Windows 下 安装truffle 框架 ganache 安装 报错解决方案 一次搞定全部内容
0.truffle 框架安装
Win+R 输入 cmd 进入命令行 输入 npm install -g truffle

新建项目文件夹(初始状态为空) 输入 truffle unbox webpack 如遇到RequestError,尝试按照以下步骤跟换本地host文件。
1.googlehosts - hosts 文件下载
https://github.com/googlehosts/hosts/blob/master/hosts-files/hosts.
2.替换本地hosts文件
Windows下本地hosts文件所在路径一般为:
“c:\windows\system32\drivers\etc,注意这个文件一定是在系统盘,如果你的系统在D盘请自行修改前面的盘符。
3.运行测试
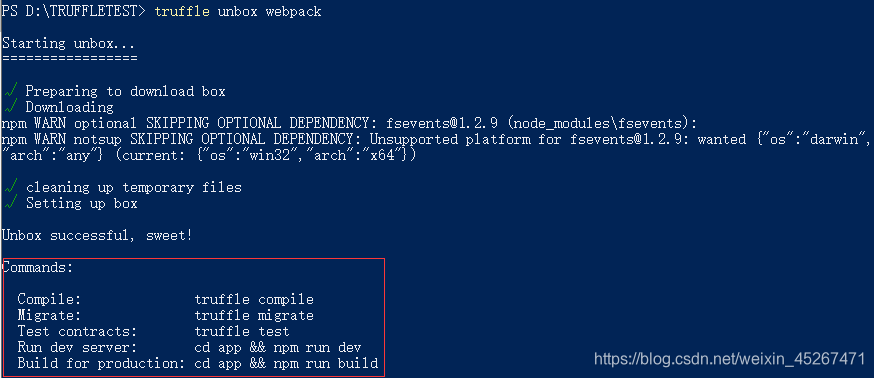
在项目文件夹下运行 :truffle unbox webpack
结果如下图所示则成功:

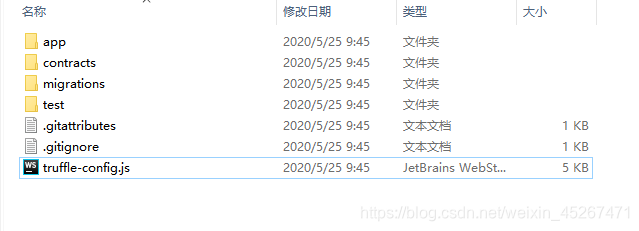
项目文件夹下形成如下目录文件:

4.ganache 安装 ; host、port 配置修改 ; web3.js 安装
输入命令安装ganache : npm install -g ganache-cli
如安装报错,在这里下载安装包:ganache官网
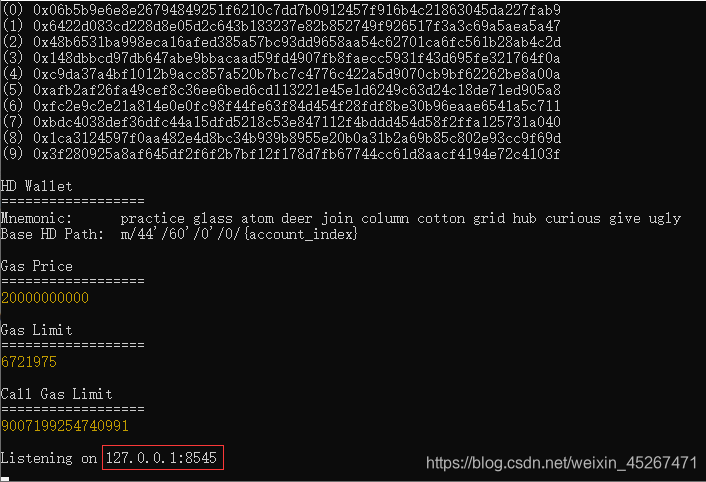
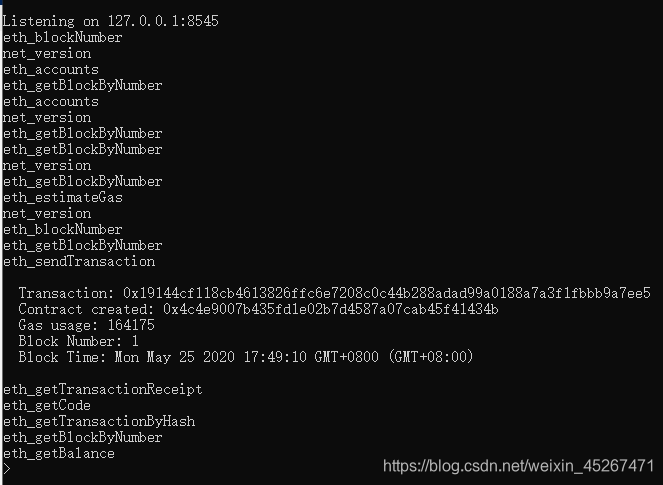
安装成功后,输入 : ganache-cli
得到:

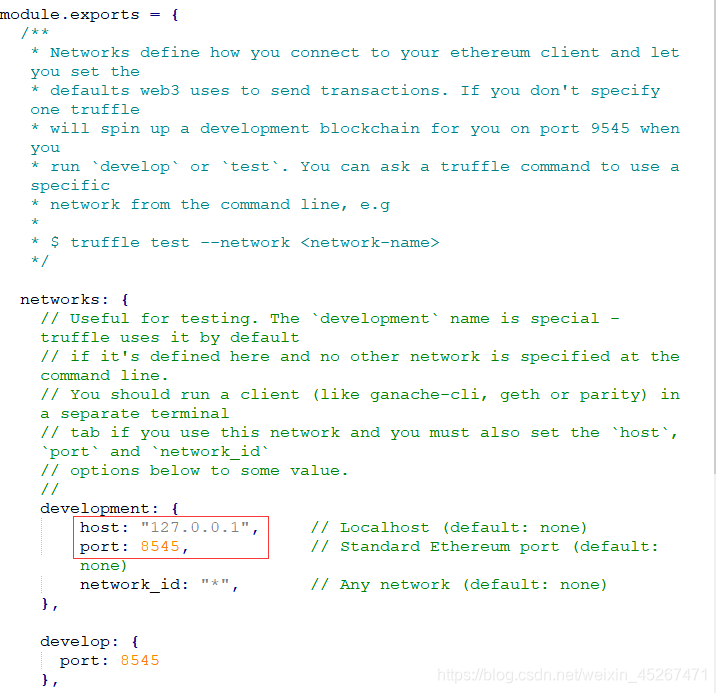
修改 truffle-config.js 文件 :

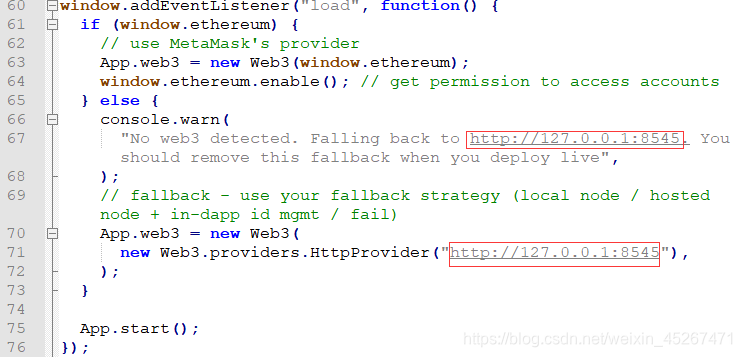
修改app/src/index.js:

安装web3.js:
cmd 输入 npm install web3 Github 参考地址
安装其他的包 只需要把 “web3” 替换成需要的包名即可
5.dos 进入项目文件夹
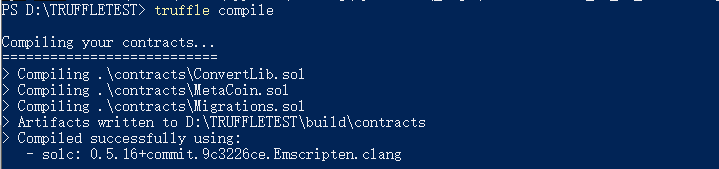
输入 :truffle compile
输出如下图所示:

