VUE快速上手指南
1.安装环境
安装nvm
可以参考该博主文章
链接: nvm安装步骤
安装npm
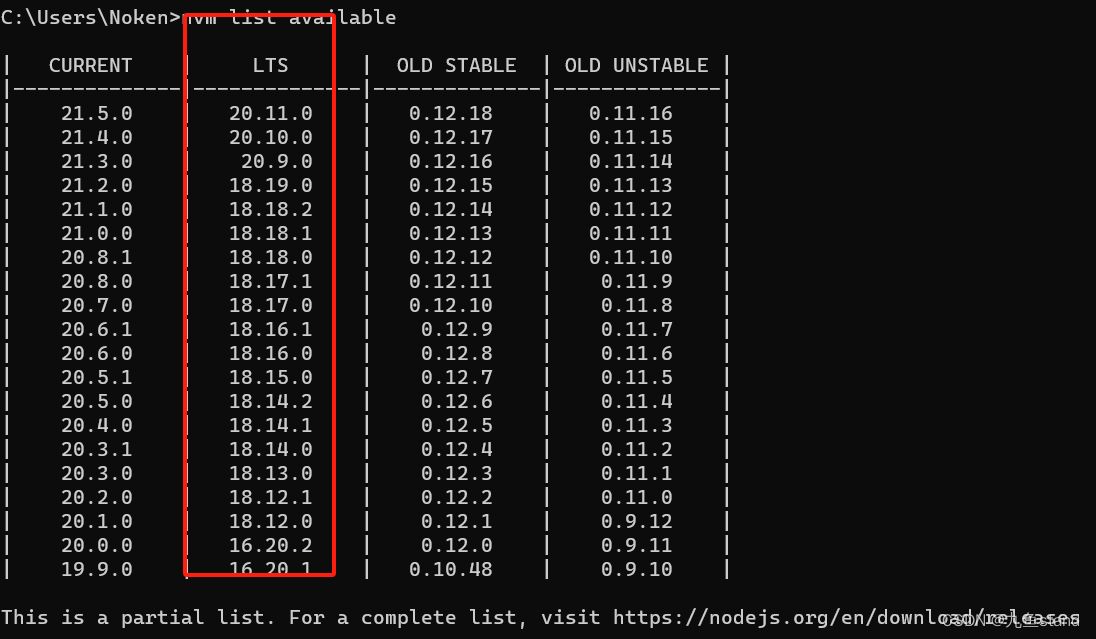
查看可以安装的npm版本
nvm list available

一般选择长期支持版本LTS进行安装
// 安装最新的长期支持版本
nvm install 20.11.0
//查看安装的所有版本
nvm list
//进入或切换版本:
nvm use 20.11.0
受国内访问国外网址网速的影响 我们设置淘宝的镜像并查看
npm config set registry https://registry.npm.taobao.org
npm config get registry
安装vue脚手架vuecli
安装vue脚手架
npm install -g @vue/cli
至此基本环境安装结束
2.创建项目
// 创建项目
vue create my-project
// 进入项目
cd my-project
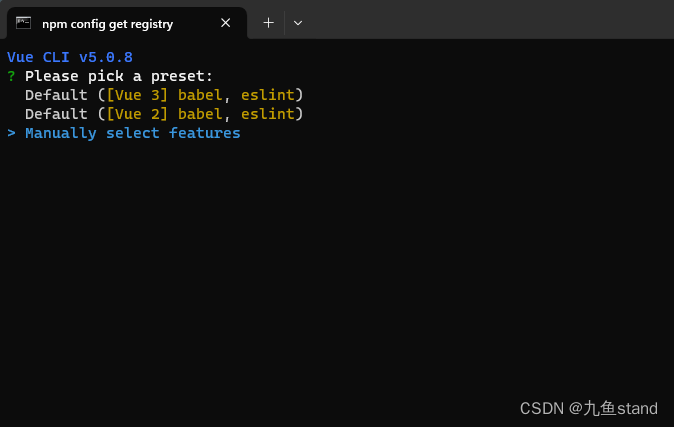
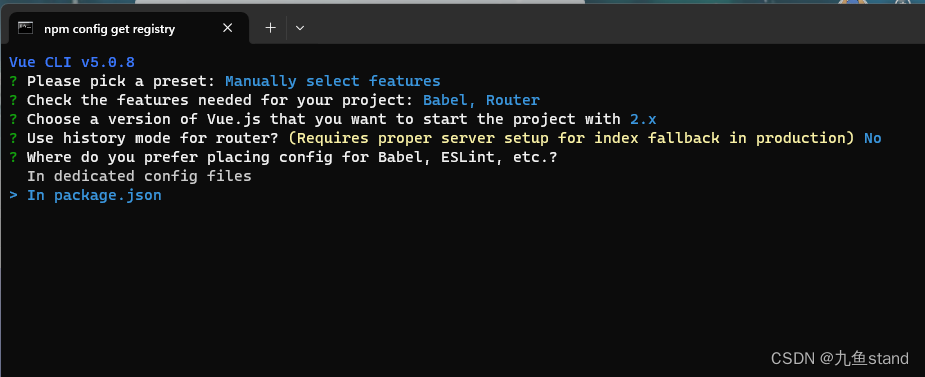
这里选择手动选取组件特征

