以下主要从几个方面来讲:
1.vue的生命周期是什么
2.什么是vue生命周期函数
1.vue生命周期为vue组件的创建到结束,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。
2什么是生命周期函数,指的是,在vue组件生成到消亡中vue所提供的每个阶段运行的函数
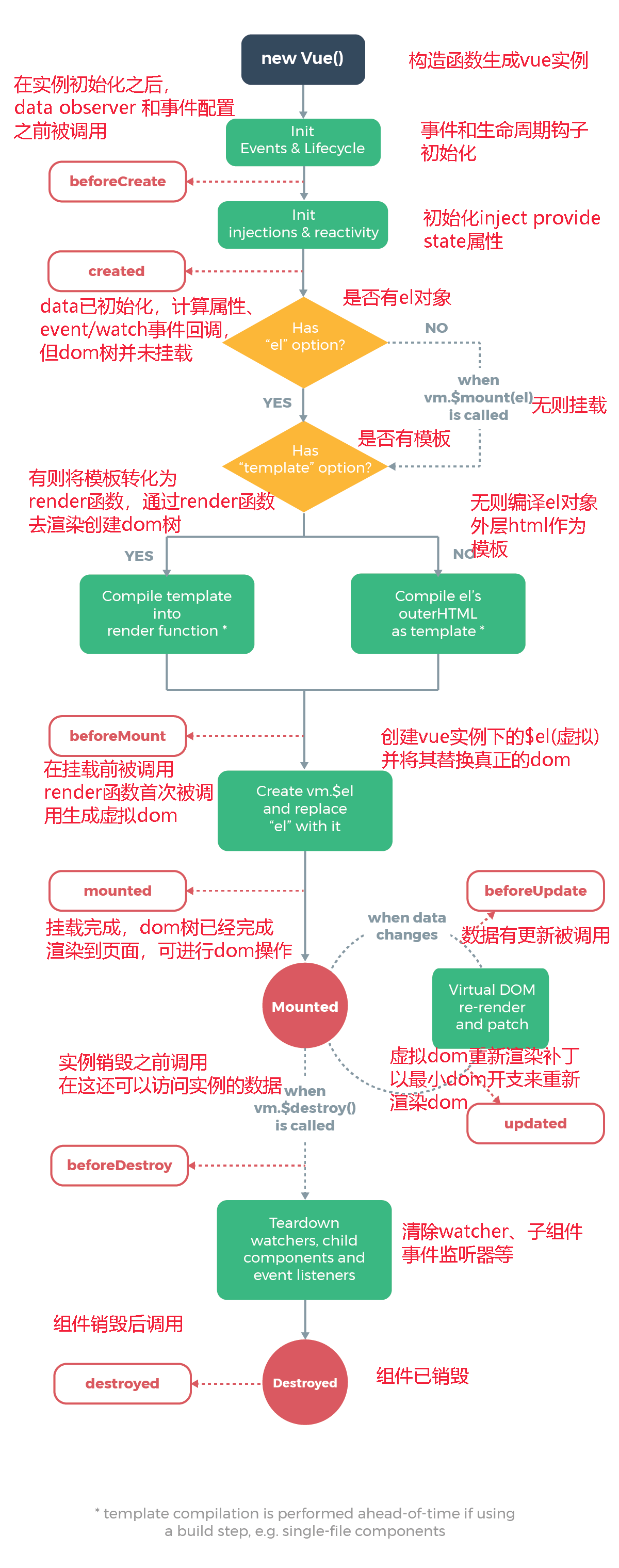
上图(原图来源vue官网)

总结:生命周期函数
组件刚开始创建 beforeCreate
组件在内存被创建好了created
组件在将要在页面被渲染的时候beforeMount
组件成功渲染mounted
组件的运行阶段beforeUpadte
组件成功运行updated
组件即将销毁beforeDestroy
组件成功销毁destroyed





















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