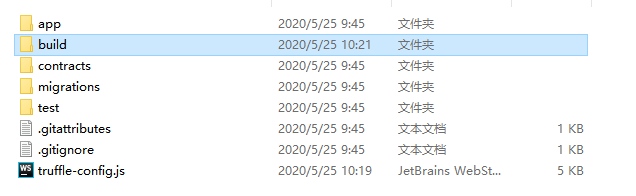
此时项目文件夹中新增build文件夹:

6.truffle migrate
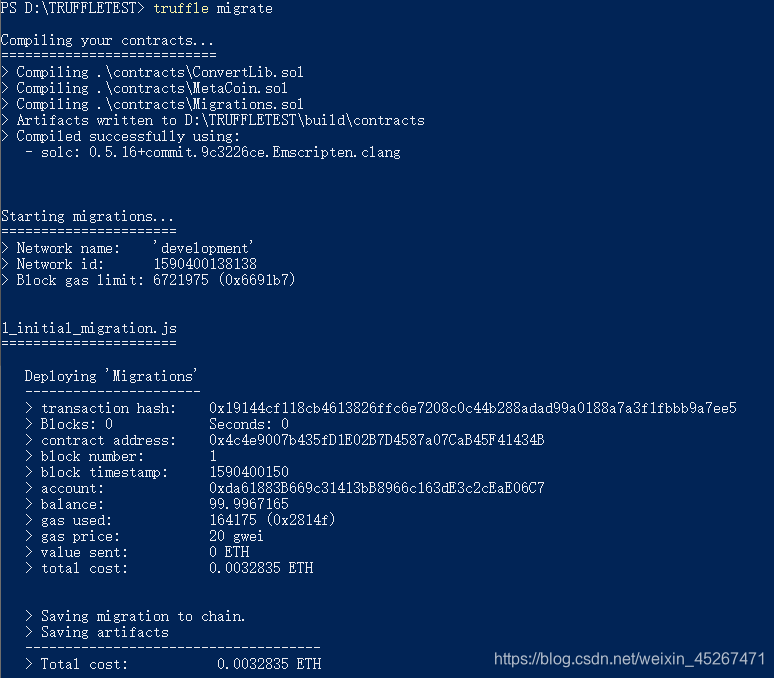
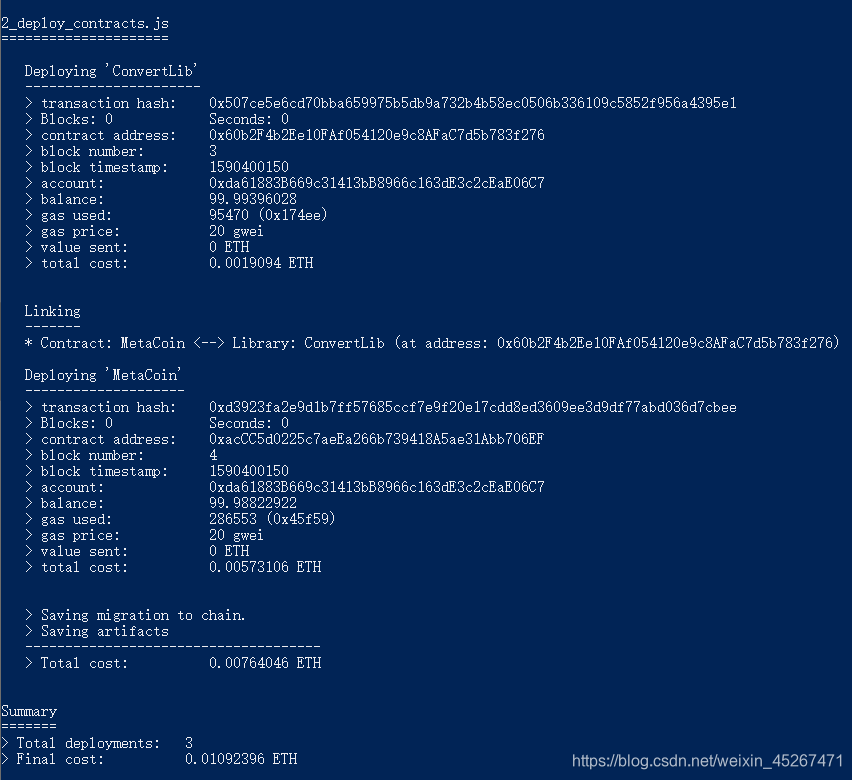
先输入命令 : truffle migrate
输出如下图所示:


如报错 检查是否遗漏第4步 ganache-cli
第4步的dos会同步出现以下内容:

7. npm run dev
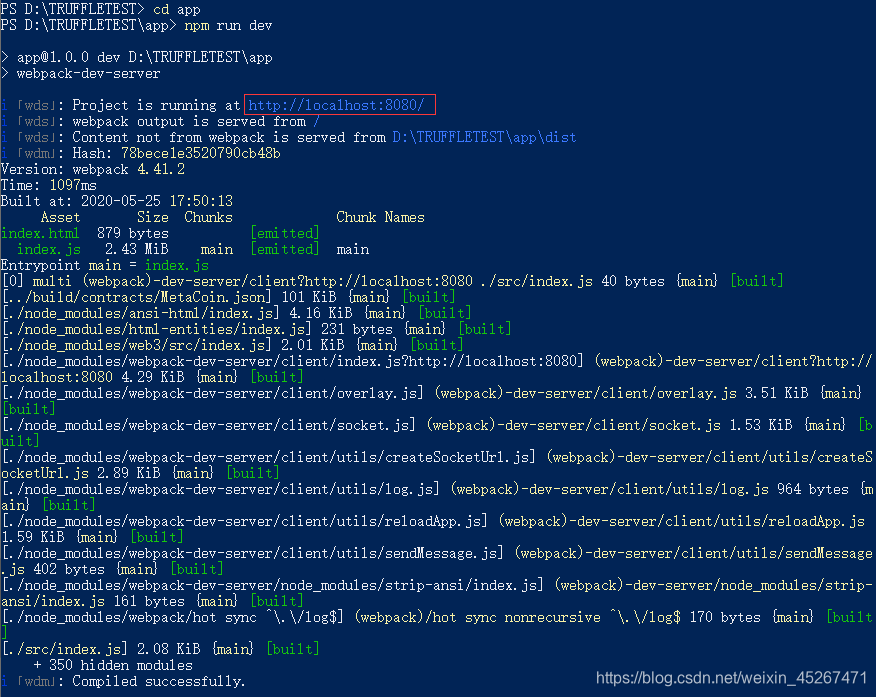
划重点!先 cd app
输入命令 npm run dev
得到下图输出:

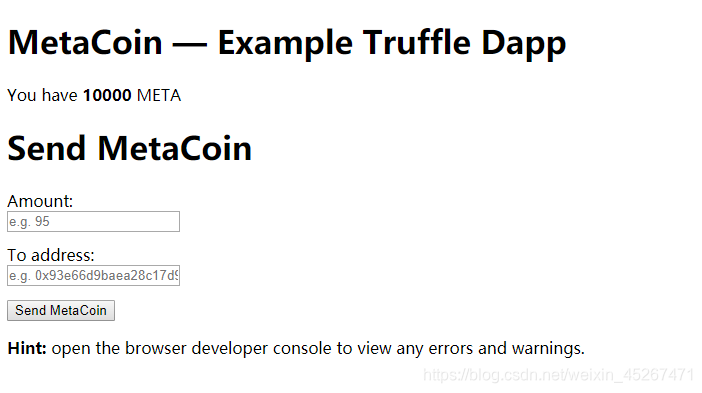
浏览器测试
浏览器进入上图红框网址,显示如下页面则表示成功!
























 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