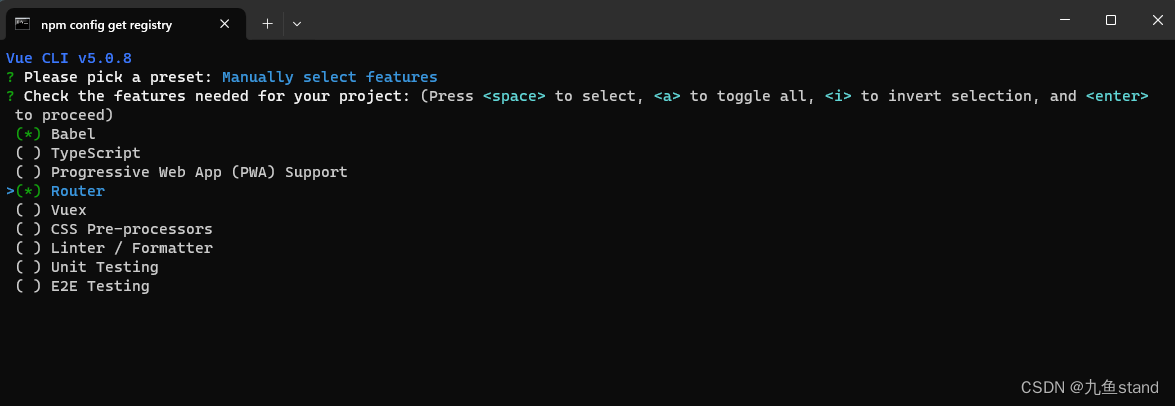
对于新手来说,按空格取消Linter,勾选上Router

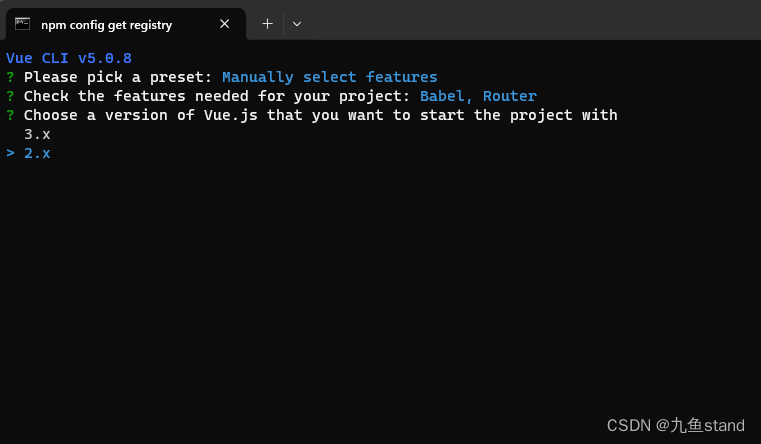
选取2.x即vue2版本,该版本语法相对3来说简单一些

后续的选择如下,也可以自己做出选择,建议选择In package.json

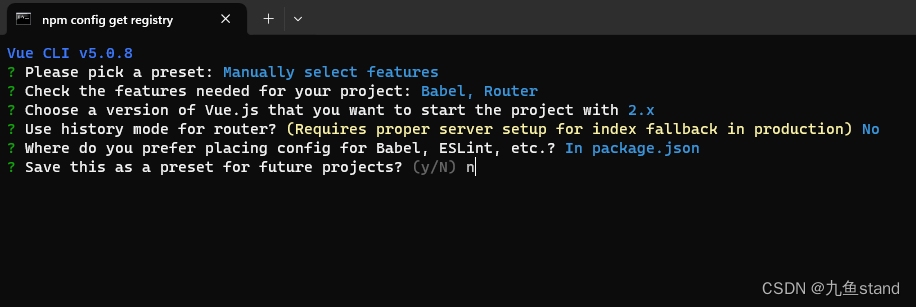
选择是否将做出的选择进行保存,以便下一次直接选择,这里选择否

