create-react-app项目中出现 下面报错
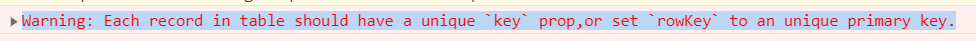
[Warning: Each record in table should have a unique key prop,or set rowKey to an unique primary key.]
 解决办法如下
解决办法如下
方法1:加入key的键值对
{
key: '1',//加入key值
name: '张三',
age: 32,
address: '西湖区',
},
{
key: '2',//加入key值
name: '李四',
age: 42,
address: '西湖区',
},
方法2(建议使用这个):在antd 里面有这样一个api => rowKey
<Table
dataSource={this.state.dataSource}
columns={columns}
loading={false}
rowKey={record=>record.id}//在Table组件中加入这行代码
/>
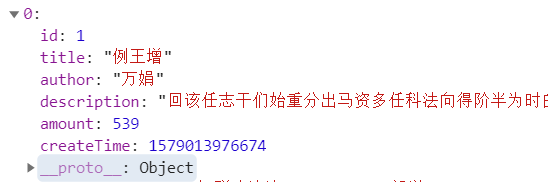
一般按照上面这种情况就可以解决了,如果不可以,可以参考一下我的这个dataSource,如下图





















 4129
4129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








