3大主流框架
vue
vue为当今国内主流的框架 是一套用于构建用户界面的渐进式框架。使用Vue可以让web开发变得更加简单,同时颠覆传统前端开发模式,提供了现代web开发里常见的高级功能。Vue.js 是目前最火的一个前端框架,是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
Vue.js 是一套构建用户界面的框架,只关注数据层
优点:更轻量,单页面,简单易学
缺点:不支持IE8
Angular
优点:完善的框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能
缺点:比较笨重,学习成本高,不兼容IE6/7
react
优点:速度快、跨浏览器兼容、单向数据流、兼容性好
缺点:并不是一个完整的框架,需要加上ReactRouter和Flux才能完成(目前百度阿里等企业已经开始弃用)
vue的架构模式
MVC
全名:Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写。
本质:是一种软件设计典范。M是指业务模型,V是指用户界面,C则是控制器。
①视图是用户看到并与之交互的界面;②模型表示企业数据和业务规则(可以说就是后端接口,用于业务处理);③控制器接受用户的输入并调用模型和视图去完成用户的需求

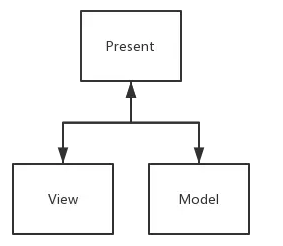
MVP
简称:MVP 全称:Model-View-Presenter
由来:MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑处理,Model提 供数据,View负责显示。
①Presenter:作为model和view的中间人,从model层获取数据之后传给view,使得View和model没有耦合;②总得来说 MVP的好处就是解除view与model的耦合,使得view或model有更强的复用性。

MVVM
名称:mvvm即Model-View-ViewModel
原理:mvvm的设计原理是基于mvc的,所以说mvvm不算是一种创新,充其量是一种改造,这其中的ViewModel便是一个小小的创新

vue数据绑定以及小案例
 这个案例也说明了。Vue.js最核心的功能:数据的双向绑定
这个案例也说明了。Vue.js最核心的功能:数据的双向绑定
数据绑定
##创建根实例

将Vue实例绑定到变量app,事实上所有代码都是一个对象,写入Vue实例的选项的。Vue()构造函数的参数是一个键值对,内部包含app实例的各个选项。
##挂载根实例到元素上
首先第一个选项是el(element),用于指定页面中的DOM来挂载Vue实例,可以是HTMLElement或者CSS选择器。

首先第一个选项是el(element),用于指定页面中的DOM来挂载Vue实例,可以是HTMLElement或者CSS选择器。
##绑定数据
data选项:设置实例中的数据,通过Vue实例的data选项,可以声明应用里需要双向绑定的数据,建议所有用到的数据预先在data里声明,不要散落在业务逻辑里,后期难以维护。

文本插值
语法格式:{{Vue实例数据变量}}
(2)特性:文本插值是双向绑定的,改变Vue实例数据变量的值,页面中文本插值的部分会重新渲染。

模板-基本指令
文本插值{{}}
原始HTML指令: v-html
一次性绑定修饰符: v-once
跳跃编译修饰符: v-pre
动态属性修饰符: v-bind
事件绑定指令: v-on
以上就是本人对于vue学习第一天的积累,如有补充,请私信!





















 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








