网页中接入环信即时云
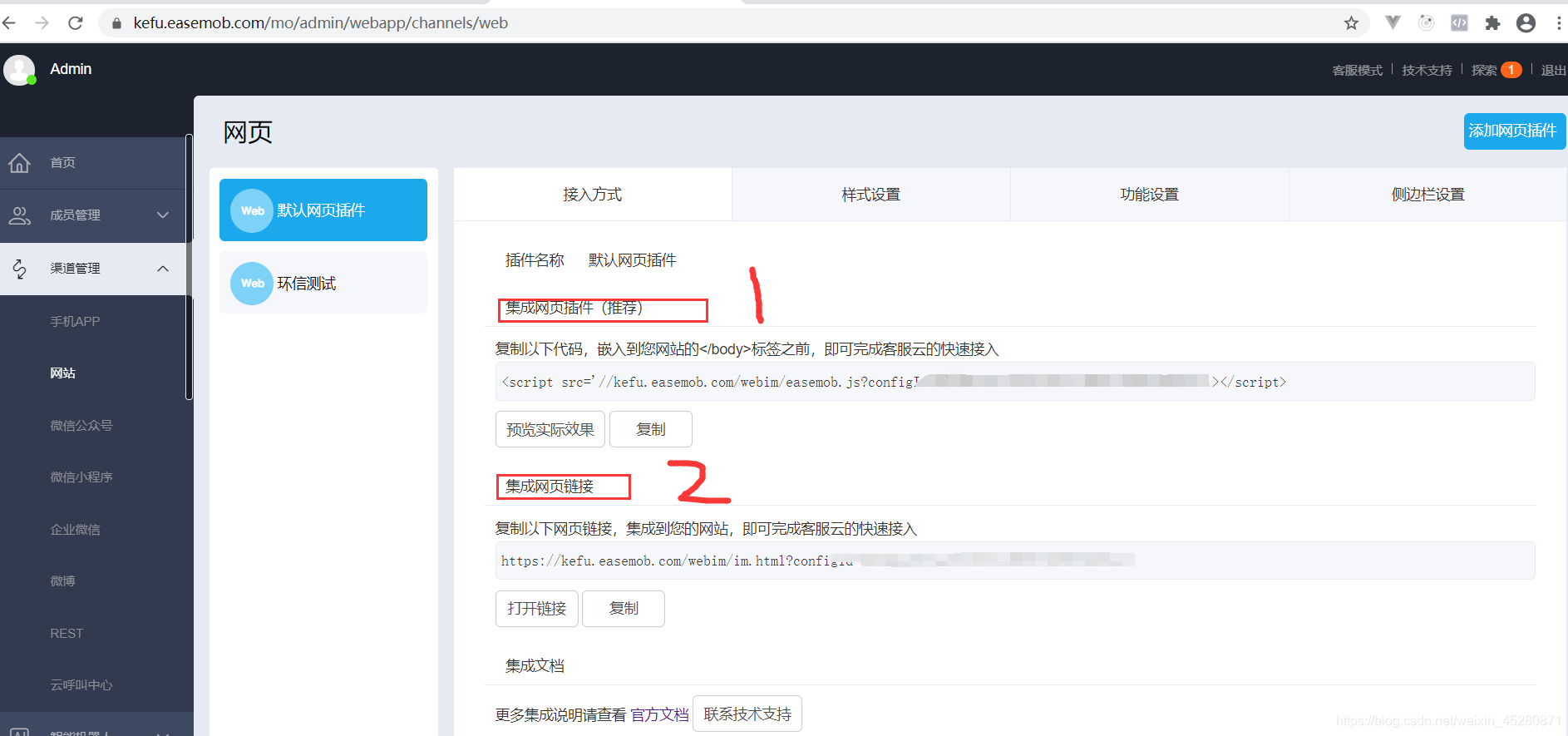
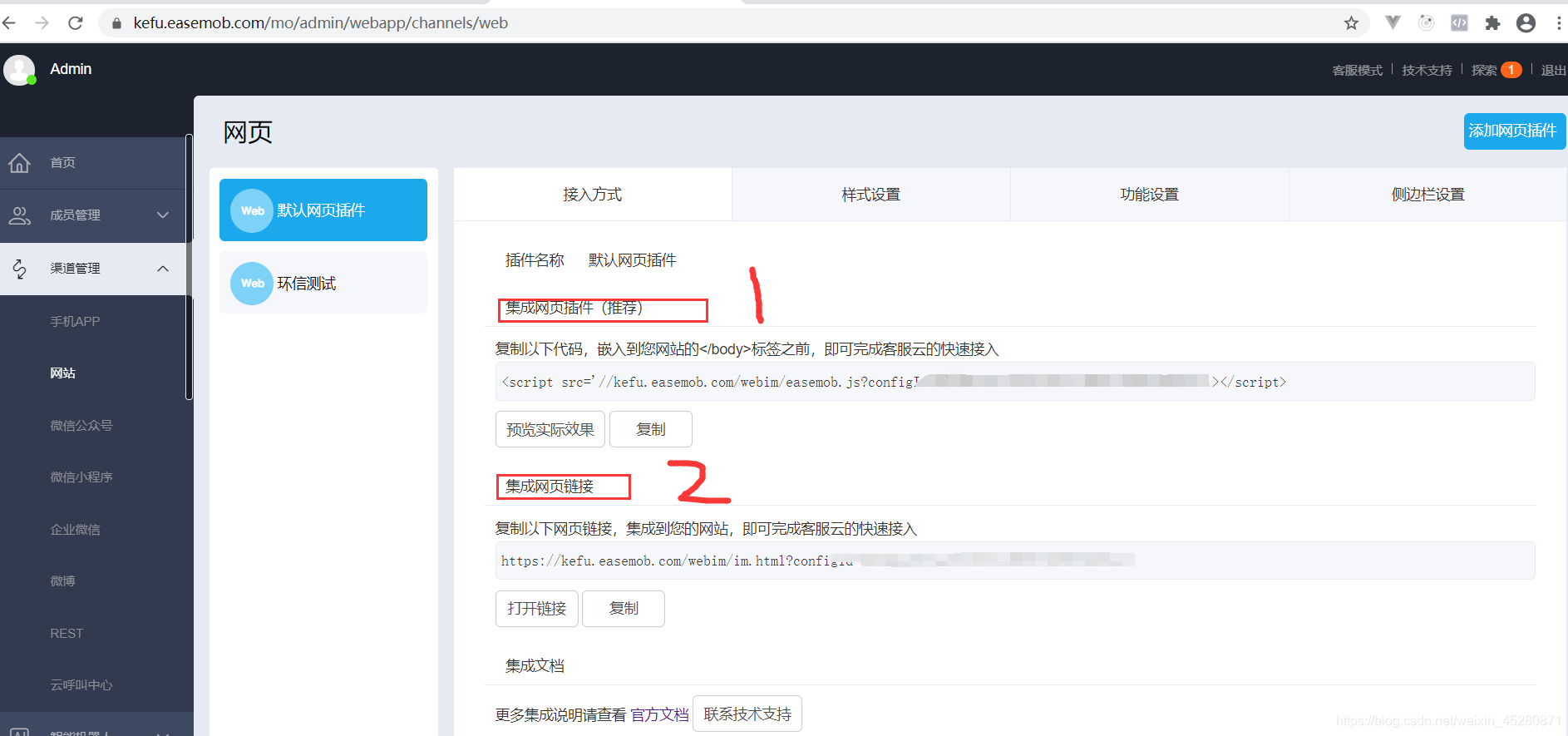
在环信开发文档中网页有两种接入方式(如下图)

上代码,下面代码换掉src和href(如上图,自己的开发文档里面有)