vue实现html转word与word浅析
vue中实现html转word
业务描述:
- 用户通过拖拽所需的组件,在页面生成类似的word界面,并进行实时预览
- 将该界面的样式生成.docx文件上传至后台(不触发用户的下载上传行为)
- 本次只记录由html生成.docx的文档部分,拖拽生成界面部分后续有时间会补充
界面展示
界面总体样式

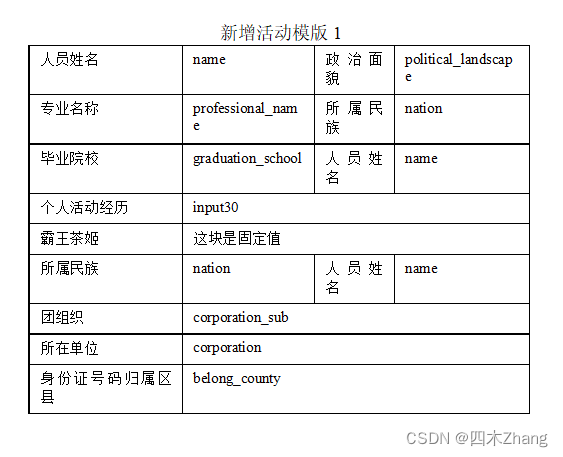
这是在界面展示的word样式

这是生成的.docx文件的模版样式

实现方式
将html转成word格式
这一步由插件帮助我们实现,插件有htmlDocx,htmlToDocx,或许还有其他,这里就记录这两个
- 下载插件
npm install html-docx-js -S
npm install html-to-docx
- 在vue界面中引入使用
import htmlToDocx from 'html-to-docx'
import htmlDocx from 'html-docx-js/dist/html-docx';
- 获取dom节点,利用插件转换成word格式
使用
htmlDocx转出word格式/**
* 使用htmlDocx插件转换html为word结构
* 生成的word可以正常使用查看,但是后端读取时读取不到word中的内容
* bug可能是插件转换的结构不正确导致
*/
const dom = document.getElementById('wordContent');
const content = dom.innerHTML;
const convertedBlob = htmlDocx.asBlob(`
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
${content}
</body>
</html>
`);
//Html类型数据直接 转换为 文件类型数据---直接生成的blob对象在word文件中打开不是标准的.docx格式
//const blob = new Blob([convertedContent], { type: "application/msword" });//doc文件
//const blob = new Blob([convertedBlob], { type: "application/vnd.openxmlformats-officedocument.wordprocessingml.document" });//docx文件
// 将bolb对象转为file,转成流后就可以直接上传到后台
let file = new File([convertedBlob], this.templateName + '.docx', {
type: 'application/json',
lastModified: Date.now()
});
const formData = new FormData();
formData.append("file", file);
//调用上传接口保存文件
.....
使用
htmlToDocx转出word格式
const content = document.getElementById('wordContent').outerHTML;
htmlToDocx(content).then((data) => {
// FileSaver.saveAs(data, 'output.docx');//下载文件
//data就是转出的文件
file = new File([data], this.templateName + '.docx', {
type: 'application/json',
lastModified: Date.now()
});
})
浅析一下.docx
检查一个 .docx 文件是否有问题,可以尝试以下几个方法:
- 直接尝试打开文件:
使用Microsoft Word尝试打开文件。如果文件能正常打开并且内容显示无误,通常说明文件是正常的。如果Word报告文件损坏或无法打开,那文件可能存在问题。 - 文件头检查:
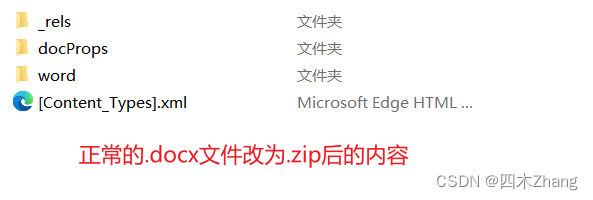
使用文本编辑器(如Notepad++)打开 .docx 文件(注意不要直接用记事本打开,因为这会破坏文件)。一个正常的 .docx 文件其实是一个ZIP压缩包,因此你应该能看到以PK开头的一系列字符。如果看不到这些字符,文件可能不是有效的 .docx 文件或已损坏。 - 解压检查:
将.docx文件重命名,将扩展名改为.zip,然后尝试解压。如果能成功解压,查看解压后的文件结构是否包含word/document.xml等核心文件。如果不能解压或解压后缺少关键组件,文件可能损坏。 - 使用专业工具:
利用专门的文件修复工具,市面上有一些工具声称能修复损坏的 .docx 文件,尽管效果可能因具体情况而异。 - …等等,还有好多就不一一列举了
主要检查方式就是将文件重命名为.zip文件,检查其中的word/document.xml文件

