一:uni-app简介
uni-app官网地址:https://uniapp.dcloud.net.cn/
uni-app是一个使用Vue开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
二:准备工作
开发工具:HBuilderX
注意:如果是创建小程序需要使用微信开发者工具
三:创建uni-app项目
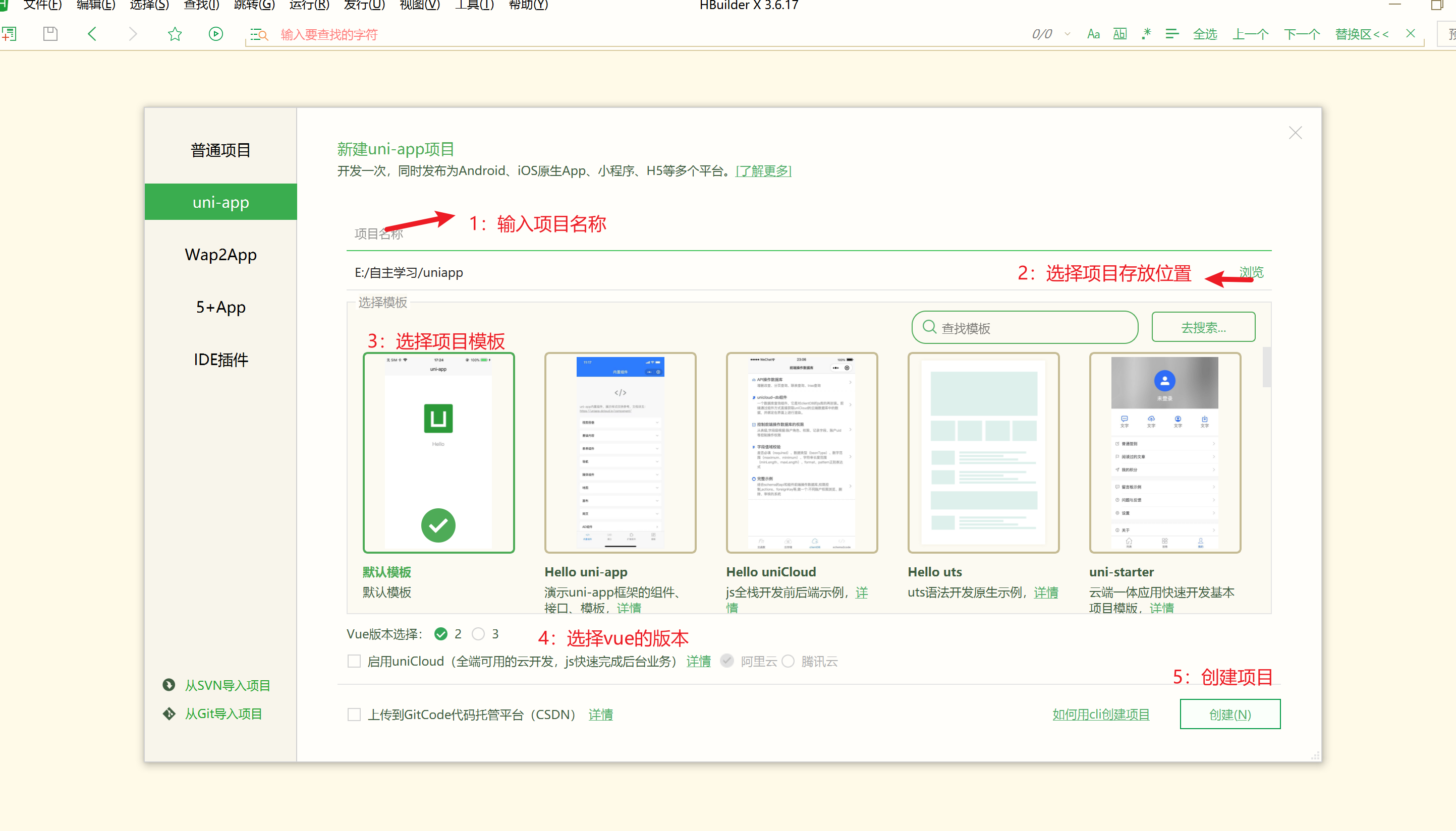
(1):选择文件-新建-项目
(2):输入项目的基本信息

四:项目在浏览器、微信小程序打开
1:项目在浏览器中打开
选择项目,点击运行-运行到浏览器-选择自己使用的浏览器(Chrome......)

