HTML知识点
文章目录
- HTML知识点
- 前言
- 一、H5的新特性知道有哪些
- 二、css3新特性
- 三、怎么实现水平居中,怎么垂直居中
- 四、盒模型
- 五、display:none和 visibility:hidden区别
- 六、响应式布局实现的几种方法
- 七、js有哪些基本数据类型
- 八、前端跨域问题
- 九、setInterval与setTimeout的区别
- 十、Vue常用7个属性
- 十一、vue的生命周期
- 十二、模块化开发的理解
- 十三、浅拷贝与深拷贝
- 十四、var、let与const的异同。
- 十五、HTTP与HTTPS有什么区别
- 十六、宏任务和微任务详解
- 十七、inline和inline-block的差别
- 十八、写出五大主流浏览器的内核名称
- 十九、JSON基础与使用以及实例演示
- 二十、虚拟DOM
前言
跟大家分享一下自己接触到的,或则收集到可能会用到的前端面试资料~
一、H5的新特性知道有哪些
1、用于绘画的canvas元素;
2、用于媒介回放的video和audio元素;
3、对本地离线存储的更好的支持;
4、新的特殊内容元素,比如article、header、nav等;
5、新的表单控件,比如date、time等;
html5总的来说比html4多了十个新特性,但其不支持ie8及ie8以下版本的浏览器:
https://www.cnblogs.com/jane-panyiyun/p/13092297.html
一、语义标签
二、增强型表单
三、视频和音频
四、Canvas绘图
五、SVG绘图
六、地理定位
七、拖放API
八、WebWorker
九、WebStorage
十、WebSocket
二、css3新特性
1. 完善选择器
2. 完善视觉效果
3. 完善背景效果
4. 完善盒模型
5. 增强背景功能
6. 增加阴影效果
7. 增加多列布局与弹性盒模型布局
8. 完善 Web 字体和 Web Font 图标
9. 增强颜色和透明度功能
10. 新增圆角与边框功能
11. 增加变形操作
12. 增加动画和交互效果
13. 完善媒体特性与 Responsive 布局
1.CSS3选择器
2.CSS3边框与圆角
3.CSS3背景与渐变
4.CSS3过度
5.CSS3变换
6.CSS3动画
三、怎么实现水平居中,怎么垂直居中
四、盒模型
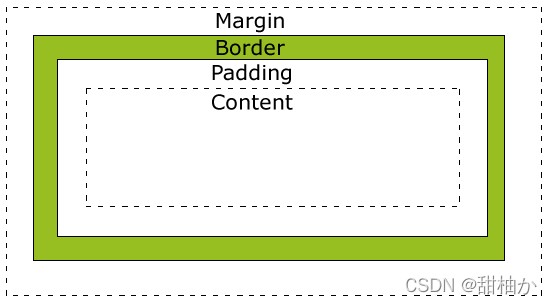
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
1.Margin(外边距) - 清除边框外的区域,外边距是透明的。
2.Border(边框) - 围绕在内边距和内容外的边框。
3.Padding(内边距) - 清除内容周围的区域,内边距是透明的。
4.Content(内容) - 盒子的内容,显示文本和图像。
五、display:none和 visibility:hidden区别
- 相同点:
都是使用css让元素不可见的方法 - 不同点:
- display与元素的隐藏
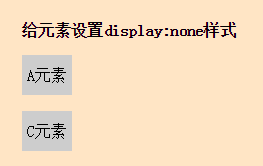
如果给一个元素设置了display: none,那么该元素以及它的所有后代元素都会隐藏,它是前端开发人员使用频率最高的一种隐藏方式。隐藏后的元素无法点击,无法使用屏幕阅读器等辅助设备访问,占据的空间消失。
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<p>A元素</p>
<p style='display:none;'>B元素</p>
<p>C元素</p>
</div>
</body>

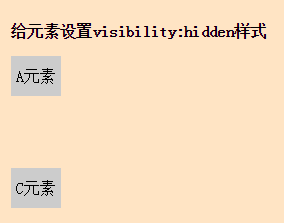
- visibility与元素的隐藏
给元素设置visibility: hidden也可以隐藏这个元素,但是隐藏元素仍需占用与未隐藏时一样的空间,也就是说虽然元素不可见了,但是仍然会影响页面布局。
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<p>A元素</p>
