
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>某某相亲网站</title>
</head>
<body>
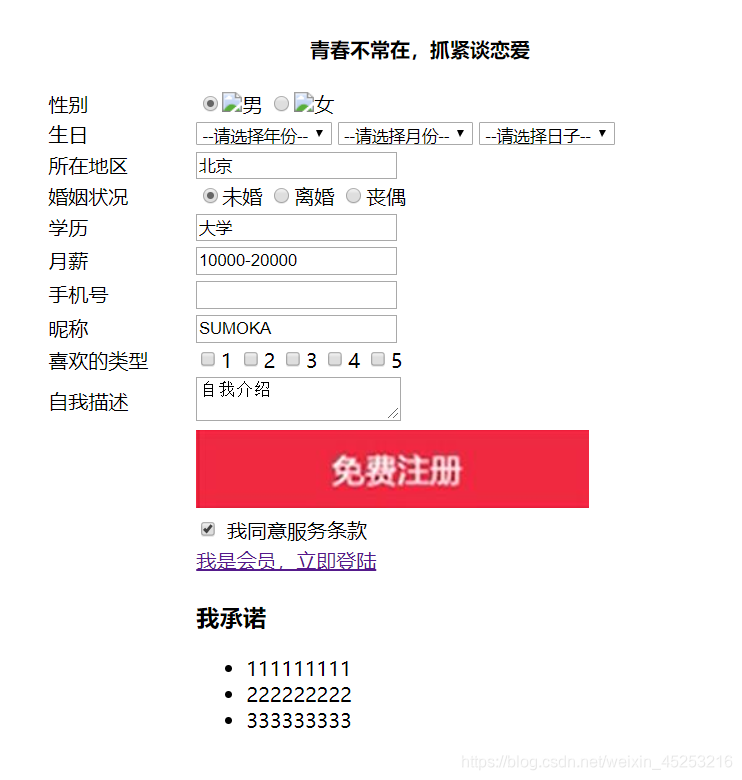
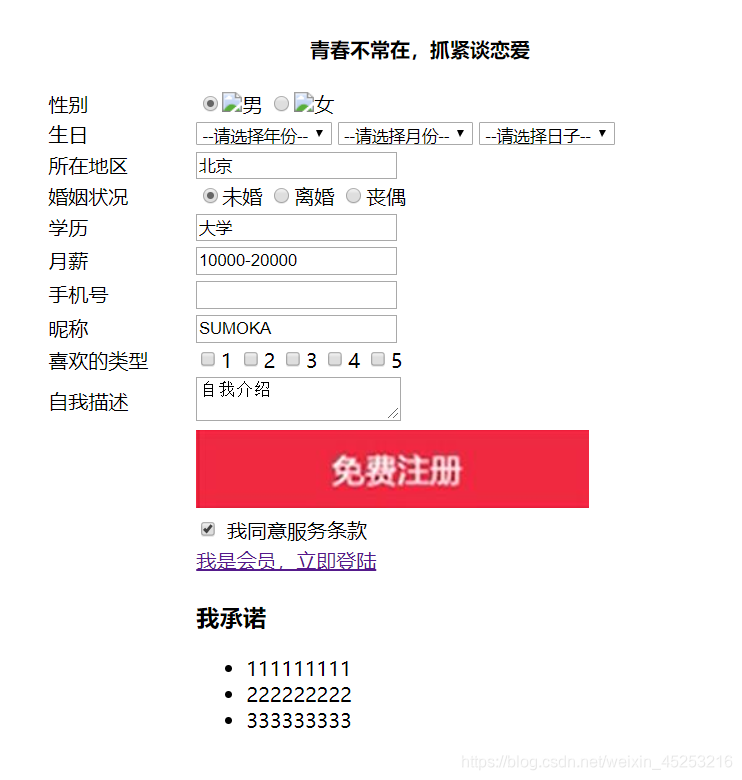
<table width="600" align="center">
<caption><h4>青春不常在,抓紧谈恋爱</h4></caption>
<!-- 第1行字段 -->
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" checked="checked" /><img src="man.jpg">男
<input type="radio" name="sex" /><img src="woman.jpg">女
</td>
</tr>
<!-- 第2行字段 -->
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年份--</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select>
<option>--请选择日子--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
</tr>
<!-- 第3行字段 -->
<tr>
<td>所在地区</td>
<td>
<input type="text" value="北京" />
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="hunyin" checked="checked" />未婚
<input type="radio" name="hunyin"/>离婚
<input type="radio" name="hunyin"/>丧偶
</td>
</tr>
<!-- 第4行字段 -->
<tr>
<td>学历</td>
<td>
<input type="text" value="大学" />
</td>
</tr>
<!-- 第5行字段 -->
<tr>
<td>月薪</td>
<td>
<input type="text" value="10000-20000" />
</td>
</tr>
<!-- 第6行字段 -->
<tr>
<td>手机号</td>
<td>
<input type="text" />
</td>
</tr>
<!-- 第7行字段 -->
<tr>
<td>昵称</td>
<td>
<input type="text" value="SUMOKA" />
</td>
</tr>
<!-- 第8行字段 -->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="like" />1
<input type="checkbox" name="like" />2
<input type="checkbox" name="like" />3
<input type="checkbox" name="like" />4
<input type="checkbox" name="like" />5
</td>
</tr>
<!-- 第9行字段 -->
<tr>
<td>自我描述</td>
<td>
<textarea>自我介绍</textarea>
</td>
</tr>
<!-- 第10行字段 -->
<tr>
<td></td>
<td>
<input type="image" src="btn.jpg">
</td>
</tr>
<!-- 第11行字段 -->
<tr>
<td></td>
<td>
<input type="checkbox" name="agree" checked="checked"> 我同意服务条款
</td>
</tr>
<!-- 第12行字段 -->
<tr>
<td></td>
<td>
<a href="#" >我是会员,立即登陆</a>
</td>
</tr>
<!-- 第13行字段 -->
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul>
<li>111111111</li>
<li>222222222</li>
<li>333333333</li>
</ul>
</td>
</tr>
</table>
</body>
</html>






















 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








