<meta charset="UTF-8">
表示字符集
<html lang="zh-CN">
表网站语言
 HTML常用标签
HTML常用标签
1标题标签<h1>-<h6>(越来越小,要)
<h1>一级标签</h1>
2段落标签和换行标签
<p>段落标签</p>
<br />换行标签
3文本格式化标签
设置粗体下划线等效果
加粗<strong></strong>(推荐)或者<b></b>
倾斜<em></em>(推荐)或者<i></i>
删除<del></del>(推荐)或者<s></s>
下划线<ins></ins>(推荐)或者<u></u>
4 <div><span>标签
Div是divition的缩写,表分割分区,一行一个
Span意味跨度,跨距一行多个
5图像标签和路径
图像标签
<img src=”图片URL”>用于定义页面中的图像
Src用于指定图片路径

6超链接标签
<a></a> 
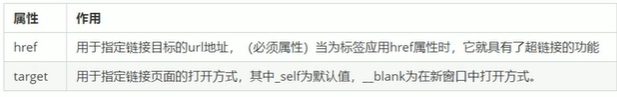
<a herf=”跳转目标” target=”目标窗口的弹出方式”>文本和图像</a>
点击文本和图像就会跳转到目标窗口
链接分类,
a外部链接
Target=“_self“此窗口打开
Target=”-blank”新窗口打开
b内部链接
内部页面之间的相互连接
地址后面连接文件可以直接下载
C锚点链接
<h1 id="jump">标题</h1><!--锚点链接返回处-->
<h4>锚点链接返回顶部</h4>
<a href="#jump">返回顶部</a>
特殊字符

***表格标签:用于显示数据,展示数据***

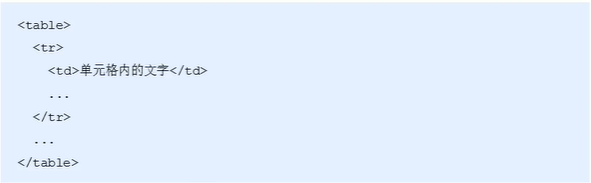
<table></table>是用于定义表格的标签
<tr></tr>标签用于定义表格中的行
<td></td>用于定义表格中的单元格,即table data单元格数据

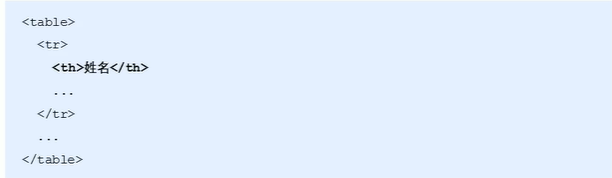
<th></th>表头单元格,即table head(数据加粗居中显示,代替td出现)
表格属性(不重要)

合并单元格
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=”合并单元格的个数

列表标签:用于布局
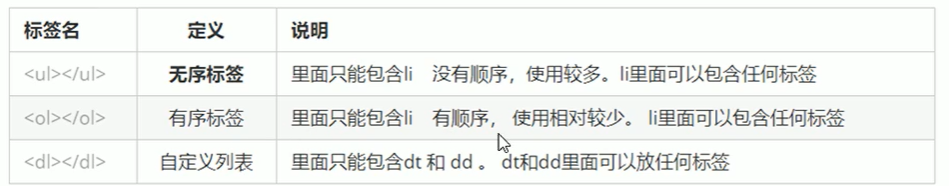
无序列表(重要)
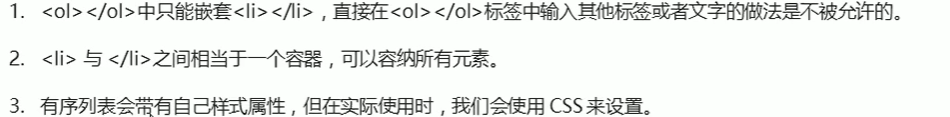
<ul>表示无序列表,使用<li>标签定义

Ul标签之中只能放li,li标签相当于一个容器,可以存放其他标签
有序列表(理解)
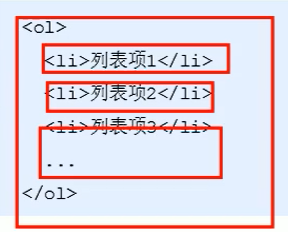
<ol>定义有序列表,使用<li>定义标签


自定义列表(重点)
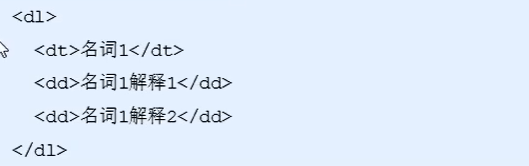
<dl>用于定义列表,<dt>定义项目名,<dd>描述项目名

总结列表

ul unordered list
ol orderly list
dl defined list
表单标签
用于收集用户信息,与用户进行交互
组成:表单域表单控件 提示信息

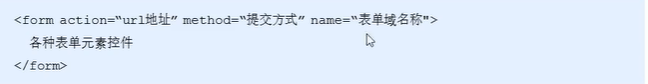
表单域:包含表单元素的区域
<form>会把它范围内的表单元素信息提交给服务器
 表单元素
表单元素
<input>输入表单元素,用于收集用户信息
![]()
Type属性设置不同的属性值指定不同的控件类型


Name和value是每个表单都有的属性值,主要给后台人员使用
单选框和复选框许要有相同的name值
Type属性的使用
<!-- submit将数据提交到后台 -->
<input type="submit" value="确认信息"><br>
<!-- reset重置表单数据 -->
<input type="reset">
<!-- 普通按钮button -->
<input type="button" value="获取短信验证码"><br>
<!-- 文件域 使用场景 上传文件 -->
上传文件:<input type="file">
Label标签
Input元素定义标注,绑定表单元素,点击label标签内的文本是浏览器会自动将焦点转到或者选择对应的表单元素上以此来增加用户体验

Select输入表单元素
在页面之中如果有多个选择让用户选择并想要节约用户空间时,我们可以使用select标签控件定义下拉列表

Text area文本域元素
Textarea表单元素
当用户输入内容较多的情况下我们无法使用文本框表单,此时可以使用<textarea>标签
在表单元素中,此标签是用于定义多行文本输入的控件
是用多行文本输入控件可以输入更多内容,该控件常用于留言板,评论

<textarea name="" id="" cols="30" rows="10">
此留言是textarea做的
</textarea>
Cols每行字符数 rows显示的行数,实际开发中不会使用,都是用css来改变大小





















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