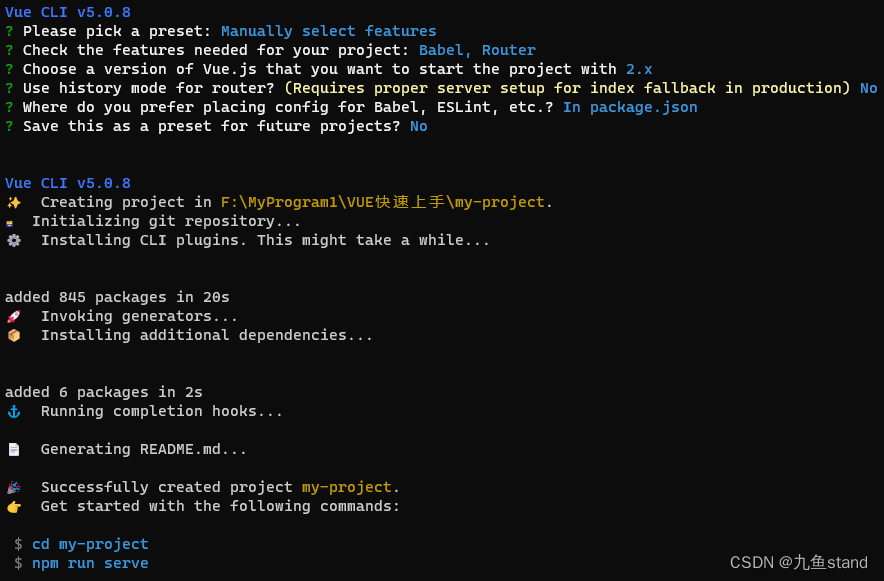
成功创建项目

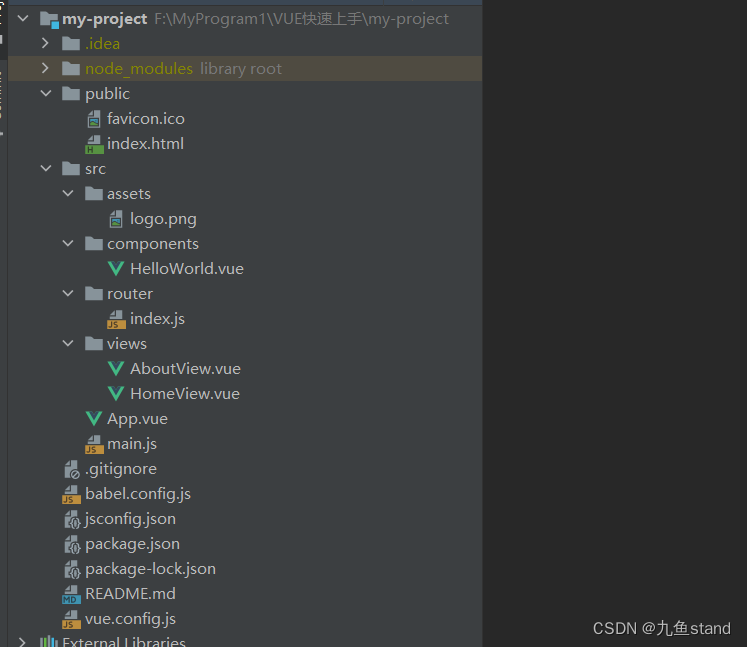
3.项目目录

//这里可以切换到项目目录下
cd my-project
//启动项目
npm run serve






















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








