一、Charles介绍
Charles是一款用Java编写的代理软件,电脑或者手机访问网站首先会访问到Charles代理工具上,由代理工具再把访问数据转发到相应的网站上,所以可以很好的通过设置Charles,对接口的请求和响应进行加工处理。
Fiddler虽然也是代理工具,但是Charles比Fiddler更好的地方是Charles接口管理层次分明,Charles可以用在Mac平台上。
二、Charles功能
1.Charles 是一款Proxy代理工具
2.Throtte Seting 模拟弱网环境
3. DNS Spoofing 配置域名 可以当做DNS Server用
4. BreakPoint 断点测试,拦截发送和回应请求,并修改里面的数据,作为一个对调调试工具
5. Blook Cookie 屏蔽Cookie
6. Blacklist WhileList 屏蔽请求
7. Mirror 采集数据
8. Map Local 用本地文件做Mock测试
9. Map Remote 做动态的Mock测试
10. Rewriter 修改请求过程的数据添加或修改Header数据
11. Compose 发送自定义数据,做接口测试
12. Repote Advance 发送多次请求,做接口性能测试。
三、Mock测试
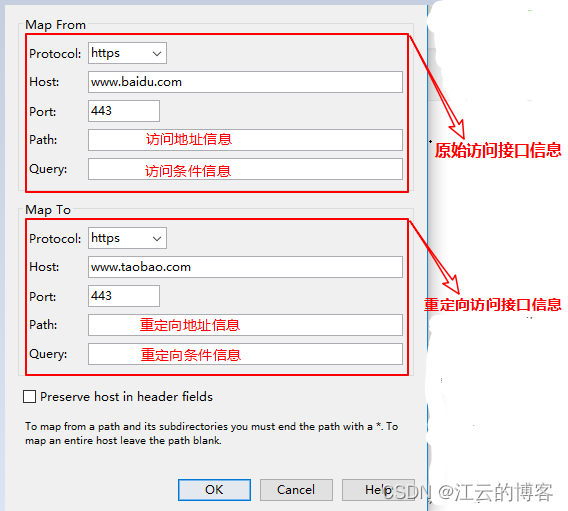
①Tools.Map Remote,接口映射。可以自己开发一组测试接口,将前端的接口请求转到测试接口上,提供开发暂时无法提供的数据,或者是动态处理mock数据,这样就相当于变成了一个mock server 
以下为使用Flask搭建的一个简单的MockServer服务(data为传给访问者的数据)
# coding=utf-8
# pip install flask -i https://pypi.douban.com/simple/
from flask import Flask, request, json, jsonify
# 实例化Flask类
app = Flask(__name__)
@app.route('/hello/mock/', methods=['POST','GET'])
def postForm():
data = {"name1": 'jiangyun', "age1": 18,"name2": 'jingyi', "age2": 18,'project':['paobu','youyong','bengdi','hongpa']}
# 将字典对象序列化,使用json的dumps方法
return json.dumps(date)
if __name__ == '__main__':
# 启用服务 debug=True,加上这个参数之后不用重新执行,他会自动执行
app.run(host='127.0.0.1',port=5000,debug=True)将Tools.Map.Remote的Map To改为自己的MockServer服务的协议、IP、路径即可
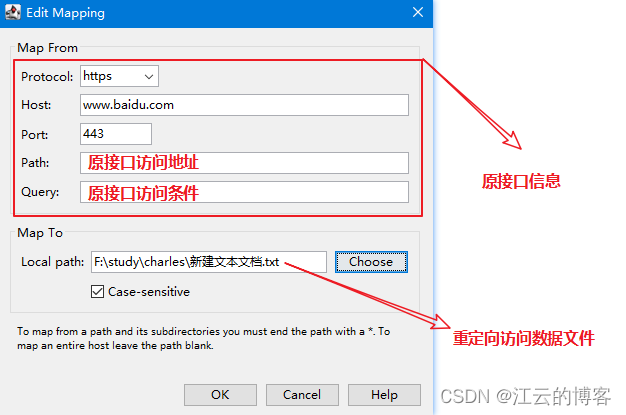
②Tools.Map Local 本地提供接口数据。可以把自己的本地文件作为数据提供给系统的接口,有时候需要对比页面源码查看文件编码
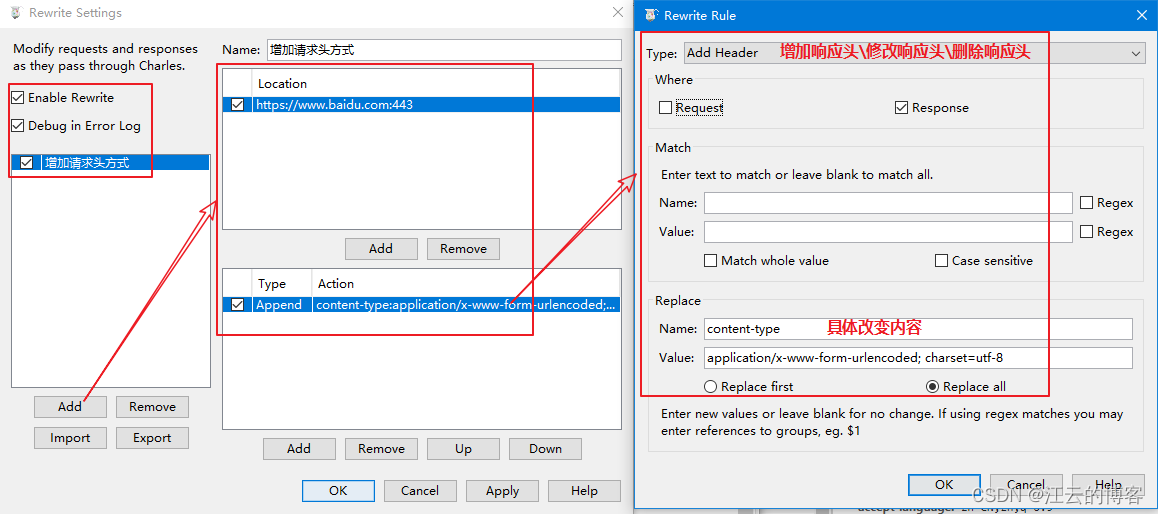
③Tools.Rewrite 修改接口的请求头,有时候特殊的请求头数据(数据格式、字符集编码)才能正常渲染出来,可以添加,修改,删除头信息

