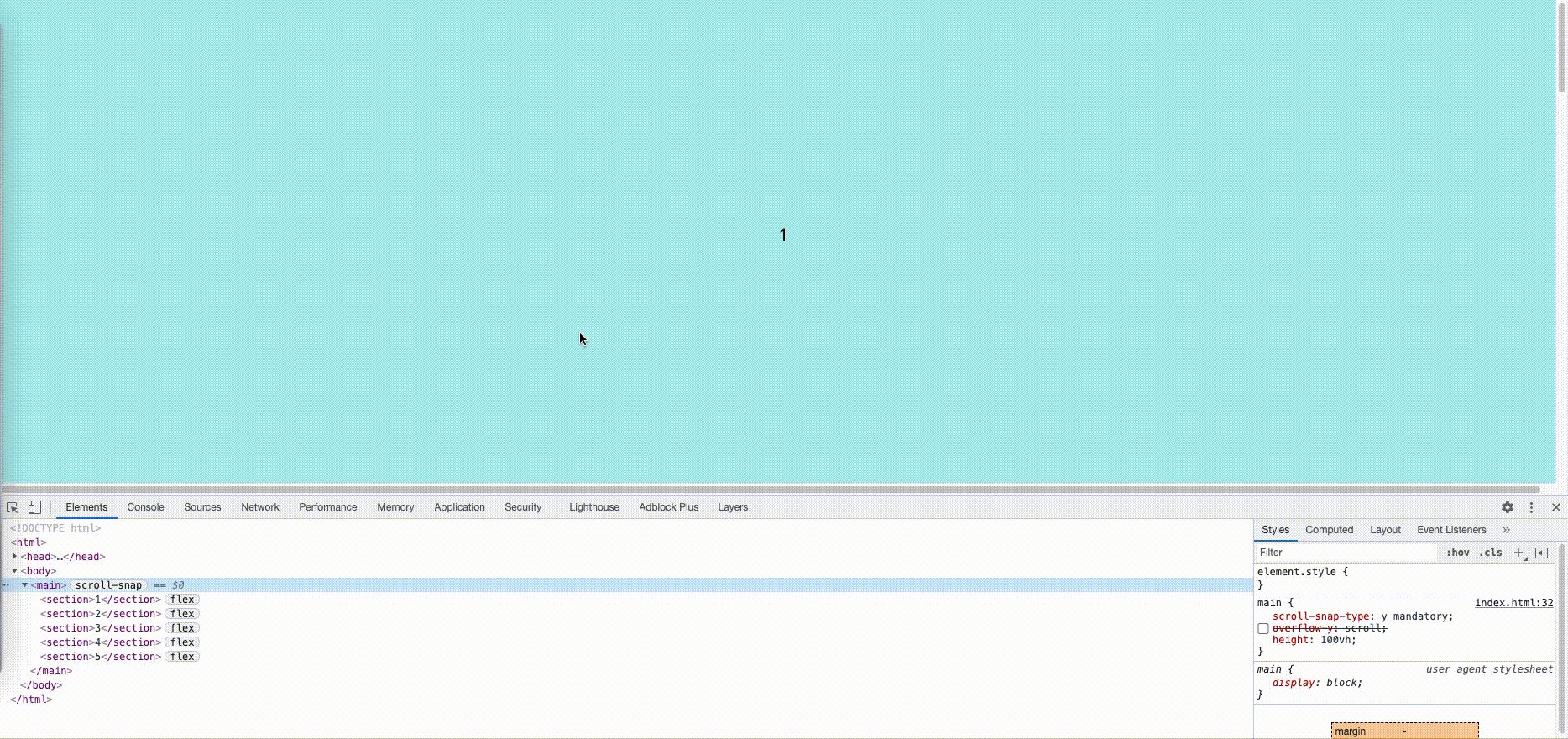
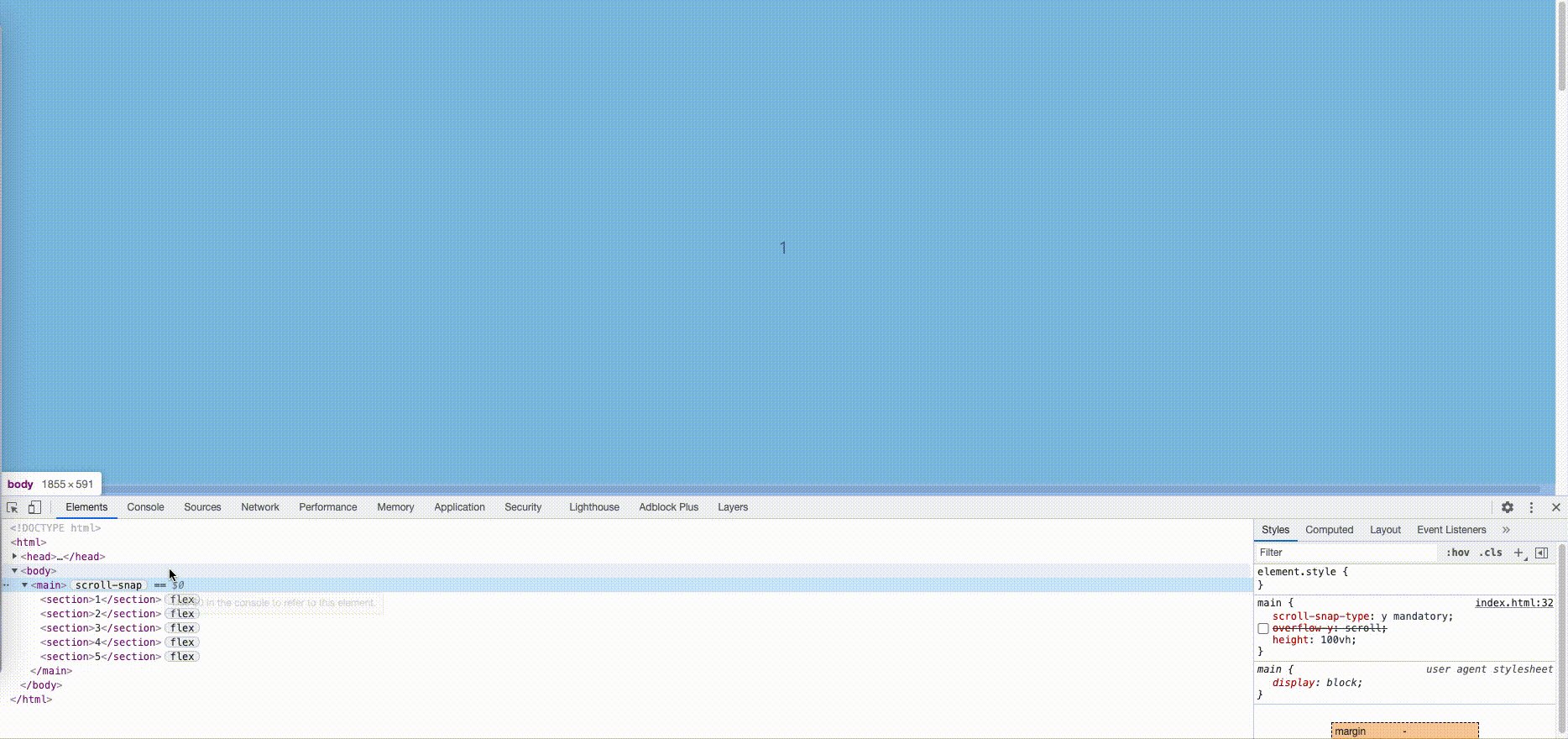
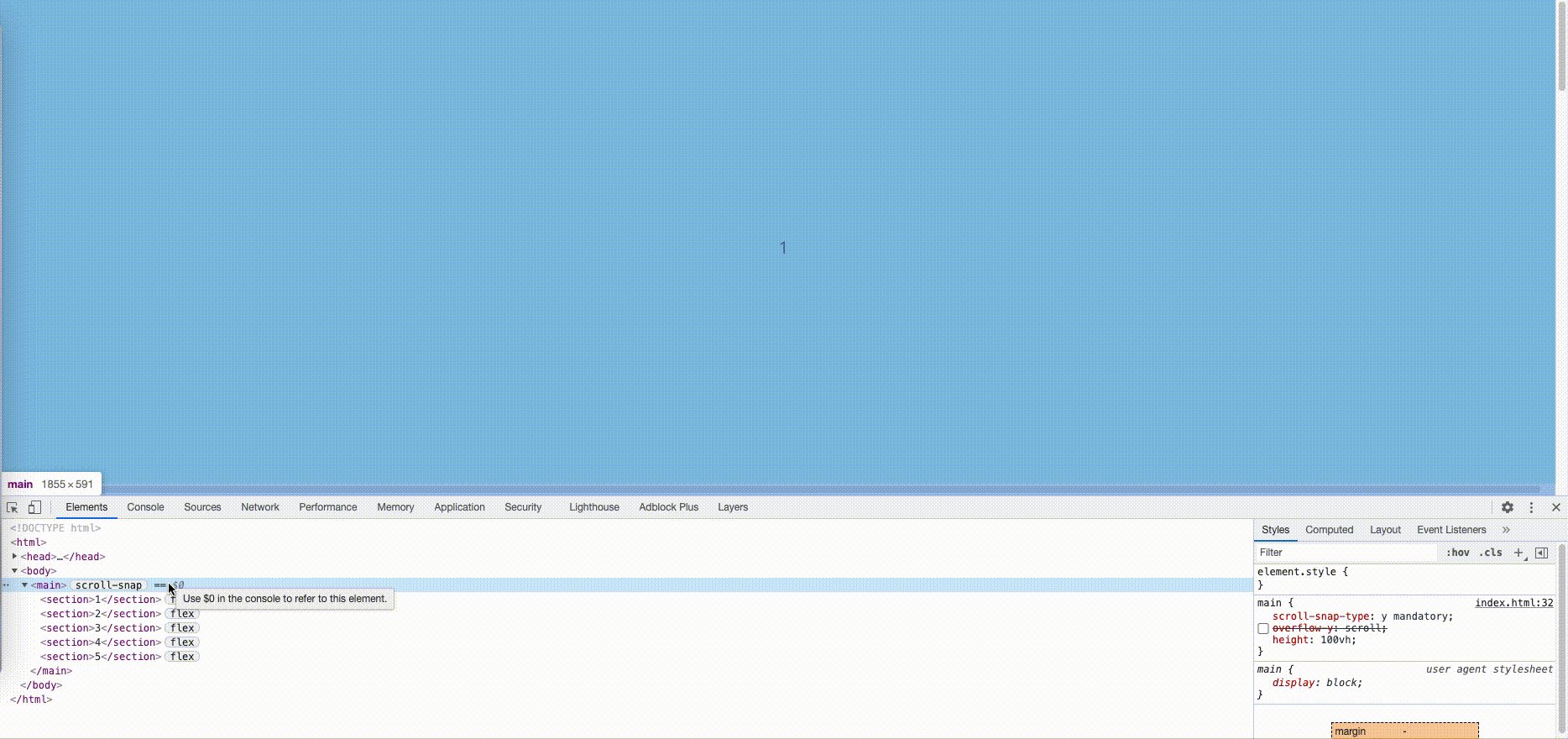
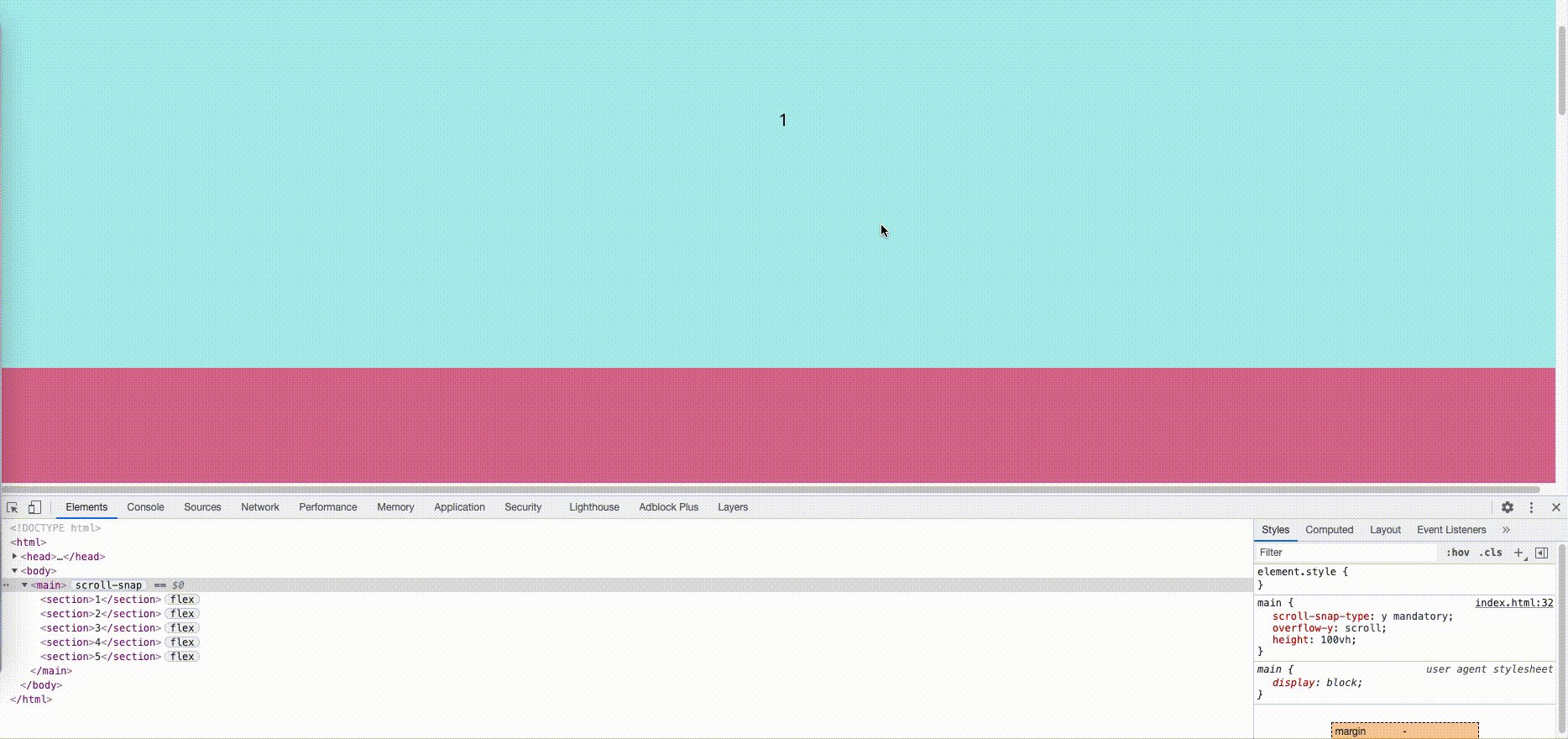
