数字图片概念
abstract
最近在研究机器学习在图片识别上的应用,也引发了我对数字图片的好奇。我们都知道,在自然界中我们人眼的可见颜色是因为物体对光谱成分的选择性吸收和反射所造成。换言之即是,光线找到物体后,物体吸收掉了几种颜色的光又反射出了剩余的颜色的光,所发射出来的额光就是我们所看到的颜色。那我们在计算机中如何储存图片呢?

15世纪(1665年)牛顿通过三棱镜折射光线而发现了彩虹的光谱,也证实了不同颜色光的折射角度是不同的。那我们在计算机中如何表现不同颜色呢?

如果你觉得有趣,让我们一起来展开探索!
首先,你相信光学三原色吗?
在光学中我们普遍认为通过纯的(pure)红、蓝、绿三种颜色可以组合成任一种颜色。比如红色与绿色组成黄色,蓝色与红色组成紫色,而三种颜色放在一起变成白色。改变每种颜色的亮度也会影响所形成的新颜色,这就是计算机可以产生任何颜色的原理!

rgb成色与图像的成形
我们在计算机中应用比较广泛的正是这种rgb技术,在计算机中,每一个图片都由无数个像素点组成,而每一个像素点都表现一种颜色。我们所看到的图片都是由这无数个像素点堆叠形成。
在图像数据储存方面,设想一个图片由25个像素组成,我们会得到一个5x5的矩阵(matrix)。而矩阵中每一个element都存有一个三维的坐标(x,y,z)。在这个坐标中x,y,z分别代表红绿蓝三种原色的亮度,即(x=r,y=g,z=b)。

这是一朵油菜花

然后我们把他放的特别大

是不是很有意思,我们视觉上看到的正常图片其实是由无数个这样的小色块组成,我们管这个小色块叫像素(pixel)。每个像素都有其在图片中对应的坐标,我们电脑所储存的信息就是这些坐标和坐标所包含的rgb系数,然后再通过数字压缩算法对我们的图片数据进行压缩。所谓的PNG等格式就是对我们图片数据压缩的多种格式。

rgb通道与图像修改
既然所有图片都是由3种颜色叠加产生,那么如果我们抽走其中的一种或多种颜色,图片会变成什么样子?
“如果有变成基础可以用cv2等一系列库。和我一样偷懒可以用斯坦福的一个图片编辑包–SimpleImage。”
-
首先上传我们的油菜花
-
提取红色
我们遍历所有像素块,通过设置rbg参数中red的参数为0将像素块中的红色抽离。
for (var pixel of img.values()) {
pixel.setRed(0);
}
得到结果(左边原图 👈👉右边结果)


- 我们再提取一下绿色看看
for (var pixel of img.values()) {
pixel.setGreen(0);
}
得到结果(左边原图 👈👉右边结果)


这张图似乎只用了红色与绿色。
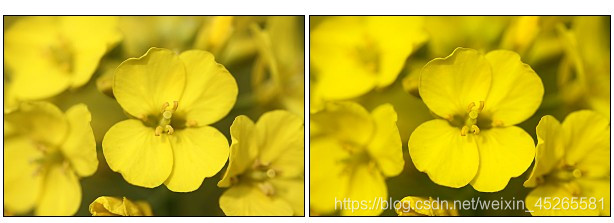
- 提取一下蓝色
for (var pixel of img.values()) {
pixel.setBlue(0);
}
得到结果(左边原图 👈👉右边结果)


一模一样啊,好了,证明完毕,这张图只用了红色和绿色,没有一点点的蓝!

电子设备如何成像
那么既然图像都是由不同的光组成。电脑是如何把不同的光组合起来并将图像表现出来的呢?请看:
【图像原理】rgb数字图片概念之显示器成像原理
Reference:
1.Ashley ‘Taylor Introduction to Computing Principles’.

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