<p style='visibility:hidden;'>B元素</p>
<p>C元素</p>
</div>
</body>

当visibility: hidden和display: none的区别不仅仅在于display: none隐藏后的元素不占据任何空间,而visibility: hidden隐藏后的元素空间依旧保留。
1、visibility具有继承性,给父元素设置visibility:hidden;子元素也会继承这个属性。但是如果重新给子元素设置visibility: visible,则子元素又会显示出来。这个和display: none有着质的区别。
2、visibility: hidden不会影响计数器的计数,如图所示,visibility: hidden虽然让一个元素不见了,但是其计数器仍在运行。这和display: none完全不一样。
3、CSS3的transition支持visibility属性,但是并不支持display,由于transition可以延迟执行,因此可以配合visibility使用纯css实现hover延时显示效果。提高用户体验。
六、响应式布局实现的几种方法
什么是响应式布局?
Responsive design,可以检测设备信息,实现不同屏幕分辨率的终端上浏览网页的效果,让用户们有很好的阅读体验。但是为了实现这一目的我们不得不利用媒体查询写很多冗余的代码,所以这种布局往往用在一些以浏览内容为主的网站上,比如:官网,新闻网。
1.弹性布局
弹性布局是一种十分方便的,只需要依赖于CSS样式的实现响应式布局的方式,也是K最多用到的一种实现响应式的方法。尤其是现在类似于某宝、某东一类的电商web站或者手机app的页面,利用弹性布局是都可以很轻松的实现的。
弹性布局 flex 是CSS中 display 的一个属性值,通过在父容器上添加 display:flex; 属性,便可以实现其子元素在父元素中的弹性布局,但要注意的是 display:flex; 这一条样式只会作用在添加这一属性的父容器和非隔代子容器上,换句话说,父容器上的 diaplay:flex; 属性并不会使其直系子元素中的子元素产生弹性布局。通俗来讲,爹只能管得到自己的儿子、而管不到自己的孙子。如果想要在下一层中继续使用弹性布局,我们可以在相应的子元素上再次添加 display:flex; 属性来实现。
2.bootstrap
Bootstrap框架是一个开源、移动优先的前端框架,是基于HTML、CSS、JavaScript、JQuery的,写很少代码,实现多终端的页面搭配。它在jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
-
Bootstrap 栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
<div class="row"> <div class="col-xs-6 col-lg-4"> <h2>HTML</h2> </div> <div class="col-xs-6 col-lg-8"> <h2>HTML</h2> </div> </div>栅格系统是往上兼容的,意味着小屏幕上的效果在大屏幕上也是可以正常显示的人,但是大屏幕上的设置在小屏幕上却无法正常显示。
3.Media Query媒体查询
查询到当前屏幕(媒介媒体)的宽度,针对不同的屏幕宽度设置不同的样式来适应不同屏幕。
- 超小屏 extra small <768px
- 小屏 small >=768px
- 中等 medium >=992px
- 大屏 large >=1200px
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<style>
body{
background-color: black;
}
@media screen and (min-width: 768px){ /*大于等于768*/
body{
background-color: red;
}
}
@media screen and (min-width: 992px){ /*大于等于992*/