2:项目在小程序中打开
注意:若使项目在微信小程序中打开,则需要安装微信开发者工具
(1):填写自己的微信小程序的AppID
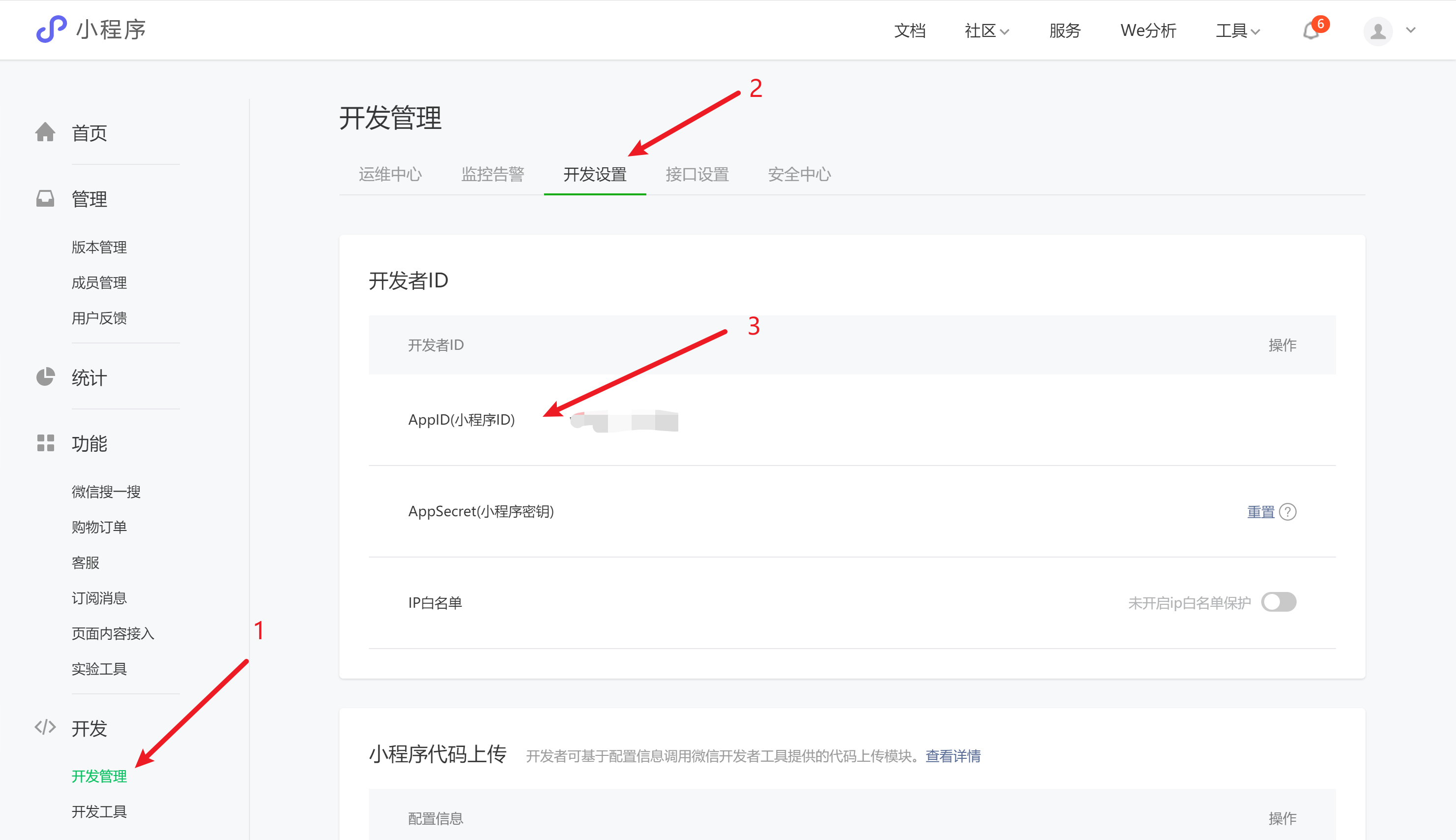
如果不知道自己的微信小程序AppID,可以在微信公众平台查看

