Emmet语法(提升效率)
前身是zen coding,使用缩写来提高html/css的便写速度,vscode内部已经集成了该语法

设置保存页面自动格式化:
Shift+Alt+f格式化文档,将文档格式自动改为标准格式

CSS选择器
复合选择器,
是建立在基础选择器之上,对基本选择器进行组合形成的
后代选择器
![]()
后代选择器即包含选择器,可以选择父元素里面的子元素,上述写法表示选择元素1里面的所有元素2(后代元素)。
例如
ol li {
color: pink;
}
可以选择子标签的子标签 例如
ol li a {
color: red;
}
元素1和元素2可以是任意基础选择器
例如:
.nav li a {
color: red;
}
<ul class="nav">
<li>是ul的子标签</li>
<li>是ul的子标签</li>
<li>是ul的子标签</li>
<li><a href="#" class="none">li的子元素</a></li>
</ul>

子选择器
子元素选择器只能作为某元素的最近一级子元素
![]()
选择元素1里面所有直系二级子元素2
例如
![]()

并集选择器(重要)
是各选择器通过英文逗号连接而成
![]()
上述语法表示选择元素1和元素2
例如
.pighead,
a {
color: red;
}
伪类选择器
用于想某些向选择器添加特殊的效果

注意事项
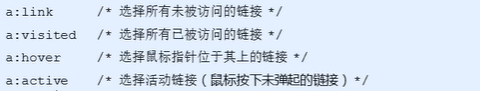
为确保生效,请按照LVHA的顺序声明:link-visited-hover-active
链接伪类选择器实际开发中的写法

Focus选择器
用于选取获得焦点的表单元素
焦点就是光标,一般情况下input类表单元素才能获取,因此这个选择器也主要针对于表单元素来说

![]()
Css复合选择器总结

CSS元素显示模式
作用:网页标签非常多,在不同地方会用到不同的标签,了解他们的特点可以更好的布局我们的网页
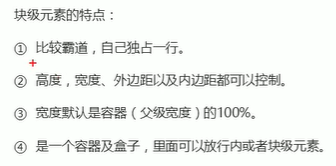
元素显示模式就是元素以什么方式进行显示,比如,div自己占一行,一行课放多个span
HTML元素一般分为块元素和行内元素两种类型
常见的块元素有h p div ul ol dl

文字类元素不能使用块级元素
P标签主要用于存放文字,因此p里面不能放块级元素,特别是不能放div
同理h1-h6等都是文字会计标签,里面不能放块级元素
行内元素
常见行内元素有a strong b em i等等,也可称之为内敛元素


行内块元素

一行可以显示多个,默认宽度就是他本身内容宽度,但可以设置其高度宽度外边距内边距
元素显示模式总结

元素显示模式转换
*转换为块级元素
display: block;
转换为行内元素
display: inline;
*转换为行内快
display: inline-block;
Snipaste神器的使用

CSS背景颜色
Background-color :颜色值
CSS背景图片
Background-iamge属性描述了元素背景图像,实际开发最常见于logo或者一些装饰性的小图哦片或者超大的背景图片,优点是非常利于控制位置
![]()
例如
background-image: url(images/logo.png);
背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性
![]()
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
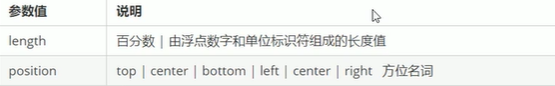
背景图片位置
利用background-position属性改变图片在背景中的位置
![]()
X,y指的是坐标可以使用方位名词或者精确单位

/* 默认
background-repeat: repeat; */
/* 不平铺
background-repeat: no-repeat;*/
/* 沿着x轴平铺
background-repeat: repeat-x; */
/* 沿着Y轴平铺
background-repeat: repeat-y; */
背景图像固定(背景附着)
Background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
后期可以制作时差滚动的效果
![]()
Fixed固定 scroll滚动
背景的复合写法
为了简化代码我们可以将这些属性合并卸载一个属性background中,从而达到简化代码的目的。一般没有特定的书写顺序
实际开发中我们更提倡的写法为
![]()
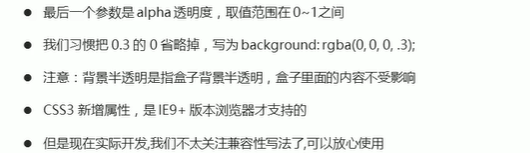
背景色半透明
CSS3为我们提供了背景颜色半透明的效果
![]()

背景总结

背景图片常见于logo或者一些装饰性图片





















 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