注: 如果是在工具中打开则需要添加接口信息,如果是右击接口再选择mock则无需添加当前接口信息。
四、其它测试内容
①接口测试(Compose)
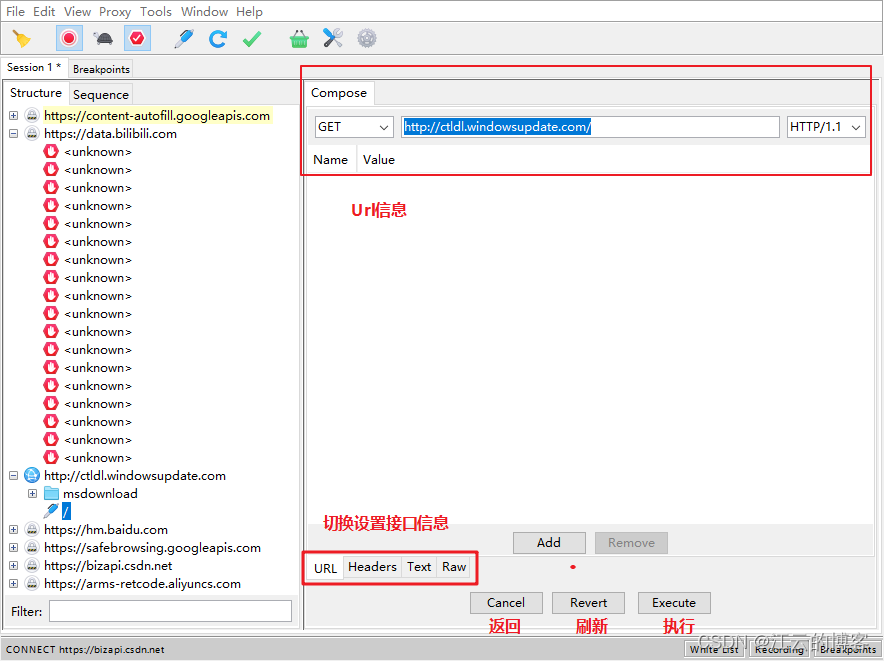
点击接口右击Compose或者tools工具栏上点击Compose或者点击工具栏的那支笔都能触发设置接口发包。对于既要进行抓包分析(埋点检查,下送字段校验)又要进行接口测试的时候,使用Compose会很方便。

