打开设置
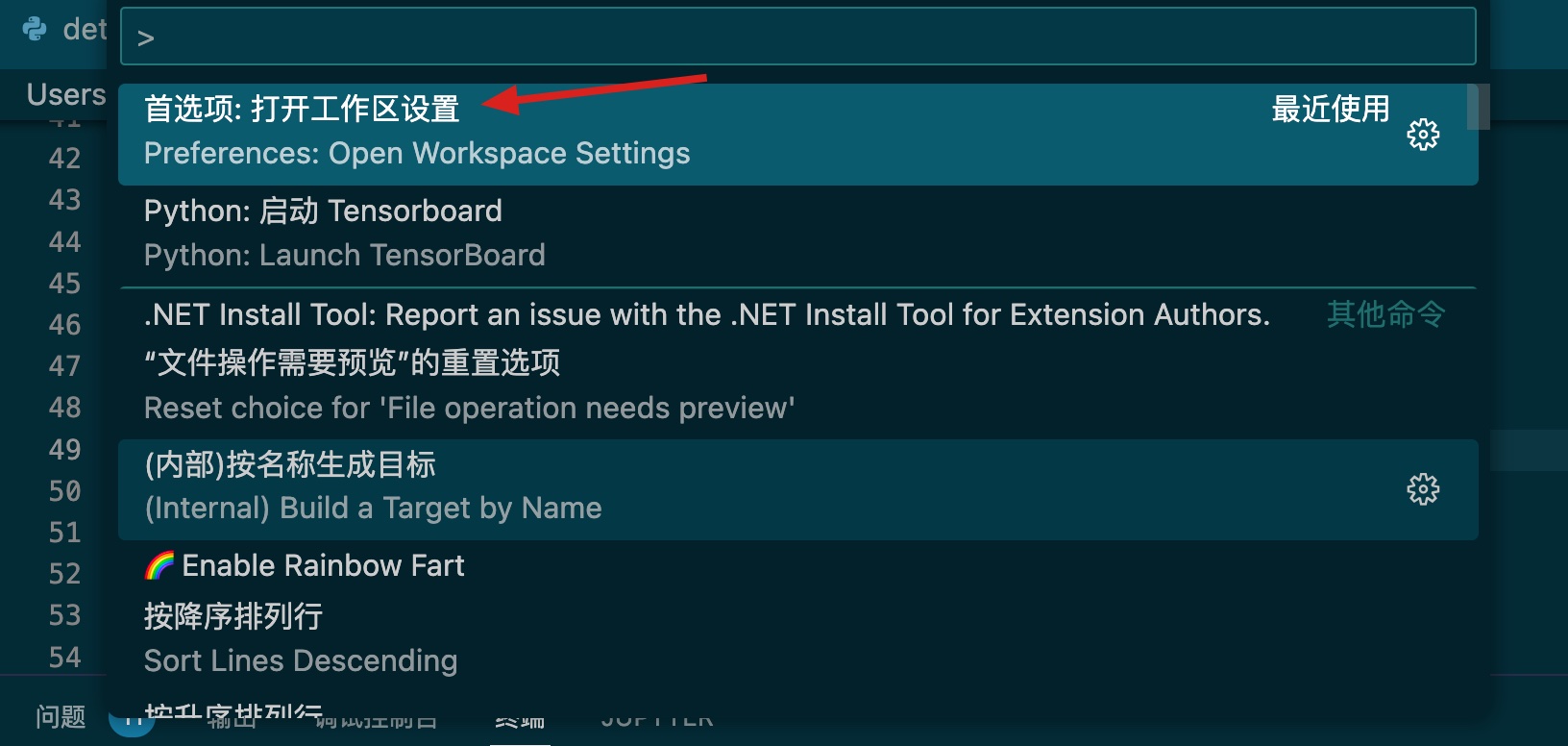
首先打开首选项:打开设置(json)
-
ctrl+shift+p 打开(windows)

-
cmd+shift+p 打开 (macos)

