概要
Charles作为一款好用的抓包工具,在移动开发时调试接口返回数据时可以非常方便的帮助开发者mock数据,快速的对响应结果进行修改、添加以调试数据在手机界面上的映射。文末附下载链接
一、配置使用
这里我选择通过本地mock数据来演示,因为在我日常的开发中这种模式最常用。(手机和电脑应处于同一网络环境下)
下载软件后界面样式:

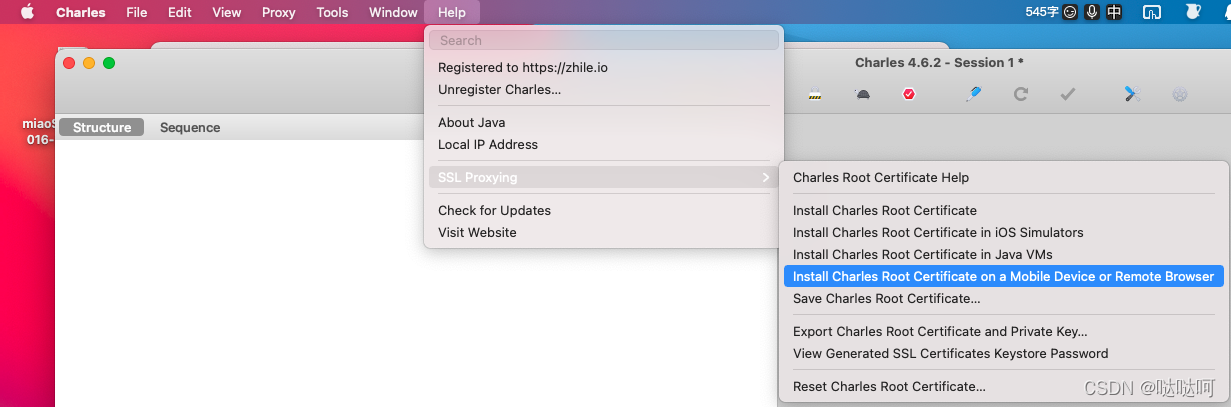
1、首先选择控制栏中的Help→SSL Proxying→Install Charles Root Certificate on a Mobile Device or Remote Browser 
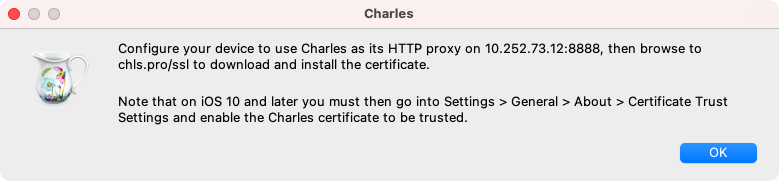
点击后如图所示:

手机连接wifi,这个wifi可以是电脑热点的wifi也可以是手机和电脑共同使用的路由器wifi。
2、手机wifi中设置代理(这里以华为手机,鸿蒙2.0.0为例):长按所连接的wifi:

选择修改网络:

然后在高级选项中将代理设置为手动,然后输入服务器主机名和端口,这些值在步骤一最后的图上,如这里服务器主机名是10.252.73.12,服务器端口是8888,则输入后保存!(注:有些手机这2个输入完后无法保存,在上面的”域名“中随便输入个值)
现在手机再请求网络就能看到软件抓包成功了:

二、mock本地数据
在api调试时,如果能对服务器返回的数据随意修改,然后在调试业务功能时将会非常方便。这里以调试https://api.github.com为例。
1、打开浏览器器,请求https://api.github.com
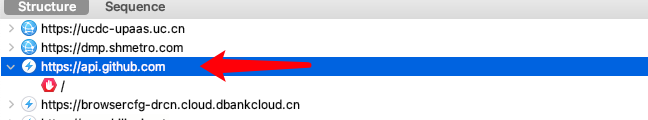
这时可以看见软件抓包了ait.github.com:

可以看见它的返回信息:

同时可以看到浏览器上的接口返回内容(注:未截全):

2
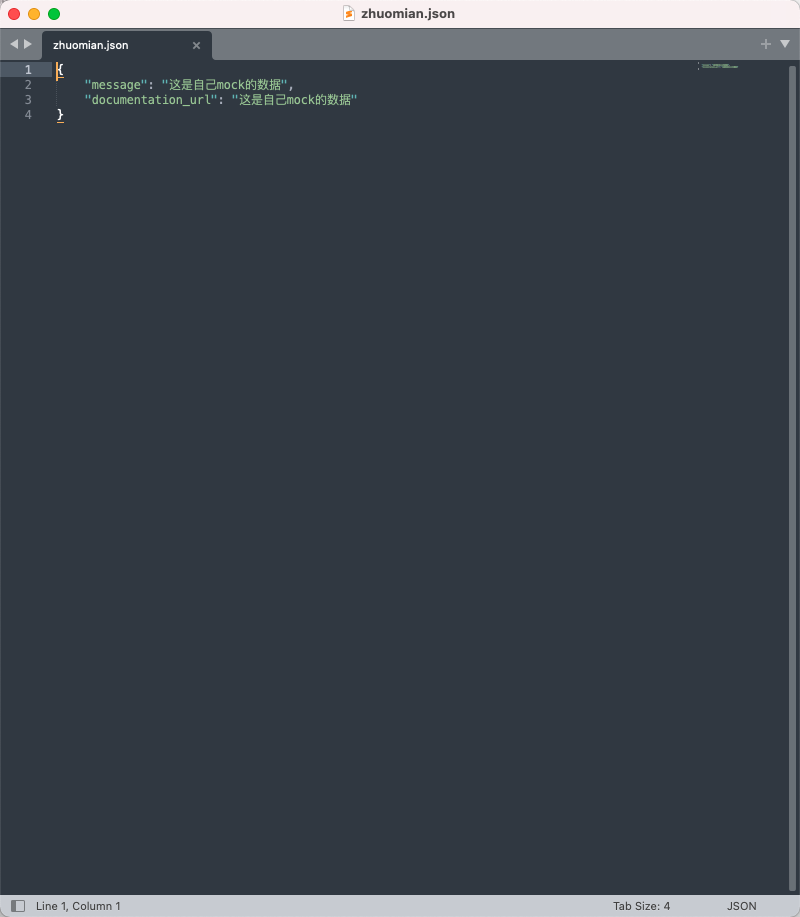
一般来说请求后台服务器都会返回这样的json数据(或者其他格式的数据,都一样),我一般会将这些信息直接复制,然后新建一个json格式的文件,将内容保存起来,这时候这个文件就成了本地mock数据。比如将内容修改为:

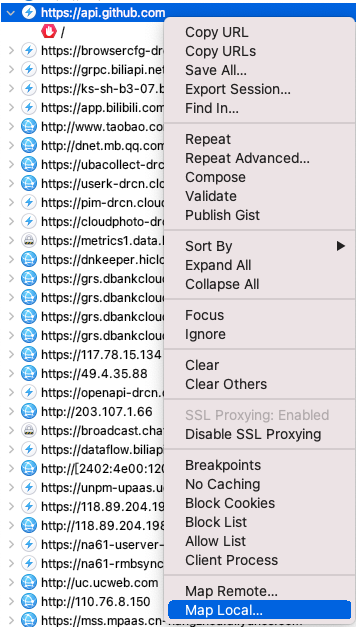
保存!然后右击api.github.com项→选择Map Local:


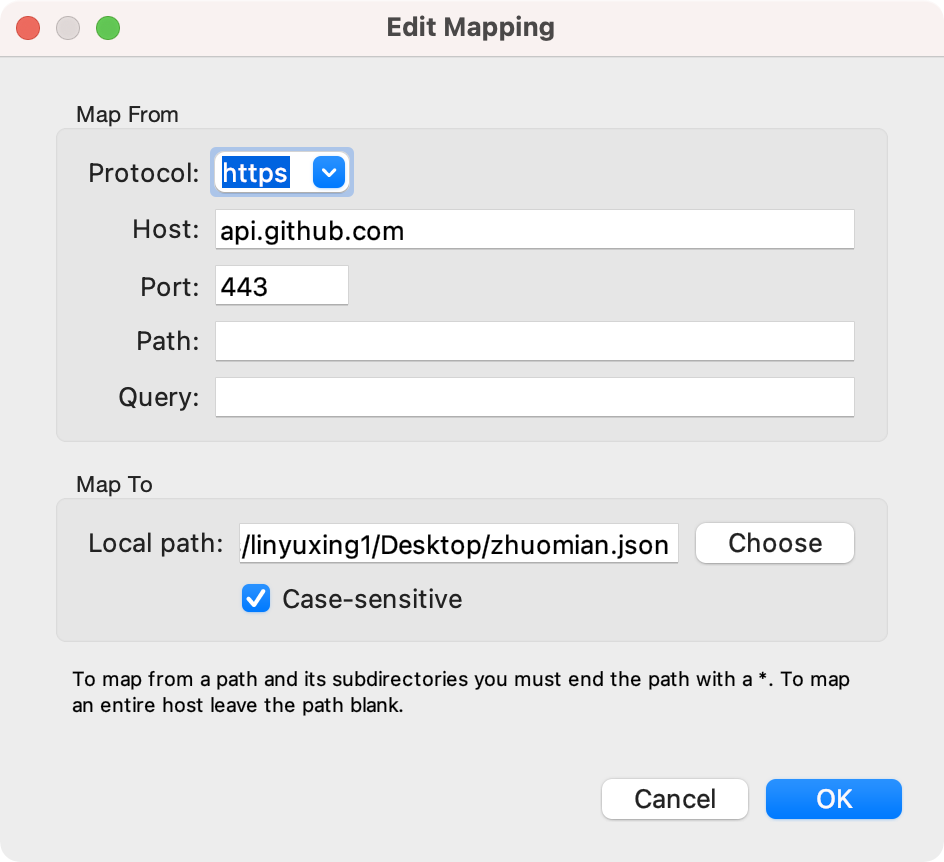
Map From下的参数为匹配哪个接口进行拦截,这个根据具体的接口场景选择。
然后将Map To下的Local path的路径选择为刚才的mock数据文件。选择OK.
从这之后,只要是请求这个接口的所有请求,返回的响应结果都将会是这个文件中的内容,这是重新在浏览器中请求接口:

可以发现mock数据成功!这时如果本地mock文件随意修改并保存,返回的结果也将会是修改后的内容。本地调试结束后,可以在Tools→Map Local中将接口disable(即不勾选),然后ok,之后就会正常返回服务器数据了!

附:
下载链接: https://pan.baidu.com/s/1Mu4TCDuX_VEnmCxbZUWZnw 提取码: pgew
注册码
Registered Name:https://zhile.io
License Key:48891cf209c6d32bf4

























 2783
2783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