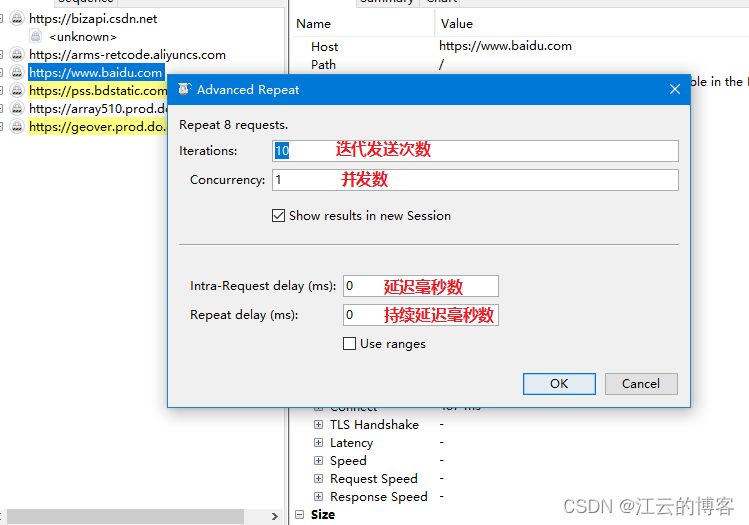
②接口性能测试(Repeat Advanced)
点击接口右击Repeat 或者tools工具栏上点击Repeat,即可触发重复发包,其中Repeat为单次重复发包,Repeat Advanced对接口进行重复发包
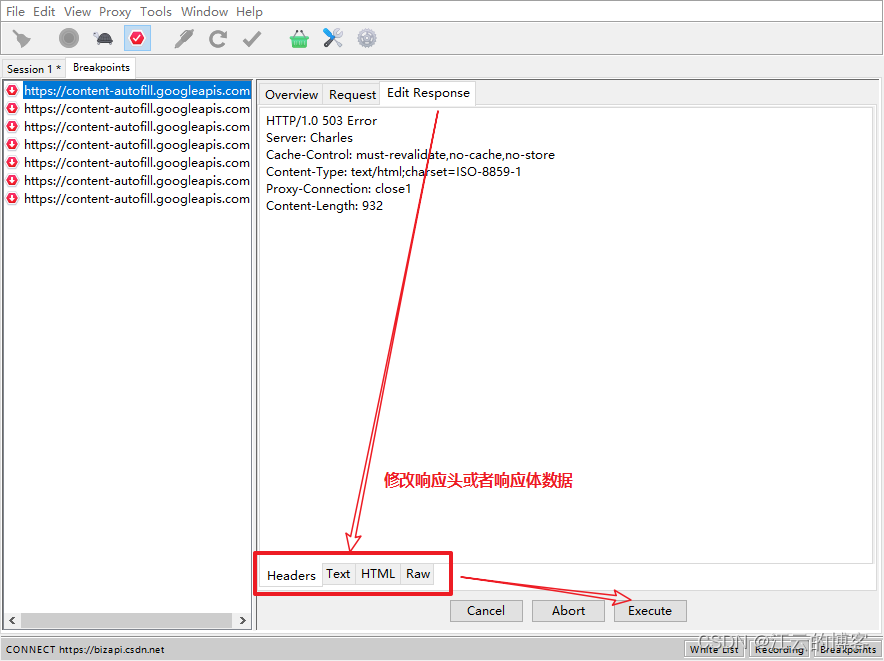
③断点测试(Breakpoints)
点击接口右击Breakpoints或者tools工具栏上点击Breakpoints,即可触发断点测试设置界面,可查看请求数据和修改响应数据,下方的Headers、Text、HTML、Raw的Tab页可切换修改的内容。可修改响应头和响应体。

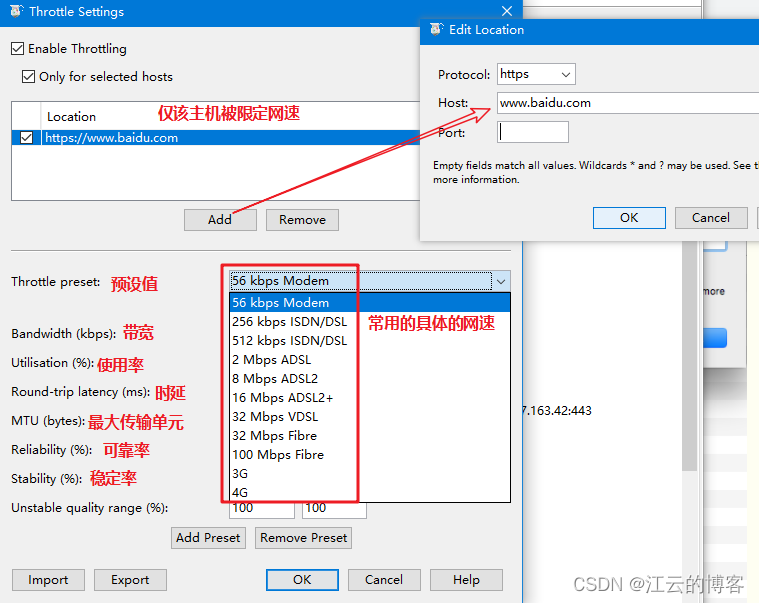
④弱网测试(Throttle Settings)
基于一般电脑都是连网线的,网速不会太差,所以PC端的测试来说,一般不会用到弱网测试,但是移动端就不一样了,网速慢是常态,卡爆的场景也时常发生。所以对于移动端的产品来说,进行弱网测试非常有必要。
点击Proxy,然后点击Throttle Settings,即会跳出弱网设置页面。

Mock测试篇结束,欢迎去我的主页观看其他技术类文章~~~























 2768
2768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








