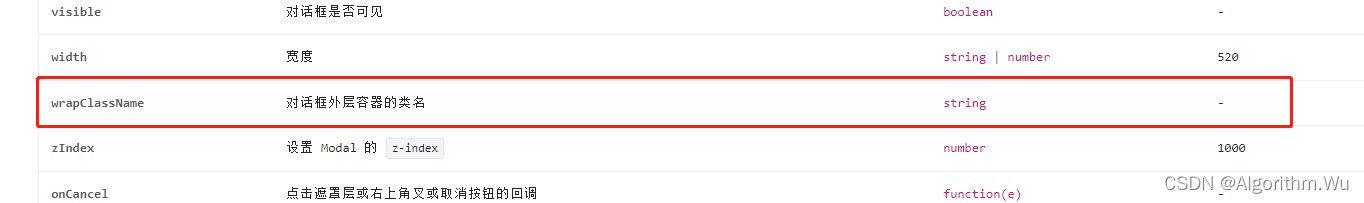
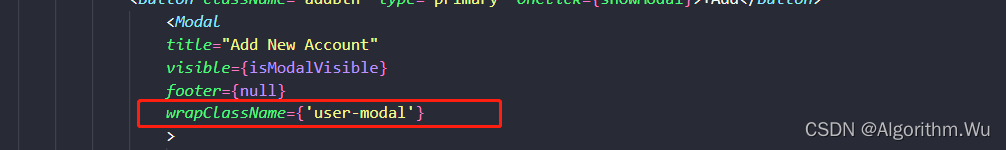
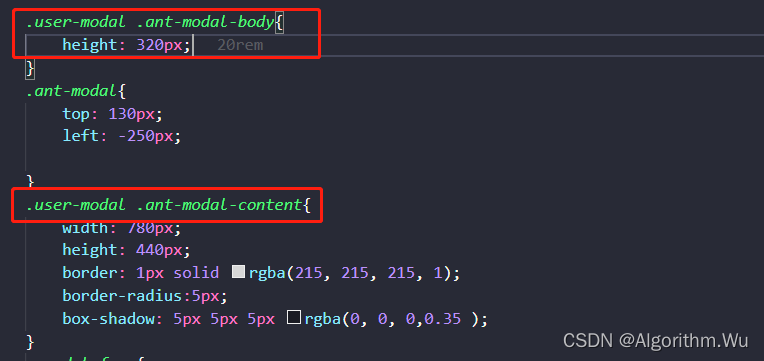
最近在做react项目,使用的是ant design组件,在使用modal的时候出现了修改.ant-modal-content类名的样式时,凡使用modal的组件样式都发生了改变。这个问题找了半天没解决。在modal外面加了div,加了className,仍然不起作用,造成各组件样式混乱。后来查询了资料,看了modal的官方API,发现modal有个wrapClassName的API,wrapClassName是对话框外层容器的类名, 所以我们可以通过它来控制各个组件的modal样式,还不会相互影响。



这样我们就可以自定义modal的样式了~~~~





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