加入以下配置:
这些颜色可以自己进行修改
"workbench.colorCustomizations": {
"terminal.background": "#292A44",
"terminal.foreground": "#F1EFF8",
"terminalCursor.background": "#F1EFF8",
"terminalCursor.foreground": "#F1EFF8",
"terminal.ansiBlack": "#292A44",
"terminal.ansiBlue": "#2DE0A7",
"terminal.ansiBrightBlack": "#666699",
"terminal.ansiBrightBlue": "#2DE0A7",
"terminal.ansiBrightCyan": "#8EAEE0",
"terminal.ansiBrightGreen": "#6DFEDF",
"terminal.ansiBrightMagenta": "#7AA5FF",
"terminal.ansiBrightRed": "#A0A0C5",
"terminal.ansiBrightWhite": "#53495D",
"terminal.ansiBrightYellow": "#AE81FF",
"terminal.ansiCyan": "#8EAEE0",
"terminal.ansiGreen": "#6DFEDF",
"terminal.ansiMagenta": "#7AA5FF",
"terminal.ansiRed": "#A0A0C5",
"terminal.ansiWhite": "#F1EFF8",
"terminal.ansiYellow": "#AE81FF"
},
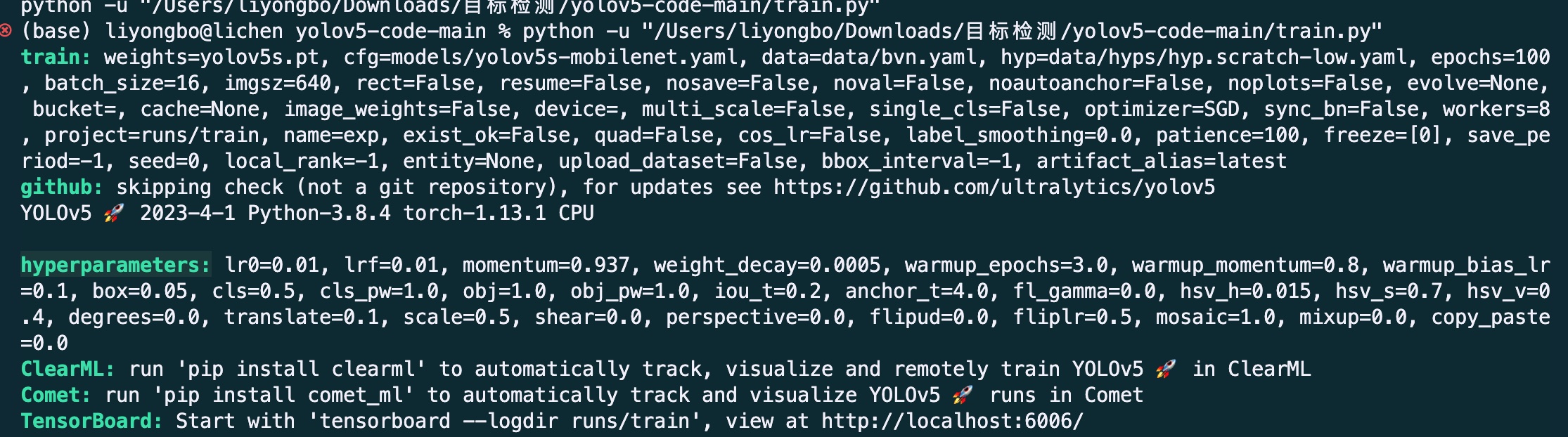
效果如下

挑选自己喜欢的风格
链接: https://glitchbone.github.io/vscode-base16-term/#/rebecca








 该文指导用户如何在VSCode中自定义终端的颜色设置,包括背景、前景以及各种ANSI颜色代码,提供了具体的操作步骤(如使用快捷键打开设置JSON文件)和示例颜色配置,并推荐了一个颜色主题链接供用户参考选择。
该文指导用户如何在VSCode中自定义终端的颜色设置,包括背景、前景以及各种ANSI颜色代码,提供了具体的操作步骤(如使用快捷键打开设置JSON文件)和示例颜色配置,并推荐了一个颜色主题链接供用户参考选择。

















 2436
2436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










