一、Ajax请求
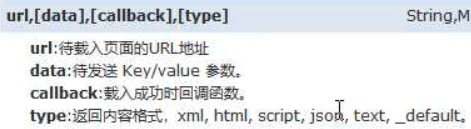
1.Ajax请求
-

- 不写返回值类型默认返回内容格式为JSON
- 两种格式:
二、BootStrap
概念:用于快速开发web应用程序 和 网站的响应式前端框架
前端框架:插件的集合,把功能封装成现成的组件(对js封装 html封装 css封装)
后端的框架:一堆jar包
1.布局容器
-
- container 类用于固定宽度并支持响应式布局的容器 两端留白
- container-fluid 类用于100%宽度,占据全部视口(viewport)的容
2.栅格网络系统
- 特点:会根据当前的屏幕或视口尺寸的增加,系统将自动分最多12列

- col-md-份数:
- 隐藏
文本的对齐:
- text-start:左对齐。
- text-center:居中对齐。
- text-end:右对齐。
- text-justify:两端对齐。
元素的对齐:
justify-content-* 类:用于水平对齐元素。
align-items-* 类:用于垂直对齐元素。
-
- start:从父元素的起始位置对齐。
- end:从父元素的结束位置对齐。
- center:在父元素中居中对齐。
- between:在父元素中平均分布,首尾子元素分别靠近父容器的起始和结束位置。
- around:在父元素中平均分布,子元素之间有相同的空白间隔。
- baseline:按照元素的基线对齐。
- stretch:默认值,子元素被拉伸以适应父容器。
文本颜色类(Text Color Classes):
- text-primary:主要文本颜色,通常是蓝色。
- text-secondary:次要文本颜色,通常是灰色。
- text-success:成功状态的文本颜色,通常是绿色。
- text-danger:危险状态的文本颜色,通常是红色。
- text-warning:警告状态的文本颜色,通常是橙色。
- text-info:信息性文本颜色,通常是浅蓝色。
- text-light:浅色文本颜色,通常是白色或浅灰色。
- text-dark:深色文本颜色,通常是黑色或深灰色。
- text-muted:禁用状态或辅助信息的文本颜色,通常是灰色。
背景颜色类(Background Color Classes):
- bg-primary:主要背景颜色,通常是蓝色。
- bg-secondary:次要背景颜色,通常是灰色。
- bg-success:成功状态的背景颜色,通常是绿色。
- bg-danger:危险状态的背景颜色,通常是红色。
- bg-warning:警告状态的背景颜色,通常是橙色。
- bg-info:信息性背景颜色,通常是浅蓝色。
- bg-light:浅色背景颜色,通常是白色或浅灰色。
- bg-dark:深色背景颜色,通常是黑色或深灰色。
内边距类(Padding Classes):
- p-1 到 p-5:分别指定 1 到 5 的内边距值。例如,p-2 表示内边距为 0.5rem。
- pt-1 到 pt-5:分别指定顶部内边距为 1 到 5 的值。
- pb-1 到 pb-5:分别指定底部内边距为 1 到 5 的值。
- pl-1 到 pl-5:分别指定左侧内边距为 1 到 5 的值。
- pr-1 到 pr-5:分别指定右侧内边距为 1 到 5 的值。
- px-1 到 px-5:分别指定水平方向(左右)内边距为 1 到 5 的值。
- py-1 到 py-5:分别指定垂直方向(上下)内边距为 1 到 5 的值。
外边距类(Margin Classes):
- m-1 到 m-5:分别指定 1 到 5 的外边距值。例如,m-2 表示外边距为 0.5rem。
- mt-1 到 mt-5:分别指定顶部外边距为 1 到 5 的值。
- mb-1 到 mb-5:分别指定底部外边距为 1 到 5 的值。
- ml-1 到 ml-5:分别指定左侧外边距为 1 到 5 的值。
- mr-1 到 mr-5:分别指定右侧外边距为 1 到 5 的值。
- mx-1 到 mx-5:分别指定水平方向(左右)外边距为 1 到 5 的值。
- my-1 到 my-5:分别指定垂直方向(上下)外边距为 1 到 5 的值。
隐藏类(Hide Classes):
- .d-none:在所有屏幕大小上隐藏元素。该类会将元素的 display 属性设置为 none。
- .d-sm-none:在小屏幕(sm)上隐藏元素。
- .d-md-none:在中等屏幕(md)上隐藏元素。
- .d-lg-none:在大屏幕(lg)上隐藏元素。
- .d-xl-none:在超大屏幕(xl)上隐藏元素。
- .d-xxl-none:在超超大屏幕(xxl)上隐藏元素。
- .d-print-none:在打印时隐藏元素。
显示类(Show Classes):
- .d-block:在所有屏幕大小上显示元素。该类会将元素的 display 属性设置为 block。
- .d-sm-block:在小屏幕(sm)上显示元素。
- .d-md-block:在中等屏幕(md)上显示元素。
- .d-lg-block:在大屏幕(lg)上显示元素。
- .d-xl-block:在超大屏幕(xl)上显示元素。
- .d-xxl-block:在超超大屏幕(xxl)上显示元素。
- .d-print-block:在打印时显示元素。
圆角效果:
- .rounded:添加此类可以使元素的所有四个角都呈现圆角效果。
- .rounded-0:将此类应用于元素将移除所有圆角效果,使所有四个角变得直角。
- .rounded-top:此类将使元素的顶部两个角呈现圆角效果。
- .rounded-end:在从左到右的语言环境中,此类将使元素的右上角和右下角呈现圆角效果;在从右到左的语言环境中,此类将使元素的左上角和左下角呈现圆角效果。
- .rounded-right:使元素的右上角和右下角呈现圆角效果。
- .rounded-bottom:使元素的底部两个角呈现圆角效果。
- .rounded-start:在从左到右的语言环境中,此类将使元素的左上角和左下角呈现圆角效果;在从右到左的语言环境中,此类将使元素的右上角和右下角呈现圆角效果。
- .rounded-left:使元素的左上角和左下角呈现圆角效果。
- .rounded-circle:将元素的边框半径设置为 50%,从而使其呈现圆形效果。
- .rounded-pill:此类将元素的边框半径设置为一半高度,从而使其呈现椭圆形效果。


























 3586
3586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








