
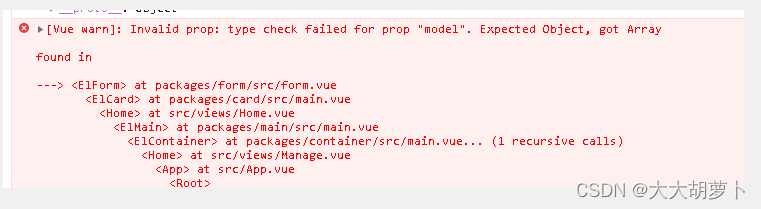
在写项目的时候发生了类型匹配不符合的问题,准确来说就是变量期望拿到的是一个对象,但是实际上赋值给变量的是一个数组。
这里我出现的问题是我的变量定义为对象,却没有注意直接把res.data(数组)赋值给了变量。后面改为data[0]赋值给对象就可以了。
data(){
return{
cinemaInfo:{},
halls: [],
url:""
}//这是定义的变量
getCinemaInfo(){
this.request.get("/cinema").then(res => {
if(res.code === '200'){
console.log(res)
this.cinemaInfo = res.data[0]//这里一开始直接赋值的res.data
this.halls=res.data[0].hallTypeList.split(',')
this.url=res.data[0].picture
console.log(this.cinemaInfo)
}
})
}




















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