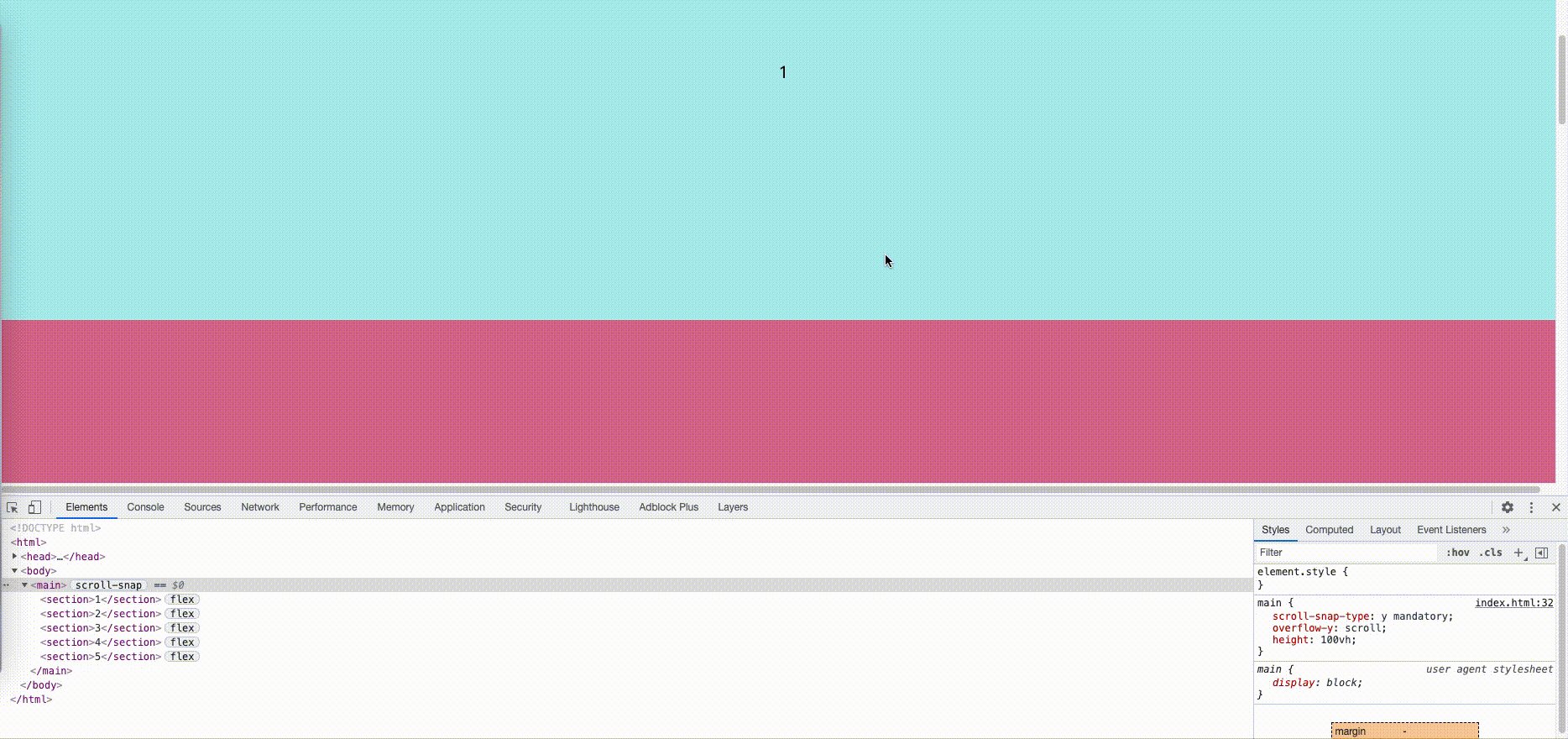
需要把滚动条设置在直接父容器上,scroll-snap-type才能生效:
下图是滚动条在body上而非直接父容器上,导致scroll-snap-type失效

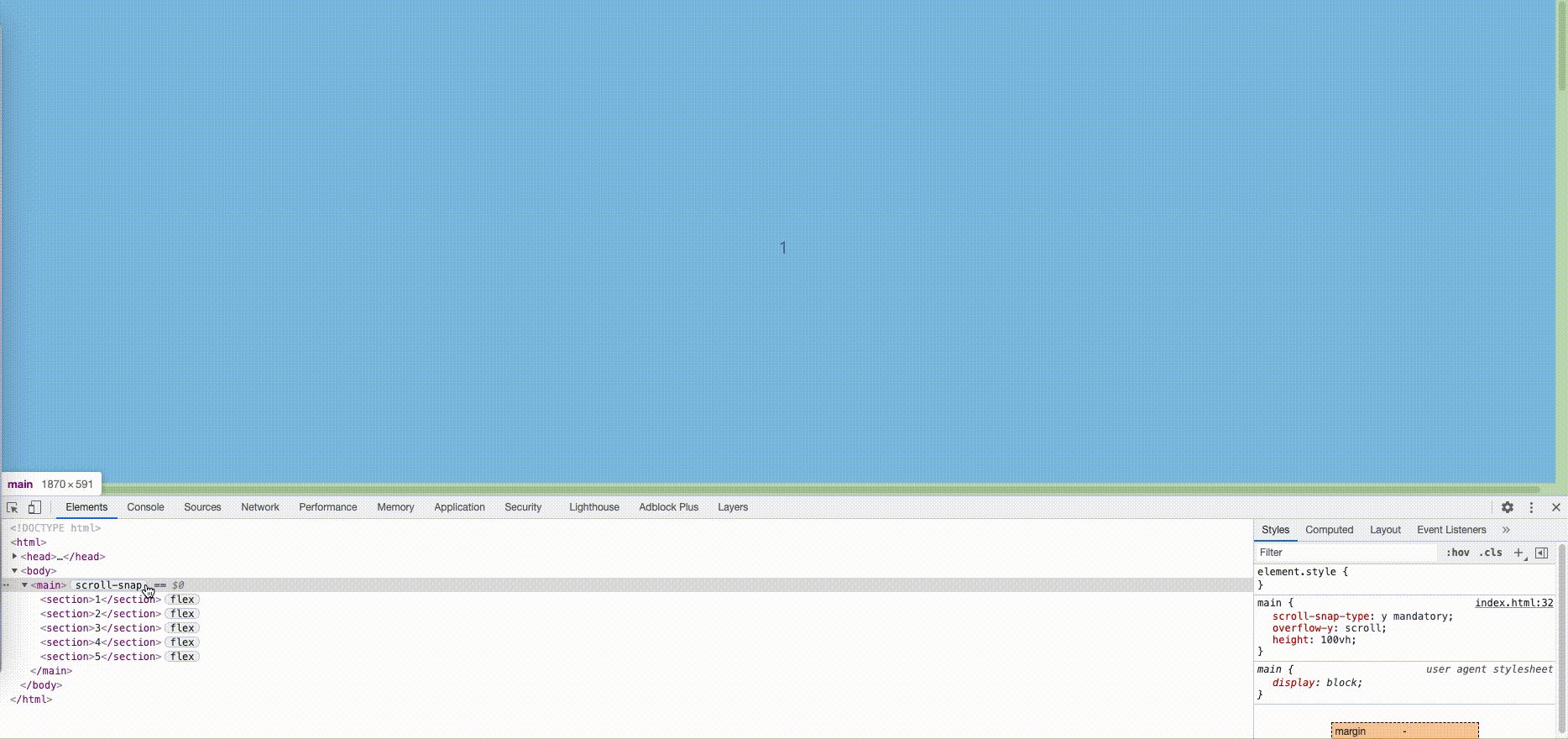
