概述
在TCP通信协议下,能实现两台计算机之间的数据交互,并且它们要严格区分客户端(Client)与服务端(Server)
java.net.Socket类表示客户端java.net.ServerSocket类表示服务端
步骤
客户端和服务端通信的步骤:
- 服务端先进行启动,并占用一个指定的端口号,等待客户端的连接
- 客户端主动发起服务端的连接,在连接成功之后,进行数据发送
代码
在编写代码之前要熟悉IO流特别是其中的BufferedReader和PrintWriter
服务端,设置输入为空时结束回复内容
public class ServerTest2 {
public static void main(String[] args) throws IOException {
//监听端口号
ServerSocket server = new ServerSocket(8888);
System.out.println("等待客户端的连接……");
//获取连接的客户端
Socket accept = server.accept();
System.out.println("客户端连接成功!");
//接收服务端写来的数据
InputStream in = accept.getInputStream();
InputStreamReader isr = new InputStreamReader(in);
BufferedReader reader = new BufferedReader(isr);
//发送反馈数据
OutputStream out = accept.getOutputStream();
PrintWriter writer = new PrintWriter(out);
System.out.println("接收到的客户端数据:");
String req = null;
while ((req=reader.readLine())!=null){
if (req.isEmpty()){
break;
}else{
System.out.println("["+req+"]");
}
}
Scanner sc = new Scanner(System.in);
System.out.println("请输入回复内容:");
//写回反馈
while (sc.hasNextLine()) {
String str = sc.nextLine();
writer.println(str);
writer.flush();
if (str.isEmpty()){
break;
}
}
sc.close();
writer.close();
reader.close();
out.close();
isr.close();
in.close();
}
}
客户端,设置输入为空时结束回复内容
public class ClientTest2 {
public static void main(String[] args) throws IOException {
//指定本记ip以及端口号
Socket client = new Socket("127.0.0.1",8888);
//向服务端写入数据
OutputStream out = client.getOutputStream();
PrintWriter writer = new PrintWriter(out);
//获得服务端的回复数据
InputStream in = client.getInputStream();
InputStreamReader isr = new InputStreamReader(in);
BufferedReader reader = new BufferedReader(isr);
System.out.println("请输入向服务端发送的数据:");
Scanner sc = new Scanner(System.in);
while (sc.hasNextLine()) {
String str = sc.nextLine();
writer.println(str);
writer.flush();
if (str.isEmpty()){
break;
}
}
System.out.println("服务端回复如下:");
String req = null;
while ((req=reader.readLine())!=null){
if (req.isEmpty()){
break;
}else{
System.out.println("["+req+"]");
}
}
sc.close();
writer.close();
reader.close();
out.close();
isr.close();
in.close();
}
}
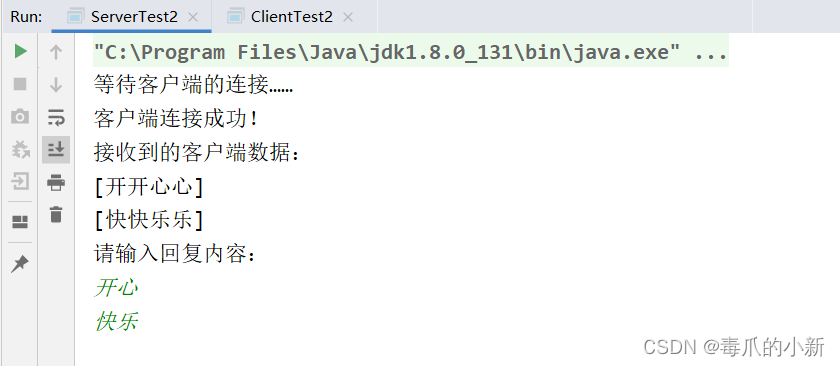
运行
- 先启动服务端再启动客户端
- 在输入时想要结束直接不输入,回车即可
























 4713
4713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