body{
background-color: green;
}
}
@media screen and (min-width: 1200px){ /*大于等于1200*/
body{
background-color: blue;
}
}
</style>
</head>
<body>
</body>
</html>
七、js有哪些基本数据类型
1.字符串型(string)、
2.数字(number)、
3.布尔(boolean)、
4.null、
5.undefined、
6.对象(object)、
它们共分为两大类,分别为:
基本类型:字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)
引用类型:对象(Object)、数组(Array)、函数(Function)
八、前端跨域问题
- 什么是跨域
在前端领域中,跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。
- 怎么造成跨域
1.不同域名
2.同一域名,不同端口
3.同一域名,不同协议
4.同一域名,不同文件或路径
5.域名与域名对应的ip相同
6.主域相同,子域不同
- 九种跨域解决方案
9种常见的前端跨域解决方案
1、JSONP跨域
(1)原生JS实现
(2)jquery Ajax实现
(3)Vue axios实现
2、跨域资源共享(CORS)
(1)使用下列方法之一:
- head
- get
- post
(2)请求的Header是
- Accept
- Accept-Language
- Content-Language
- Content-Type: 只限于三个值:application/x-www-form-urlencoded、multipart/form-data、text/plain
九、setInterval与setTimeout的区别
https://www.cnblogs.com/DSC1991/p/8665891.html
- setInterval
setInterval()方法可按照指定的周期来调用函数或者计算表达式(以毫秒为单位)
语法:
setInterval(函数表达式,毫秒数);
setInterval()会不停的调用函数,直到clearInterval()被调用或者窗口被关闭,由 setInterval()返回的ID值可用作clearInterval()方法的参数。
- setTimeout
setTimeout()方法用于在指定毫秒数后再调用函数或者计算表达式(以毫秒为单位)
语法:
setTimeout(函数表达式,毫秒数);
setTimeout()只执行函数一次,如果需要多次调用可以使用setInterval(),或者在函数体内再次调用setTimeout()
十、Vue常用7个属性
1.el属性
用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
2.data属性
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
3.template属性
用来设置模板,会替换页面元素,包括占位符。
4.methods属性
放置页面中的业务逻辑,js方法一般都放置在methods中
5.render属性
创建真正的Virtual Dom
6.computed属性
用来计算
7.watch属性
watch:function(new,old){}
监听data中数据的变化
两个参数,一个返回新值,一个返回旧值,
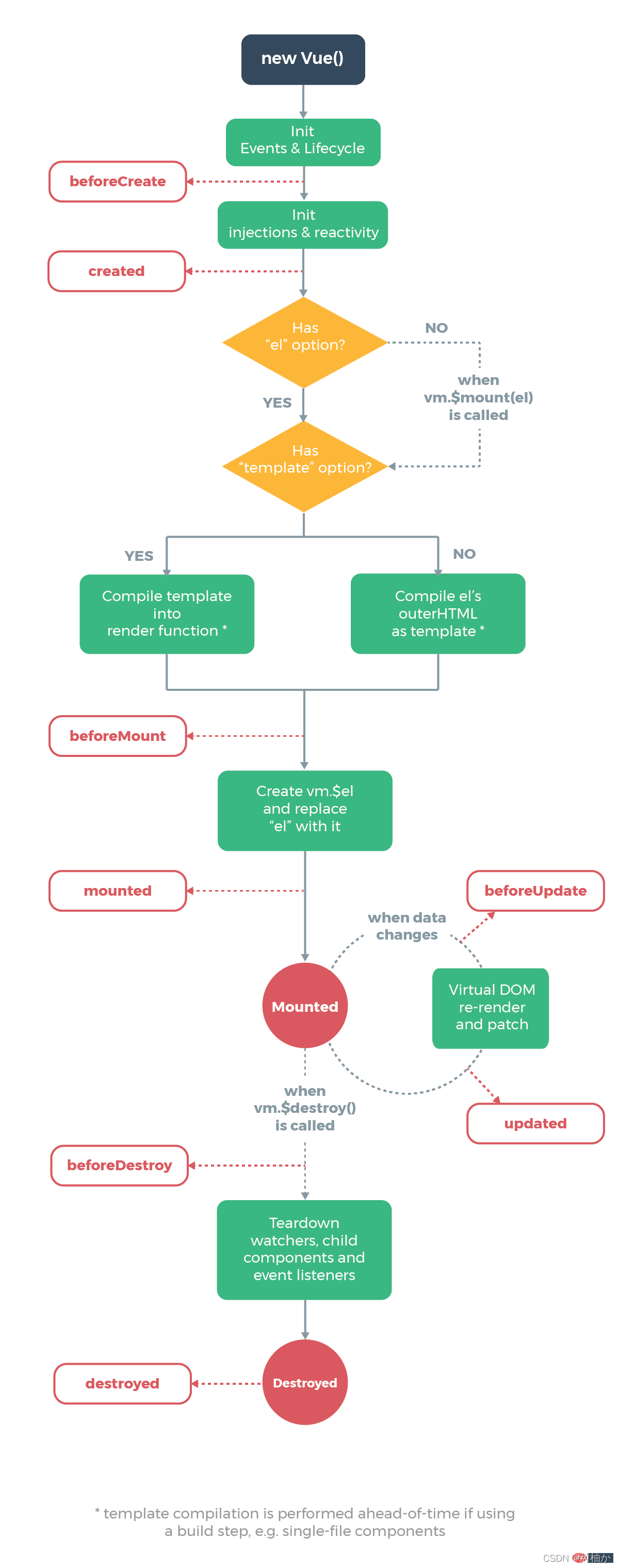
十一、vue的生命周期
官网给的vue生命周期的图:

总结下来就是:
beforecreate-->created-->beforemount-->mounted-[->beforeUpdate-->updated-]->beforeDestory-->destoryed
十二、模块化开发的理解
什么是模块化
