用来代替模板字符串,
在JS字符串中写模板问题?
1.维护不方便,不能换行,没有着色
常用模板引擎:
1. Art-template
2. DOT
3. JavaScript-Templates
4. Template.js
5. Tempo
6. ECT
7. Dot Dom
8. Template7
9. Bunny
10. Squirrelly
11.ejs
模板代码写在script标签中
script标签的特点是
1.标签内容永远不会显示在界面上
2.如果type不等于text/javascript的话,内部的内容不会作为JavaScript执行
Art-template是-个简单且超快速的模板弓|擎,可通过范围预先声明的技术优化模板渲染速度。
它实现了接近JavaScript极限的运行时性能。同时,它支持NodeJS和浏览器。
-拥有接近JavaScript -渲染极限的的性能
-调试友好:语法、运行时错误日志精确到模板所在行;支持在模板文件上打断点(Webpack Loader)
-支持Express、Koa、 Webpack
-支持模板继承与子模板
-浏览器版本仅6KB大小
Art-template模板引擎
官网:http://aui.github.io/ art-template
使用方法:
首先引入art-template.js文件模板引擎
<script src="template.js"></script>
编写HTML模板
<script id="test" type=" text/html">
<h1>{{title}}</h1>
</script>
向模板插入数据,并输出到页面
<script>
var data = {
title:"hello world"
};
var html = template("test" , data);
document . getE lementById( ' content' ) . innerHTML = html;
</script>案例:
<script src="../template-web.js"></script>
<script type="text/html" id="divhtml">
<h1>{{name}}</h1>
<p>{{jianjie}}</p>
</script>
<script>
let data = {
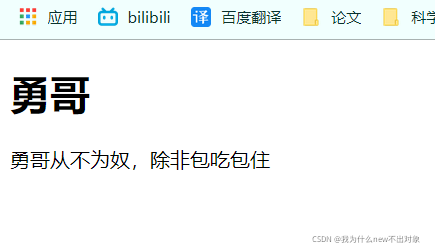
name: '勇哥',
jianjie: '勇哥从不为奴,除非包吃包住',
}
let htmlstr = template('divhtml', data);
document.querySelector('#box1').innerHTML = htmlstr;
</script>效果:

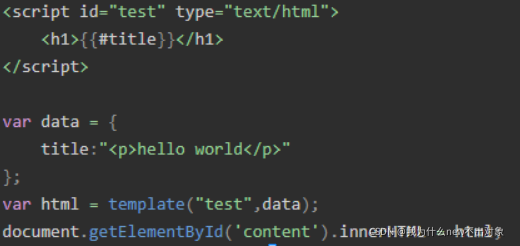
注意:{{title}}这是对内容编码输出,应该写成{{#title}}这是对内容不编码输出

相关语句:
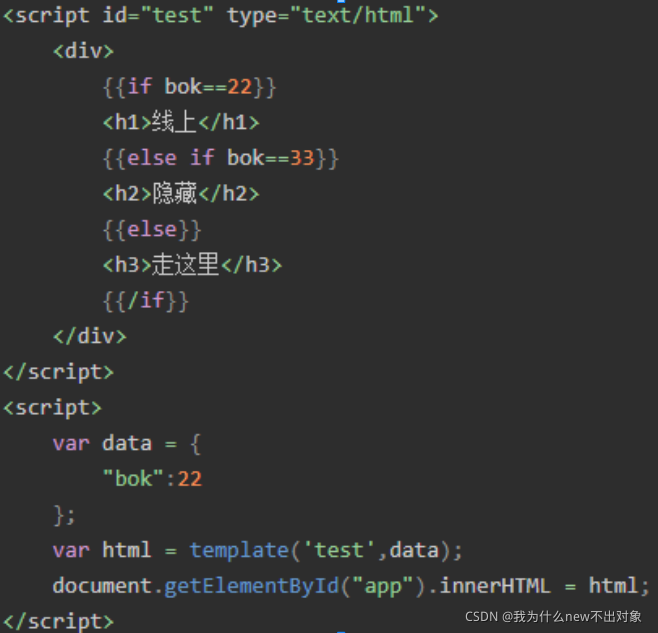
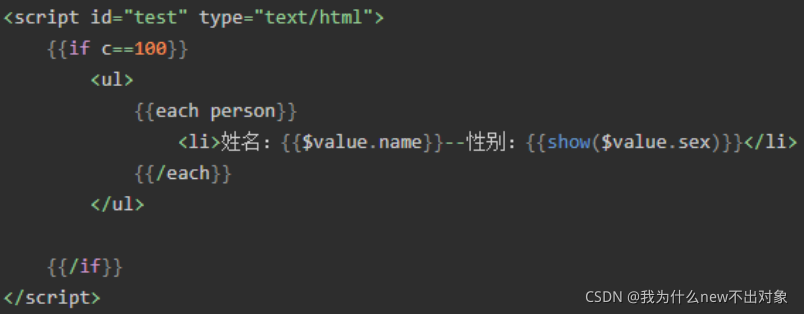
if...else