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
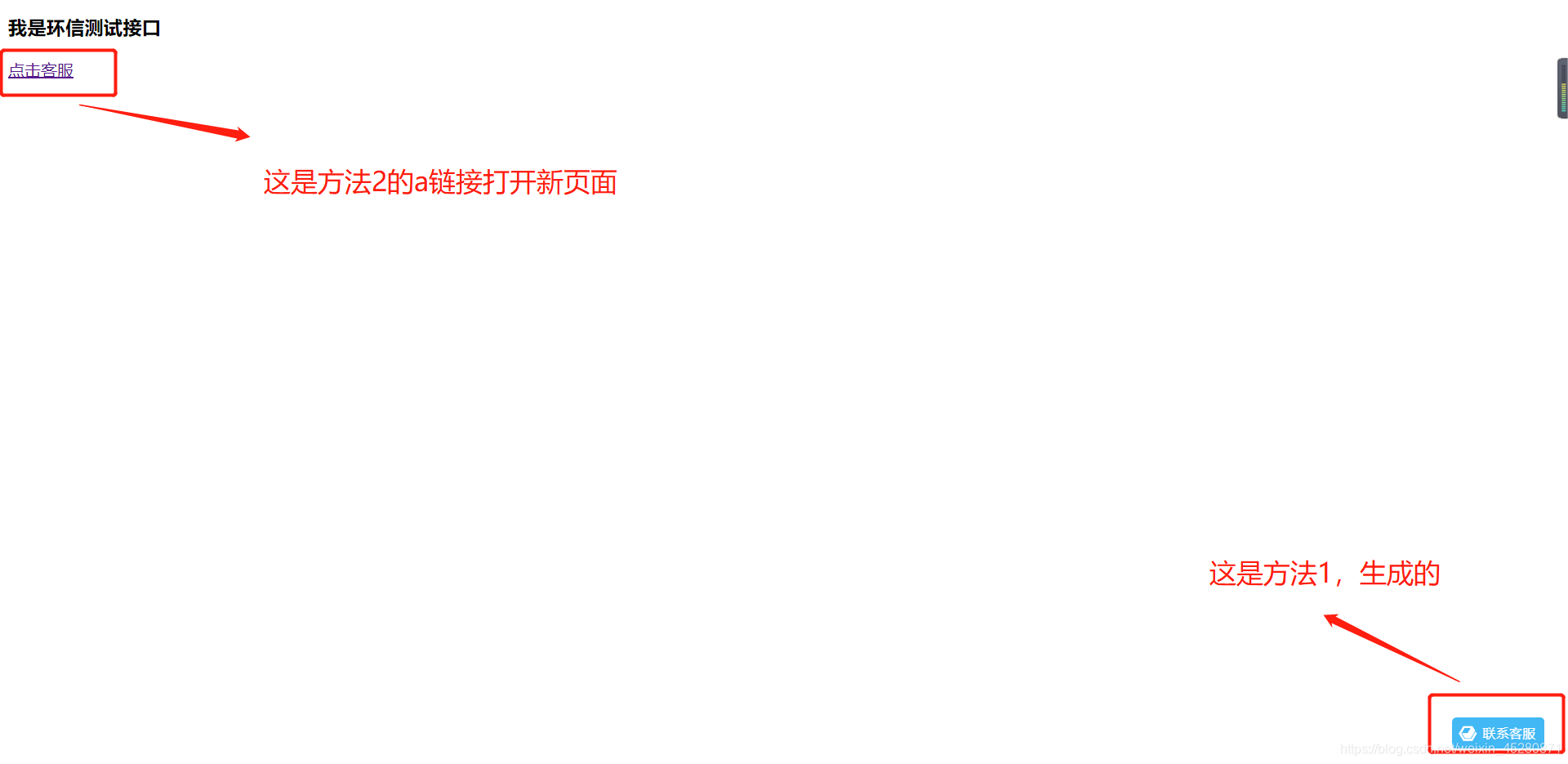
<h3>我是环信测试</h3>
<!-- 方法1, 集成网页插件(推荐) -->
<!-- 放在服务器之后,会在右下角生成一个客服图标,点击即可聊天 -->