所谓的模块化开发就是封装细节,提供使用接口,彼此之间互不影响,每个模块都是实现某一特定的功能。模块化开发的基础就是函数
(一)使用函数封装
functionfunc1(){
//...
}
functionfunc2(){
//...
}
(二)使用对象封装
varobj = {
age : 0,
func1 : function (){
//...
},
func2 : function (){
//...
}
};
(三)立即执行函数写法
var oj= (function(){
var _age= 0;
var func1= function(){
//...
};
var func2= function(){
//...
};
return {
m1 : func1,
m2 : func2
};
})();
(四)放大模式
var obj =(function (mod){
mod.func3= function () {
//...
};
returnmod;//方便方法连续调用
})(obj);
(五)宽放大模式(Loose augmentation)
var obj =( function (mod){
//...
returnmod;
})(window.obj|| {});//确保对象不为空
(六)输入全局变量
(function(window, undefined ) {
//...
})(window );
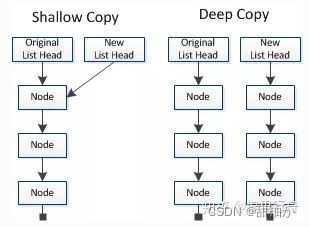
十三、浅拷贝与深拷贝
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。
深拷贝和浅拷贝的示意图大致如下:

浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象与原对象不共享内存,修改新对象不会改到原对象。
十四、var、let与const的异同。
var:
var 声明的变量在执行上下文创建阶段就会被「创建」和「初始化」,因此对于执行阶段来说,可以在声明之前使用。
let 声明的变量在执行上下文创建阶段只会被「创建」而不会被「初始化」,因此对于执行阶段来说,如果在其定义执行前使用,相当于使用了未被初始化的变量,会报错。
let与const:
const 与 let 很类似,都具有上面提到的 let 的特性,唯一区别就在于 const 声明的是一个只读变量,声明之后不允许改变其值。因此,const 一旦声明必须初始化,否则会报错。
十五、HTTP与HTTPS有什么区别
HTTPS和HTTP的区别主要如下:
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
十六、宏任务和微任务详解
https://www.cnblogs.com/suihang/p/13450709.html
十七、inline和inline-block的差别
布局方式相同,唯一的区别在inline-block可以设置宽高,inline不可以。另外:inline设置上下内边距和上下外边距会造成一些mess。
十八、写出五大主流浏览器的内核名称
- IE浏览器:Trident是IE的内核
TRident是IE的内核,也就是国内双核浏览器的内核之一。Trident内核一直延续到IE11,IE11的后继者Edge采用了新内核EdgeHTML。
-
Firefox浏览器:Gecko是FireFox的内核
Gecko是Netscape6Z开始采用的内核,是一个开源内核,后来被FF(FireFox)采用。 -
Safari浏览器:Webkit是Safari的内核
Webkit的鼻祖是Safari,其前身是KDE(Linux的桌面系统)的KHTML。Webkit也是开源的。
注意Webkit其实包括是渲染引擎Webcore(前身是KHTML),以及JS引擎JSCore。 -
Chrome浏览器:webkit是Chrome的内核–> Chromium(Blink,V8)是Chrome的内核
Chromiun fork自webkit,代码可读性和编译速度得到提升。值得一提的是谷歌专门研发了自己的JS引擎—V8,极大地提高了JS的运算速度。由于Chromium也是开源的,所以搜狗、QQ、360都用Chromium内核。 -