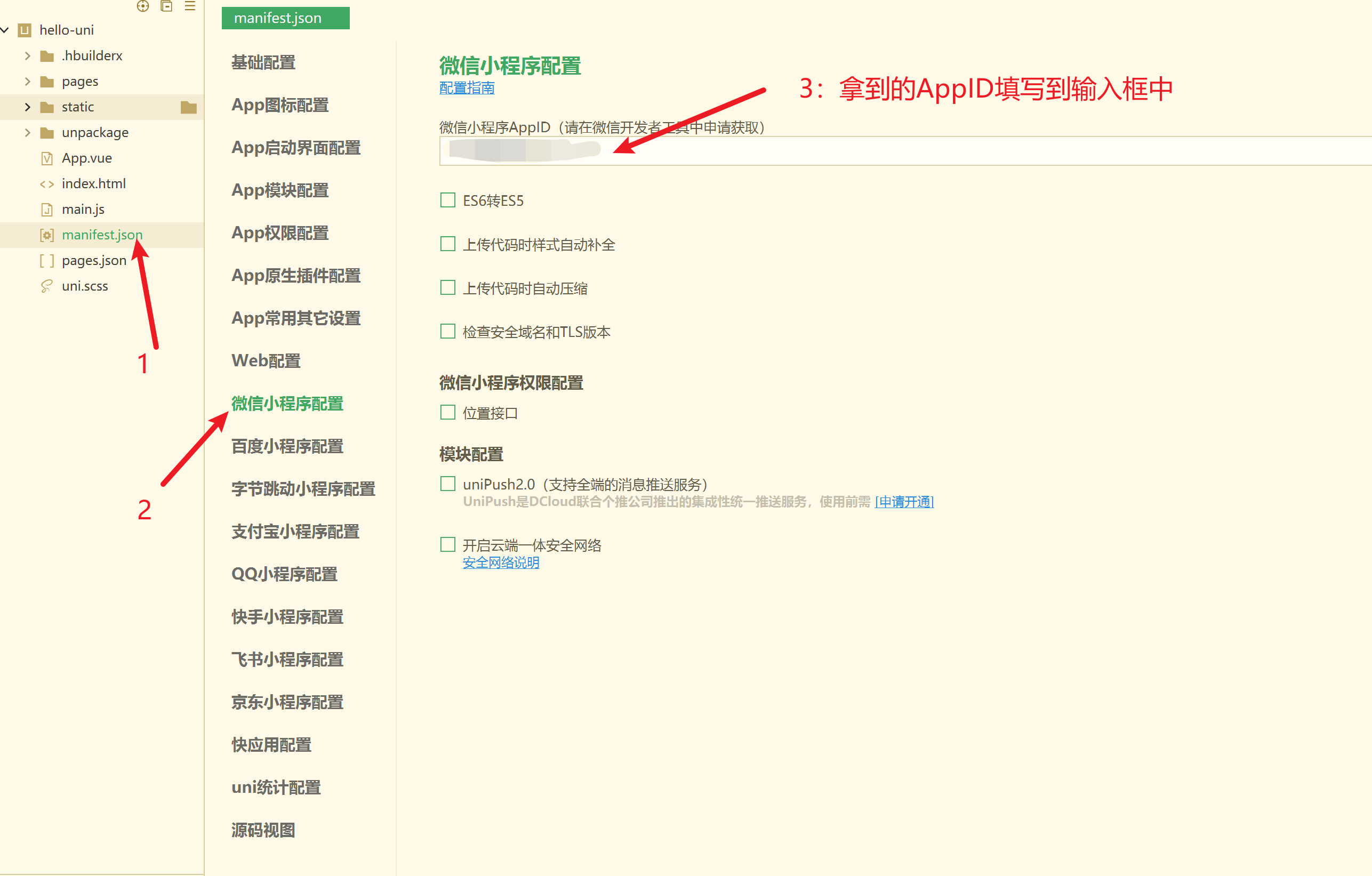
打开创建的项目-打开manifest.json文件-选择微信小程序配置-填写微信小程序AppID

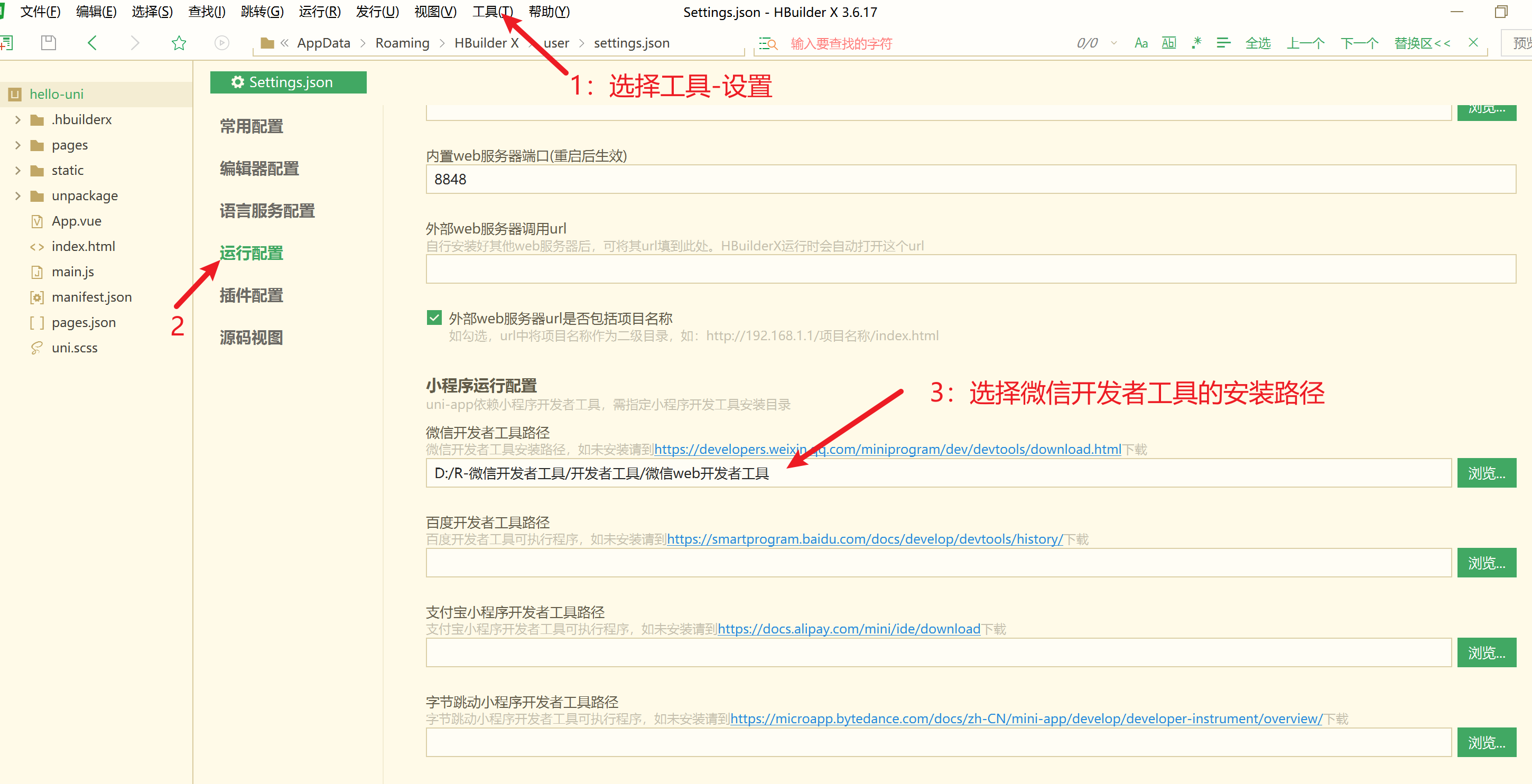
(2):在HBuilderX中配置”微信开发者工具“的路径
