
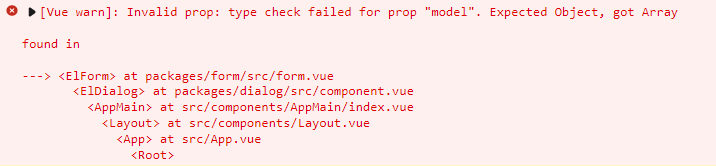
在用vue实现前端界面时,报错如上图所示。错误表示期望获得的是一个对象,却得到了一个数组。检查代码后发现,在绑定表单数据时错误的将insertData写成了数组的形式:
data(){
return {
tableData:[],
dialogFormVisible:false,
insertData:[{
code:'',
name:'',
result:'',
detail:''
}]
}
},
因此,应该为:
data(){
return {
tableData:[],
dialogFormVisible:false,
insertData:{
code:'',
name:'',
result:'',
detail:''
}
}
},
错误解决,写代码一定要细心!!!!





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