<script src='//kefu.easemob.com/webim/easemob.js?configId=xxxxxx'></script>
<!-- 方法2, 集成网页链接 -->
<!-- 这是一个a标签,打开新页面,进入聊天室 -->
<a href='https://kefu.easemob.com/webim/im.html?configId=xxxxxxxx'
target="_blank">点击客服</a>
</body>
</html>
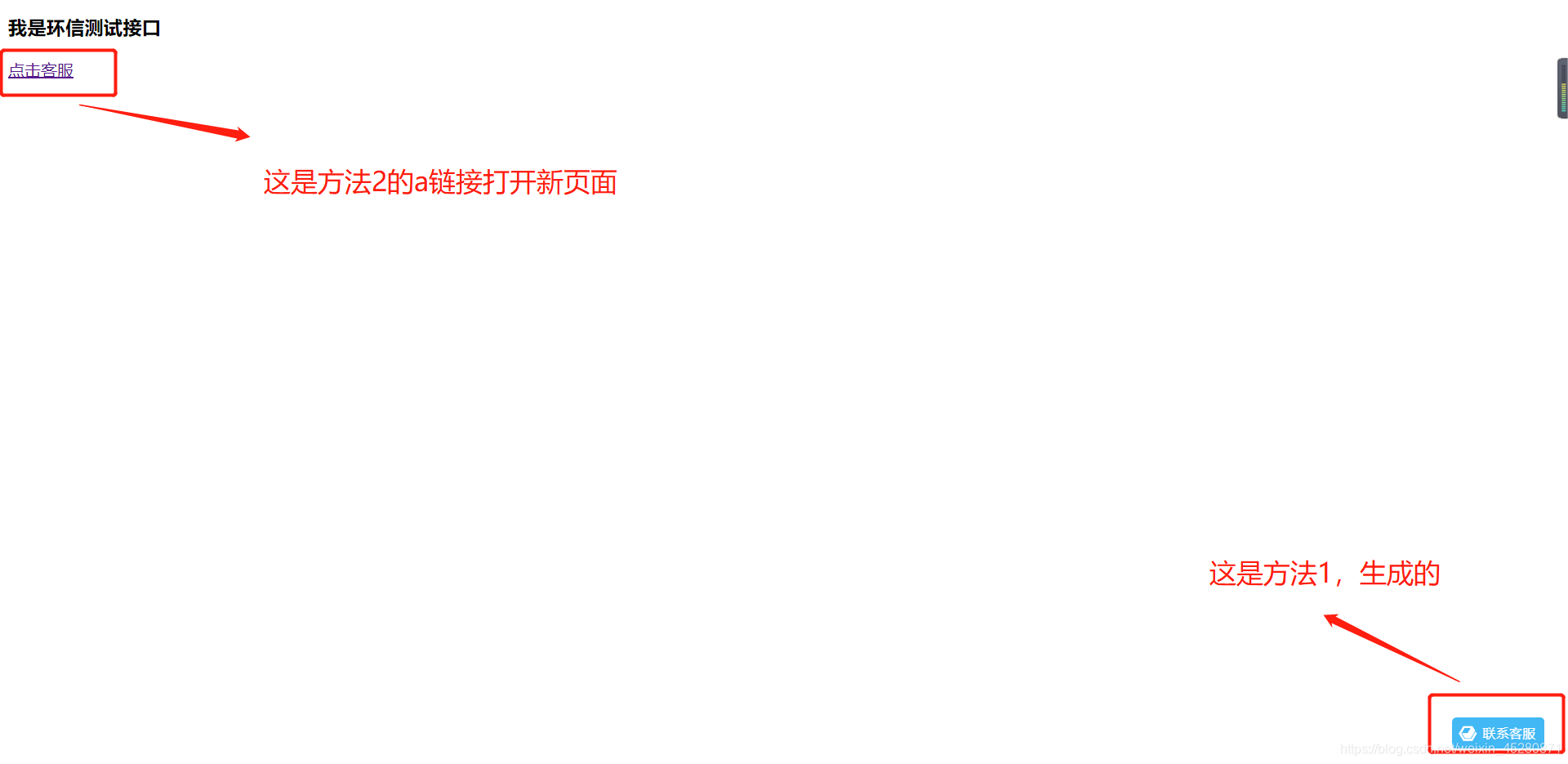
运行上图页面,看效果图,如下(有些情况出现不了右下角的方法1,是因为没有放在服务器里,放在服务器就可以出现了)

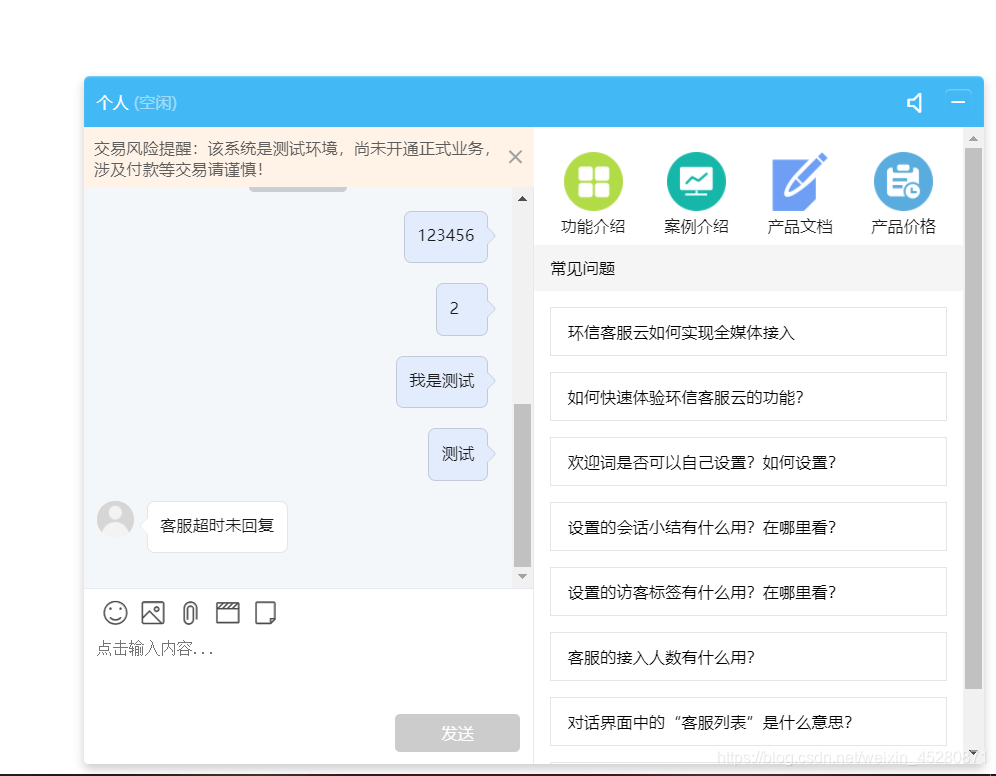