上面使用html-docx-js转换成.docx文档,后端却读取不到内容就是因为将文件重命名为.zip文件后,其中word文件夹下的document.xml的内容实际为空
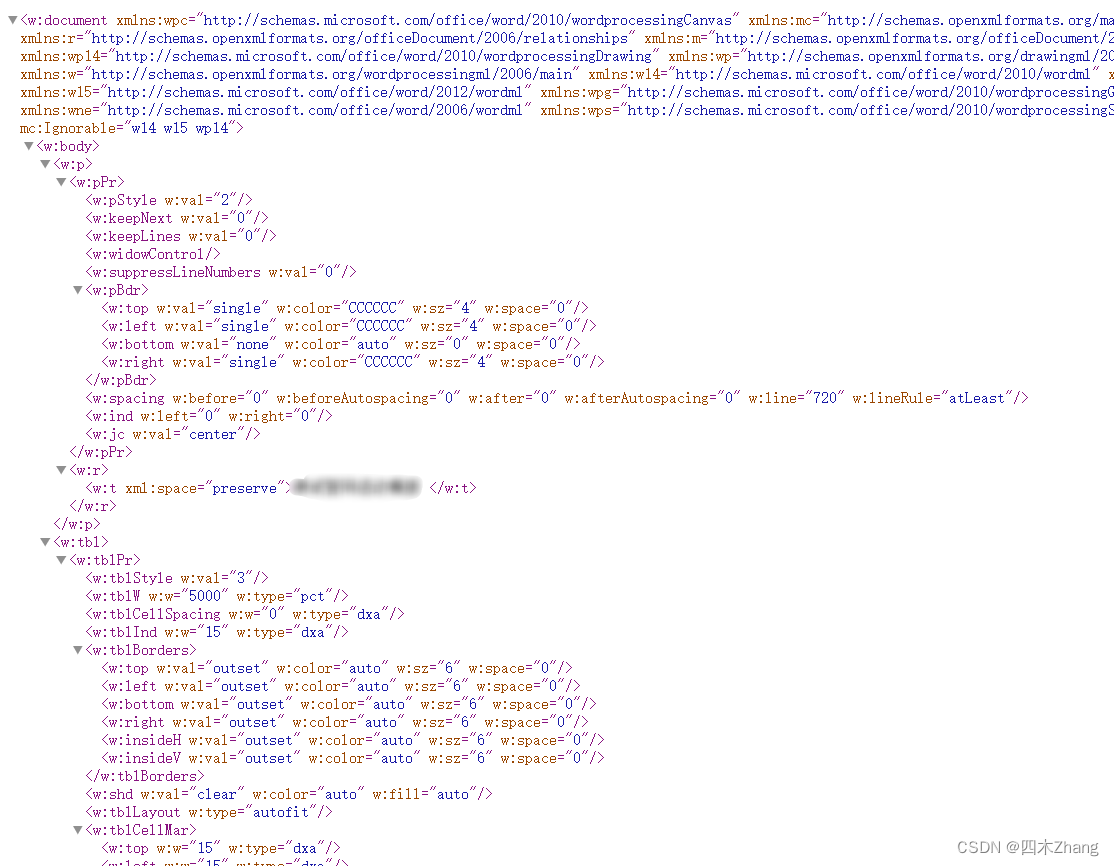
正常的
word文件,打开word文件夹与document.xml看到的内容如下


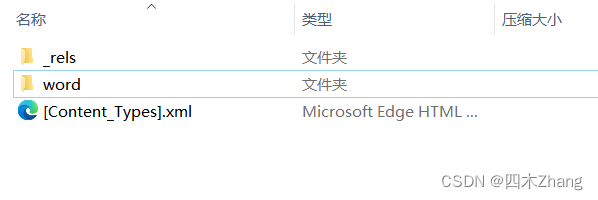
刚刚说的使用
html-docx-js转换成.docx文档的结构如下所示



两个word其中的展示内容是一样的,后缀名是.docx时,两个文件都是可以正常看到内容的;但是一个可以被后端读取到,一个后端读取为空,在这里可以看到,其原因就是我们使用html-docx-js转换的word文件中的document.xml文件没有内容
本次文章就写到这里了
想了解更多的word内容请自行百度,本人水平有限,无法更多讲解






















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