步骤:工具-设置-运行配置-微信开发者工具路径

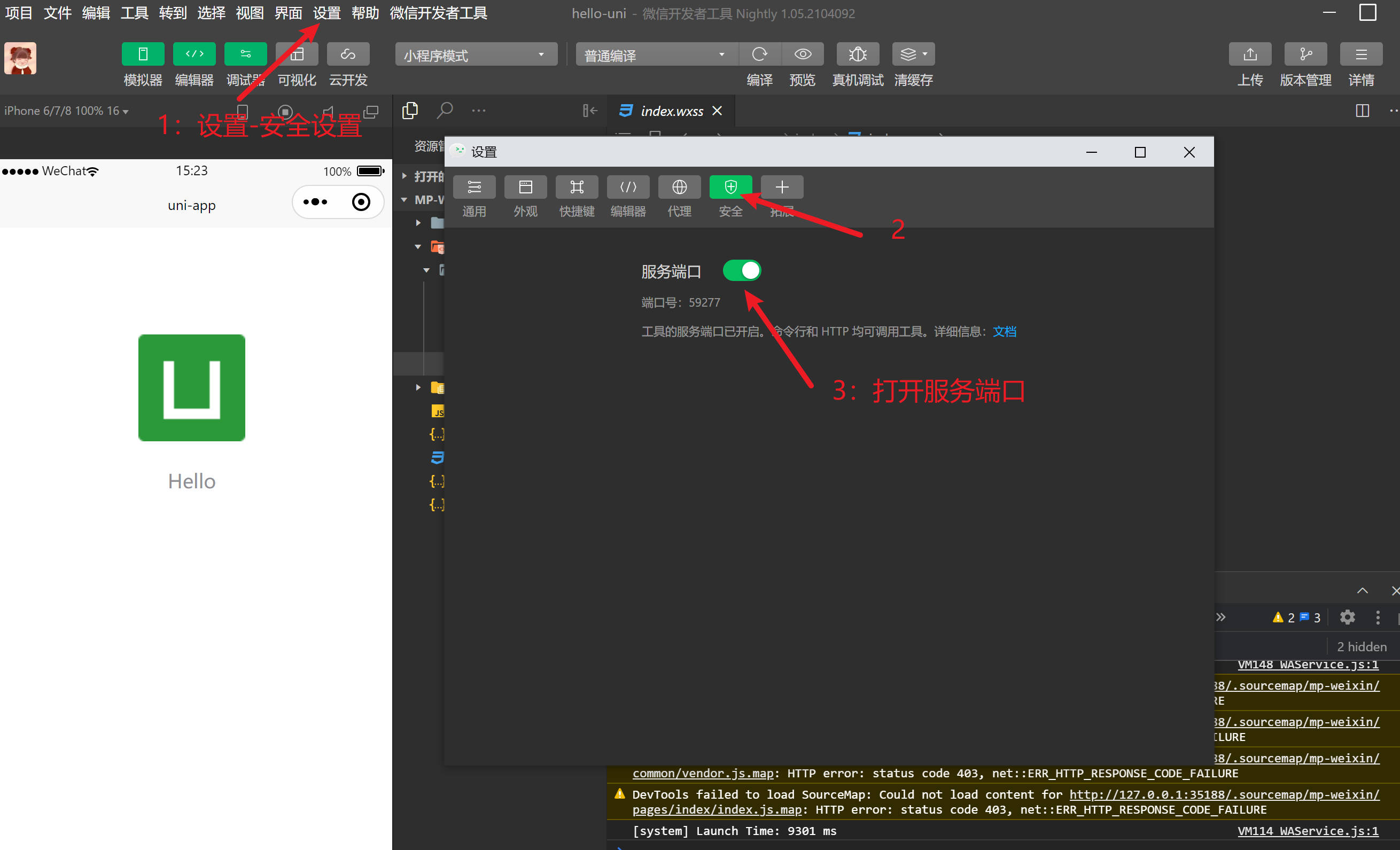
(3):在微信开发者工具中,通过设置-安全设置面板,开启微信开发者工具的服务端口

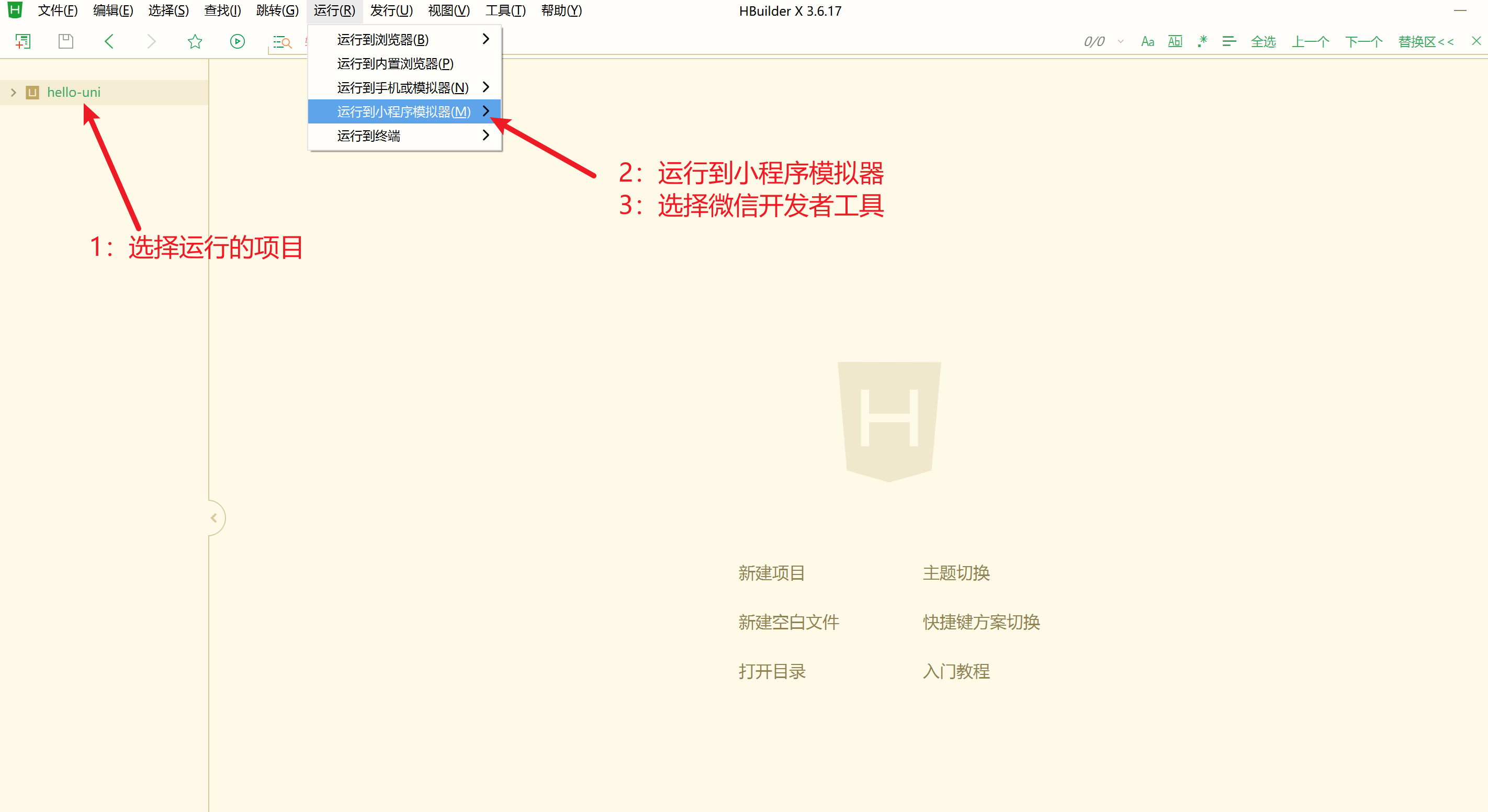
