
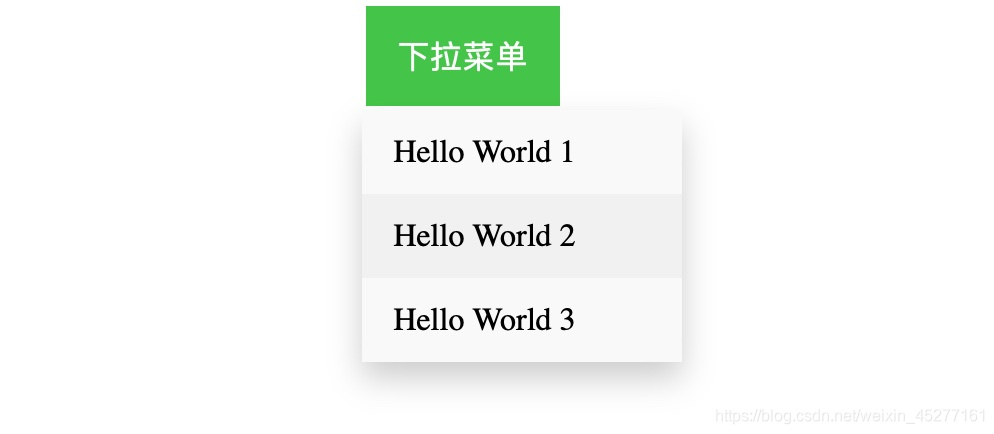
老规矩,今天来讲一个很实用的css效果,当鼠标移到按钮的时候就会自动显示下拉菜单。效果如下:


很简单的一个小demo,实现步骤如下:
- 首先定义一个大的div包裹一个button和一个a链接组
- 分别设置div下面两个元素的样式。a连接组隐藏起来
- 设置每部分的hover效果,这里注意
/* .dropdown的hover效果,作用在.dropdown-content上 */
.dropdown:hover .dropdown-content {
display: block;
}
最后附上源码:
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
body {
margin: auto;
}
.dropbtn {
background-color: #4CAF50;
color: #fff;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
left: 47%;
/* 声明为相对定位,下面的子元素可以参考该元素 */
position: relative;
display: inline-block;
}
.dropdown-content {
/* 隐藏元素 */
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1
}
/* .dropdown的hover效果,作用在.dropdown-content上 */
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3dc741;
}
</style>
</head>
<body>
<h2 style="text-align: center;">下拉菜单</h2>
<p style="text-align: center;">鼠标移动到按钮上打开下拉菜单</p>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#" target="_block">Hello World 1</a>
<a href="#" target="_block">Hello World 2</a>
<a href="#" target="_block">Hello World 3</a>
</div>
</div>
</body>
</html>

























 1004
1004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