Opera浏览器:Presto是Opera的内核–>Webkit是Opera的内核–>Chromium(Blink)是Opera的内核
Opera是挪威Opera Software ASA公司旗下的浏览器。1995年,opera公司发布第一版Opera浏览器,使用自己研发的Presto内核。当时opera公司的开发团队不断完善Presto内核,使Opera浏览器一度成为顶级浏览器。直到2016年奇虎360和昆仑万维收购了Oprea浏览器,从此也丢弃了强大的Presto内核,改用当时Google开源的webkit内核。后来Opera浏览器跟随Google将浏览器内核改为Blink内核。自此Presto内核也淡出了互联网市场。 -
总结
- IE浏览器内核:Trident内核,也是俗称的IE内核;
- Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
- Firefox浏览器内核:Gecko内核,俗称Firefox内核;
- Safari浏览器内核:Webkit内核;
- Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
- 360浏览器、猎豹浏览器内核:IE+Chrome双内核;
- 搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
- 百度浏览器、世界之窗内核:IE内核;
- 2345浏览器内核:以前是IE内核,现在也是IE+Chrome双内核;
十九、JSON基础与使用以及实例演示
var JSONObject= {
"name":"大白菜",
"url":"https://mrdjun.github.io/",
"slogan":"热爱知识,传递技术!"
};
document.getElementById("goodsname").innerHTML=JSONObject.name
// innerHTML在JS是双向功能:获取对象内容 或 向对象插入内容;
//在这是向id为goodsname的对象插入JSONObject.name内容
//即将HSONObject的name属性的值赋给goodsname
document.getElementById("goodsurl").innerHTML=JSONObject.url
document.getElementById("goodsslogan").innerHTML=JSONObject.slogan
二十、虚拟DOM
- 什么是虚拟DOM、
虚拟DOM是对DOM的抽象,本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述。
- 为什么需要虚拟DOM
- 首先,前端性能优化的一个秘诀就是尽可能少地操作DOM,不仅仅是DOM相对较慢,更因为频繁变动DOM会造成浏览器的回流或者重回,这些都是性能的杀手,因此我们需要这一层抽象,在patch过程中尽可能地一次性将差异更新到DOM中,这样保证了DOM不会出现性能很差地情况。
- 其次,现代前端框架地一个基本要求就是无须手动操作DOM,一方面是因为手动操作DOM无法保证程序性能,多人协作地项目中如果review不严格,可能会有开发者写出性能较低地代码,另一方面更重要的是省略手动DOM操作可以大大提高开发效率。
- 最后,虚拟DOM最初的目的,就是为了更好的跨平台,比如Node.js就没有DOM,如果想实现SSR(服务端渲染),那么一个方式就是借助虚拟DOM,因为虚拟DOM本身是JavaScript对象。
- http协议
http请求由三部分组成,分别是:请求行、消息报头、请求
推荐:前端面试(2):https://blog.csdn.net/weixin_45266979/article/details/122704709























 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










