在APICloud中建立自己的X-APICloud-AppId和X-APICloud-AppKey(后面附上sha1的js文件下载)
这里使用的编码工具是apicloud官方的apicloud-studio2

看了官方的教程,当调用 APICloud 云开发接口时,比如使用api.ajax时在这个api里的参数里需要传用户注册头部信息:headers。里面包含了X-APICloud-AppId和X-APICloud-AppKey,视频中用到是计算好的固定值,如下图
![aa[外链图片转存失败,源站可能有防盗在这里插入!链机制,建描述]议将图片上https://传(imblog.-nimg.cn/203uC7191005182253117n88)(https://img-sblog.csdnimg.cn/20191005182253117.png)]](https://img-blog.csdnimg.cn/2019100518232493.png)
那么如何建立自己的id和key呢
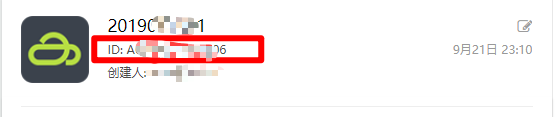
"X-APICloud-AppId"就是你在apicloud开发控制台访问自己app可看到的,如下图

"X-APICloud-AppKey"生成规则是基于SHA1()算法生成的⬇⬇⬇⬇
AppKey= SHA1(你的应用ID + ‘UZ’ + 你的应用KEY +‘UZ’ +当前时间毫秒数).当前时间毫秒数
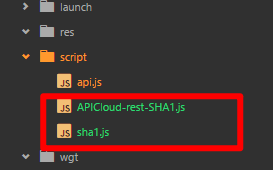
我们首先在我们的script目录下加入sha1的加密算法js

如果要做某个页面中使用的话,加入如下图语句可在当前页面引入sha1算法文件
<script type="text/javascript" src="../script/sha1.js"></script>
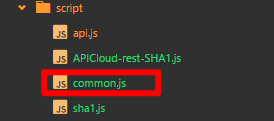
当多个html页面都需要这个相同sha1的js时,我们可以自定义新建一个js,作为公共的js,
例如common.js,在里面写入要引入的各个js,然后再html页面中只需要调用一个common.js就足够了
如下图

common.js中的代码
document.write在这里的作用可以看作重写了2遍这个<script></script>,
那个html页面调用此js,就会在该html中绘制两遍<script></script>
document.write('' +
'<script type="text/javascript" src="../script/APICloud-rest-SHA1.js"></script>\n' +
'<script type="text/javascript" src="../script/sha1.js"></script>\n' +
'');
html中调用的代码`
<script type="text/javascript" src="../script/common.js"></script>
使用sha1
var appid = "你自己的appid";
var now = Date.now();
var appKey = sha1("你自己的appid" + "UZ" + "你自己的appkey" + "UZ" + now) + "." + now
此处的的F6AFB1BA-B7EF-4B1B-AE06-17D585E7A4B6相当于开发控制台中已经给出的appkey,如下图


下面附上下载链接
链接:https://pan.baidu.com/s/1Ssing_IDUKSzgW8KgeXL_w
提取码:ek1z
复制这段内容后打开百度网盘手机App,操作更方便哦





















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








