步骤
1.将自定义的图标上传到 [阿里字体图标库 https://www.iconfont.cn/search/index ] (这里要以 SVG 格式上传),或者借鉴的图标,,然后将代码下载下来, 接下来要用到下载的 ttf 文件。
(1) 上传或者添加别人的图标
上传

添加别人的图标

(2) 下载文件


(3) 得到ttf文件

2.进入 uni-App 官方图标界面, 打开控制台 Network 模块, 过滤出字体的请求信息, 点击下载 ttf 文件(在ttf文件那右键 点open in new tab 可直接下载)

3.找一个在线字体编辑器 (我用的是 FontStore 字体编辑器 http://font.qqe2.com/index-en.html# ), 打开 uno-icons 的 ttf 文件, 上传自定义的 ttf 文件, 这时在图标界面就能看见自定义的图标, 再将添加完毕的字体文件以 ttf 的格式下载出来


4.获取下载的 ttf 文件, 将项目中的文件替换掉, 若以 base64 读取, 通过在线 Base64 解码器和编码器将文件编码成 base64 码后在进行替换(https://www.motobit.com/util/base64-decoder-encoder.asp), 注意去掉 base64 码的空格和换行 (使用 Notepad, 很方便)

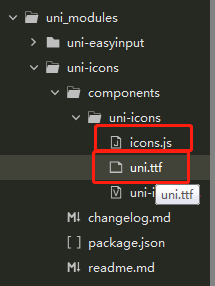
5.替换掉项目中的uni-icon文件 uni.ttf,并在icon.js文件中添加新增的图标 (右边的编码需要与ttf中的一致,如$e901对应\ue901,左边的名字可以自定义)
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








