v-model基本用法
表单控件在实际业务较为常见,比如单选、多选、下拉选择、输入框等,用它们可以完成数据的录入、校验、提交等。 Vue 提供了 v-model 指令,用于在表单类元素上双向绑定数据。
例如在输入框上使用时,输入的内容会实时映射到绑定的数据上
对于文本域 textarea 也是同样的用法


注意事项
使用 v-model 后,表单控件显示的值只依赖所绑定的数据,不再关心初始化时的 value属性(解耦初始化value属性)

对于< textarea> 之间插入的值,不会生效(覆盖文本域)

使用 v-model 时,如果是用中文输入法输入中文,一般在没有选定饲组前,也就是在拼音阶段, Vue 是不 会更新数据的,当敲下汉字时才会触发更新。如果希望总是实时更新,可以用@input 来替代 v-model ,只不过v-model会在不同的表单上进行智能处理。

单选框/按钮
单独使用
单选按钮在单独使用时,官方文档标明不需要 v-model ,可以直接使用 v-bind 绑定布尔类型为真选中,为否时不选。


在这里建议用 v-model 配合 value 使用
组合使用
如果是组合使用来实现互斥选择效果。数据 profession值与单选按钮的 value 值一致时,就会选中该项。

复选框/多选按钮
复选框也分单独使用和组合使用,不过用法稍与单选不同。
单独使用
复选框单独使用时,是用 v-model来绑定一个布尔值。(注意:虽然v-bind绑定后的效果也一样,但只是效果一样,
数据并未发生改动)


组合使用
组合使用时,也是v-model与value 一起,多个勾选框都绑定到同一个数组类型的数据,value的值在数组当中,
就会选中这一项。这一过程是双向的,在勾选时value 的值也会自动 push这个数组中,示例代码如下


下拉选择列表
选择列表就是下拉选择器,也是常见的表单控件,同样也分为单选和多选两种方式。
单选

多选
给<selected>添加属性 multiple 就可以多选了, 此时v-model 绑定的是一个数组。与复选框用法类似,多选:
按住Ctrl+点击即可。

动态下拉选择列表
在业务中,<option>经常用 v-for 动态输出,value和text 也是用 v-bind 来动态输出的。例如:

虽然用选择列表控件可以很简单地完成下拉选择的需求,但是在实际业务中反而不常用。因为它的样
式依赖平台和浏览器,无法统一,不太美观,功能受限,如不支持搜索。常见的解决方案是用 div或ul 模拟个类似的控件。
表单输入绑定修饰符
.lazy延迟修饰符
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。可以
添加 lazy 修饰符,从而转变为使用 change 事件进行同步:

.number数字修饰符
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果想自动将用户的输入值
转为数值类型,可以给 v-model 添加 number 修饰符

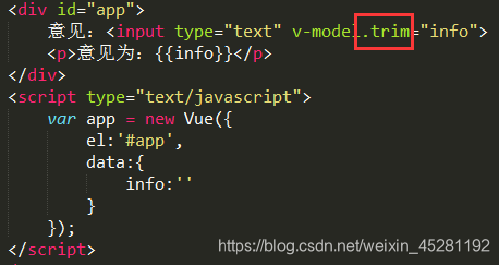
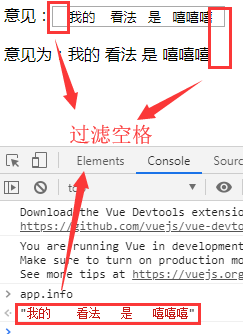
过滤空白修饰符
给 v-model 添加 trim 修饰符,可以自动过滤用户输入的首尾空白字























 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