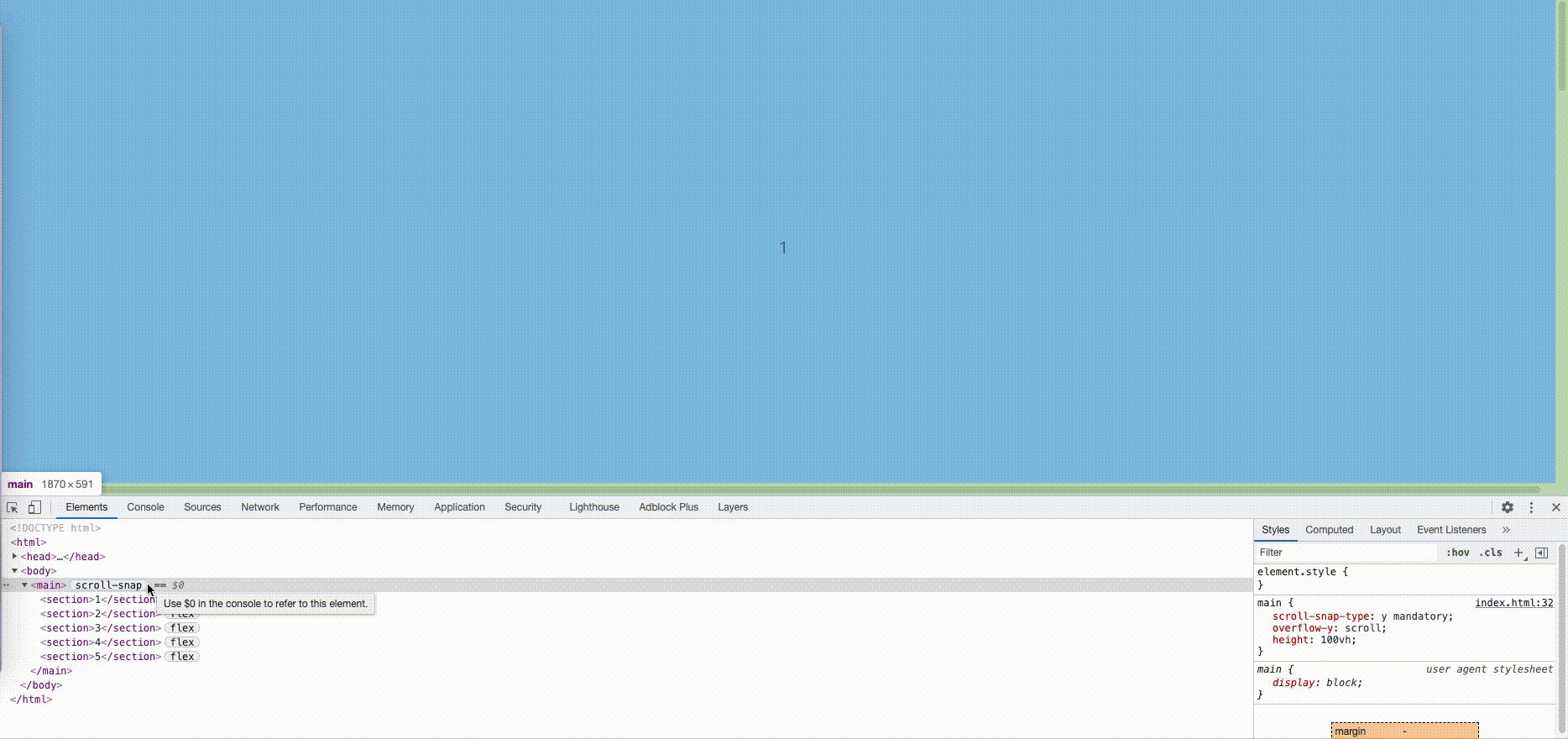
下图是在直接父容器中使用overflow:scroll使得scroll-snap生效

scroll-snap-align
scroll-snap-align: center

scroll-snap-align: start

scroll-snap-align: end

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=







 css滚动贴合ScrollSnap参考资料:2行 CSS 实现滚动贴合 Scroll Snap 特效scroll-snap-type/*滚动方向x轴,任何时候都强制滚动*/scroll-snap-type: x mandatory;/*滚动方向y轴,接近容器边缘时才滚动*/scroll-snap-type: y proximity;/*滚动方向任意,强制滚动*/scroll-snap-type: both mandatory;语法:none | [ x | y | block |
css滚动贴合ScrollSnap参考资料:2行 CSS 实现滚动贴合 Scroll Snap 特效scroll-snap-type/*滚动方向x轴,任何时候都强制滚动*/scroll-snap-type: x mandatory;/*滚动方向y轴,接近容器边缘时才滚动*/scroll-snap-type: y proximity;/*滚动方向任意,强制滚动*/scroll-snap-type: both mandatory;语法:none | [ x | y | block |
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1591
1591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








