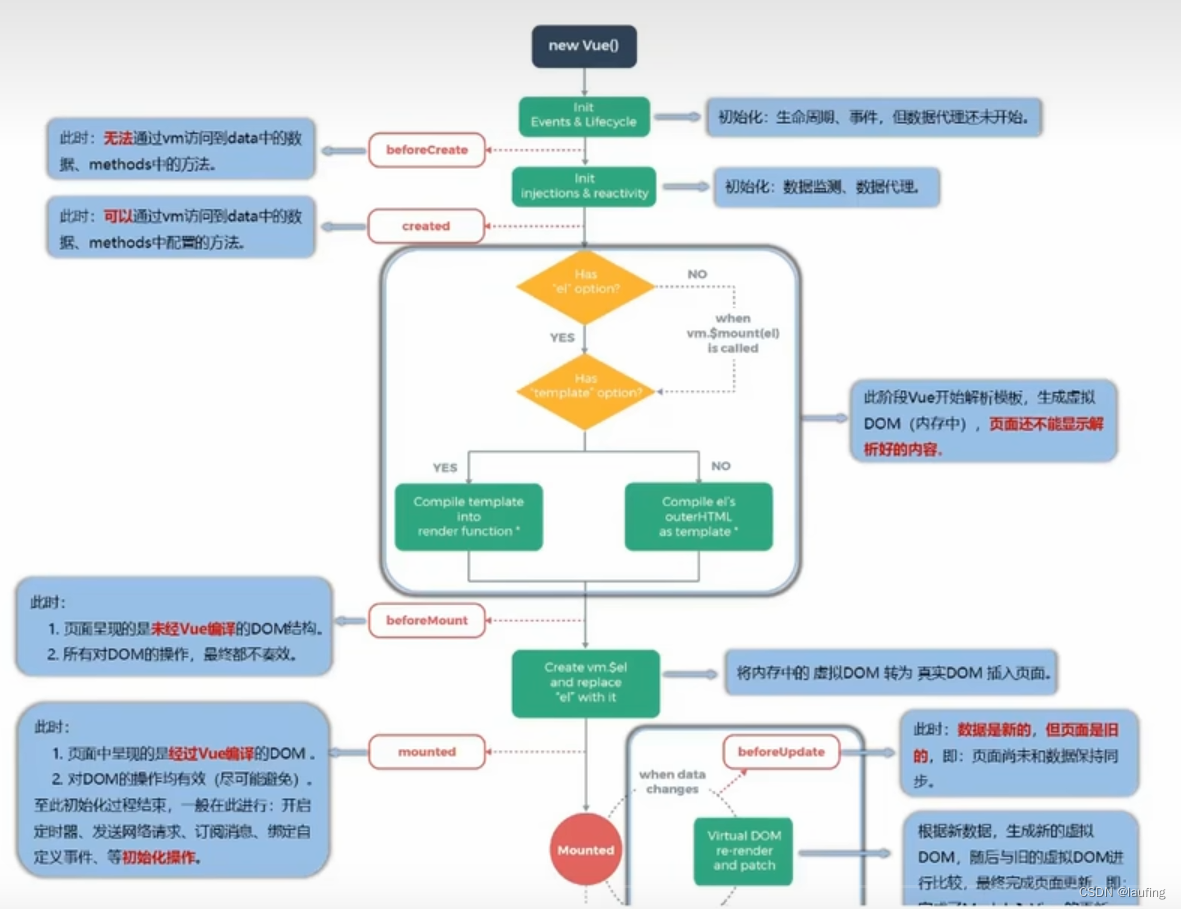
什么是生命周期
Vue的生命周期是在特定时期执行的一些回调函数,具有固定的名字,内容由自己编写。
this指向Vue实例或者组件实例

生命周期函数
beforeCreate;在创建数据监测、数据代理之前执行。
created; 刚完成数据监测、数据代理。
beforeMount;在创建真实DOM
mounted; 创建真实DOM,并挂载页面完成,
通常在这设置定时器,发送网络请求,绑定事件,订阅消息等;常用
beforeUpdate;更新之前,数据是新的,但页面是旧的
updated; 刚完成更新,数据是新的,页面是新的
vm.$destroy() 销毁Vue实例
beforeDestroy;开始销毁之前,在此取消定时器,解绑自定义事件,取消订阅等。不再操作数据,操作也不更新。 常用
销毁监视器、子组件、事件监听
destroyed ; 刚完成销毁
使用案例
定时器






















 7670
7670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