(4):在HUbilderX中点击菜单栏中的运行-运行到小程序模拟器-微信开发者工具,将当前新建项目编译后,自动运行到微信开发者工具中

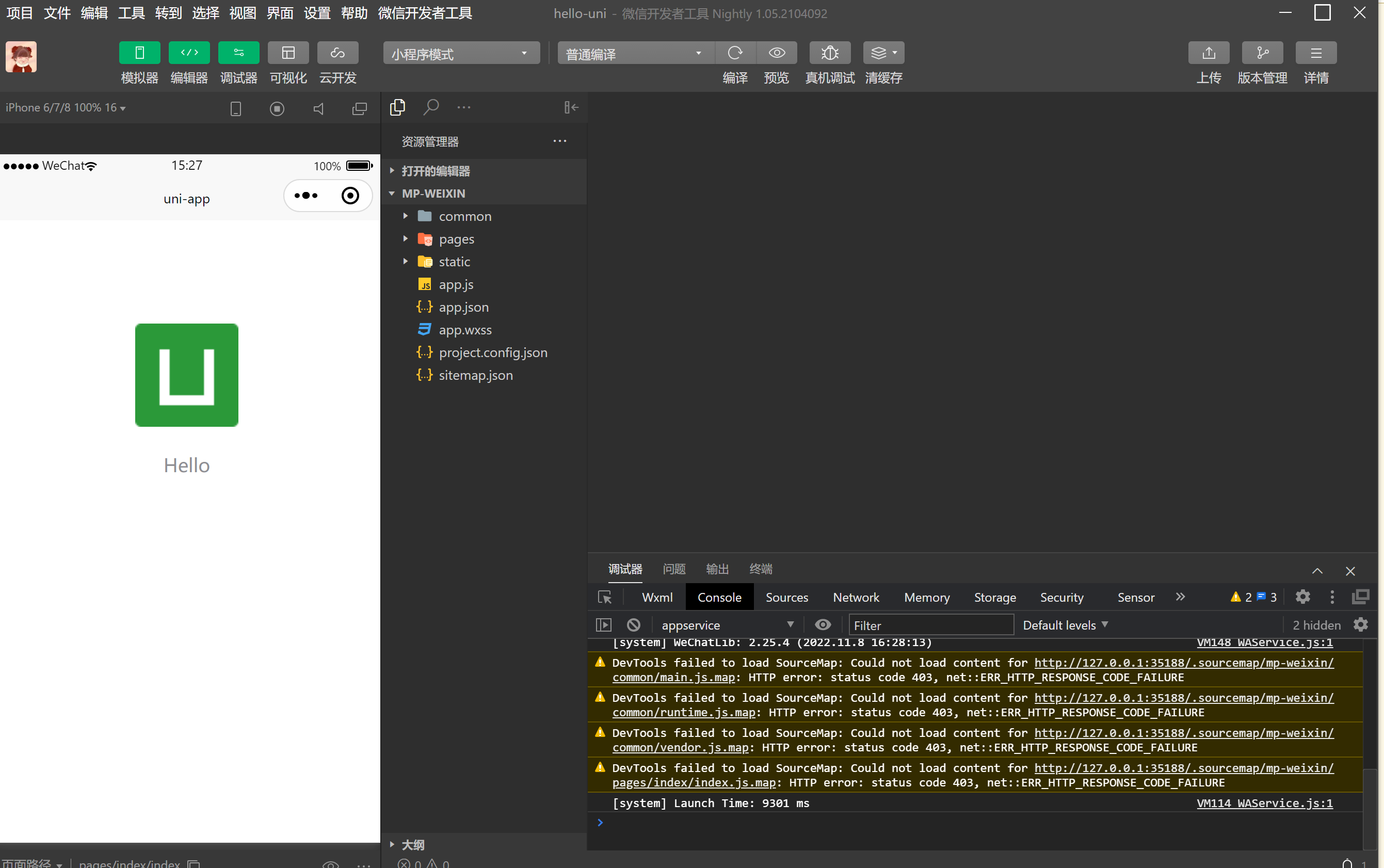
如下是运行到微信开发者工具中的结果

五:项目的目录结构
┌─components uni-app组件目录(这个目录需要手动创建)
│ └─comp-a.vue 可复用的a组件 直接使用组件即可,uniapp会自动引入
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
|——uni_modules uniapp的ui组件的存放目录
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息




















 2520
2520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








