报如下错误
runtime-dom.esm-bundler.js:16 Uncaught (in promise) DOMException: Failed to execute 'insertBefore' on 'Node': The node before which the new node is to be inserted is not a child of this node.

这个问题我在两年前发现的,当时学艺不精无法解答,回过头来再看这个问题,就很好解决了,无非是切换页面动画切换前置,导致的页面node没有办法获取到,因为我是缓存的页面
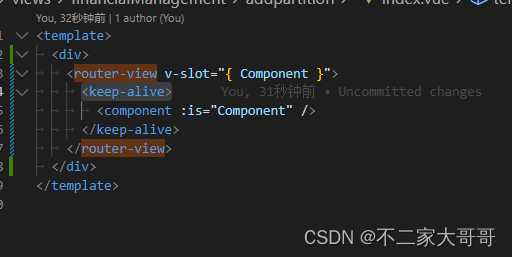
解决办法
子路由中 用div包裹






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