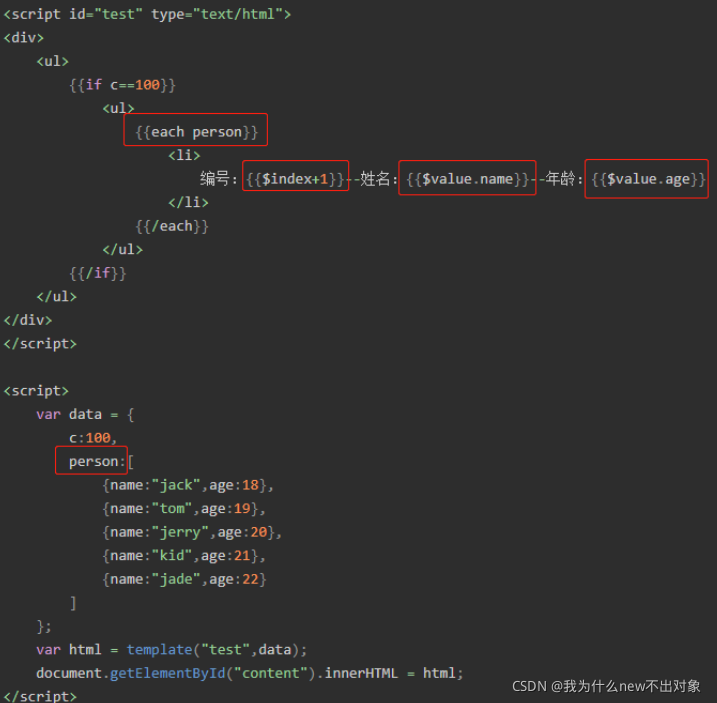
循环语句:

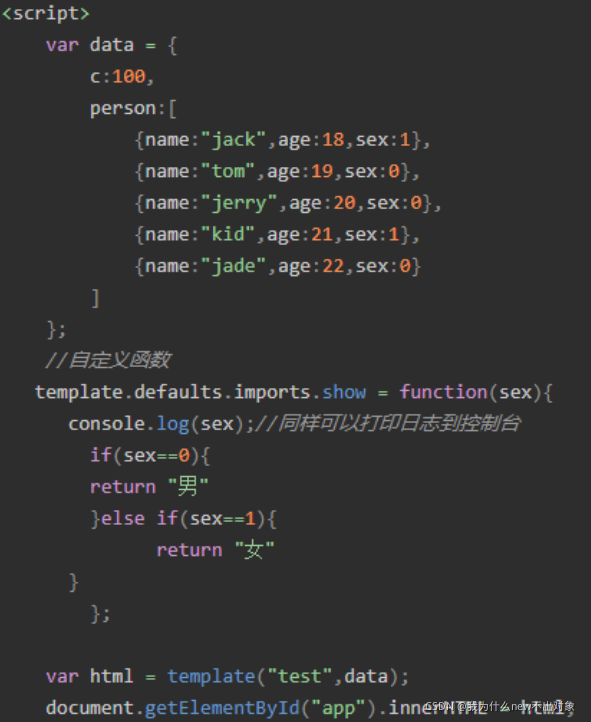
可以使用模板引擎调用自定义方法:







 本文探讨了Art-template在JavaScript模板中的优势,如高性能、调试友好和跨平台支持,以及与Art-template及其他11种模板引擎如ejs、DOT等的比较,帮助开发者选择高效模板解决方案。
本文探讨了Art-template在JavaScript模板中的优势,如高性能、调试友好和跨平台支持,以及与Art-template及其他11种模板引擎如ejs、DOT等的比较,帮助开发者选择高效模板解决方案。
















 357
357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