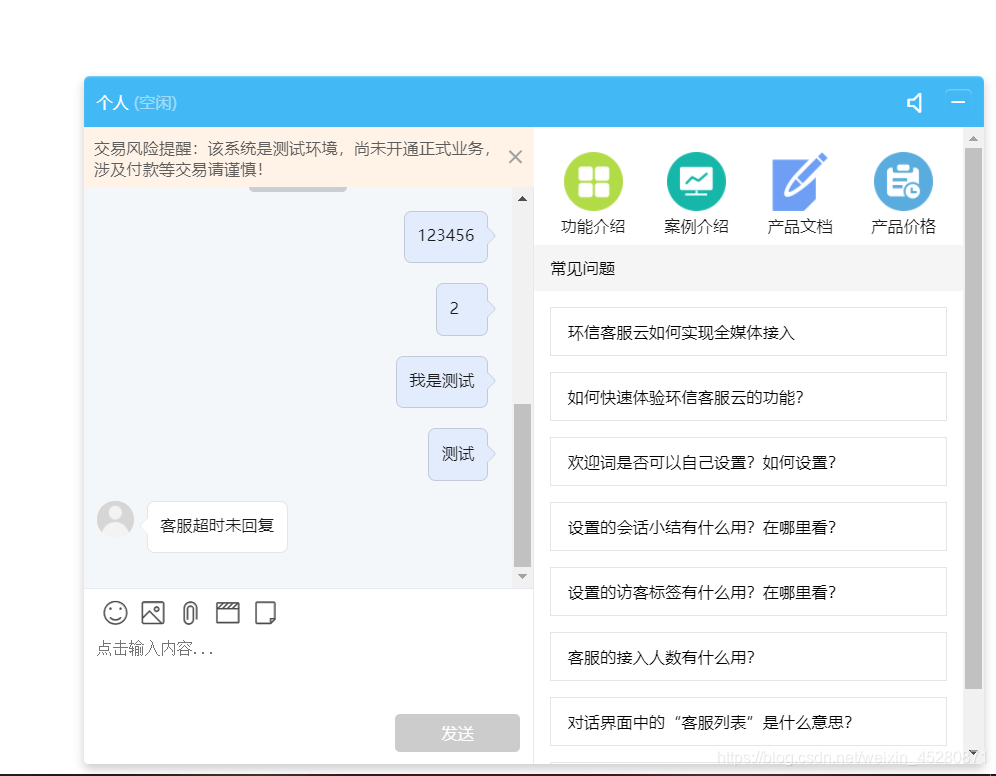
点击上图任意一个方法,会出现如下聊天室

现在就可以愉快的聊天了,赶紧试试吧























 6444
6444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








