Ajax
1、Ajax是什么?
1)Ajax是一种用于创建快速动态网页的技术。
2)Ajax可以实现页面无刷新更新数据。
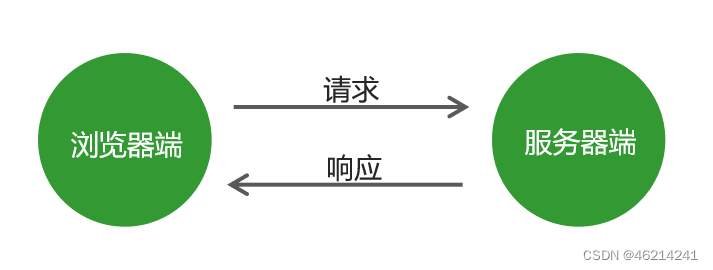
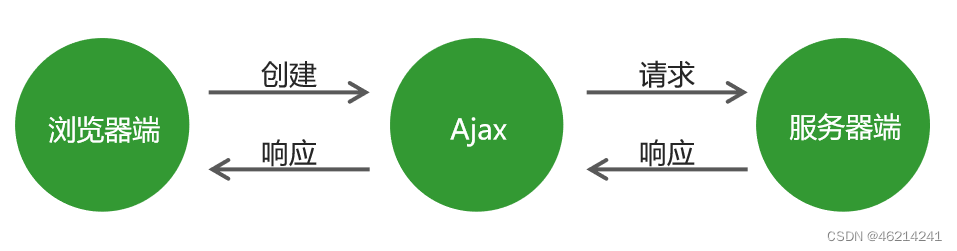
2、Ajax运行原理
Ajax 相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。


3、Ajax的实现步骤
1). 创建 Ajax 对象
var xhr = new XMLHttpRequest();2). 初始化Ajax对象, 告诉 Ajax 请求方式以及请求地址
xhr.open("请求方式 get或者post", "请求地址或者文件所在路径");3). 发送请求
xhr.send();4). 获取服务器端给与客户端响应的数据
// 当xhr.readyState状态码发生改变时,就会触发 onreadystatechange 事件。
xhr.onreadystatechange = function(){
// 判断ajax的状态码xhr.readyState是否为4
// 判断http状态码xhr.status是否为200
if( xhr.readyState === 4 && xhr.status === 200 ){
// xhr.responseText得到的就是响应的数据
console.log(xhr.responseText);
}
}4、Ajax状态码与onreadystatechange事件
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码。xhr.readyState // 获取Ajax状态码
0:请求未初始化 还没有调用open()
1:请求已经建立,但是还没有发送 还没有调用send()
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了5、http状态码
hittp状态码介绍文档: HTTP 状态码 | 菜鸟教程
6、Ajax状态码和http状态码的区别
Ajax状态码: xhr.readyState,表示Ajax请求的过程状态 ajax对象返回的
http状态码: xhr.status, 表示请求的处理结果 是服务器端返回的7、get请求和post请求的区别
GET与POST的区别?
- get是从服务器上获取数据,post是向服务器推送数据。
- get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
- 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
- get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB 。
- get执行效率却比post方法好。
建议:get方式的安全性较post方式要差些,包含机密信息的话,建议用post数据提交方式;在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用post方式;
8、Ajax请求参数传递
传统网站表单提交用户填写的数据、提交数据/请求数据,页面会发生跳转/全部刷新。
<!--
action="接口地址"
method="请求方式"
-->
<form action="http://47.92.100.115:3001/banner/banner_list" method="GET">
<button>点击表单提交请求</button>
</form>- GET 请求方式传参 传统表单传值方式 把数据按指定格式拼接到请求地址中
xhr.open("get", "http://www.example.com?name=zhangsan&age=20");- POST 请求方式传参一 传统表单传值方式 数据通过send方法发送,并且需要设置请求头
// post传参需要设置请求头 告诉服务器端当前请求参数的格式是为传统表单传值方式
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 发送请求
xhr.send("name=zhangsan&age=20");- POST 请求方式传参二 json格式字符串
// post传参设置请求头 在请求头中指定 Content-Type 属性的值是 application/json,告诉服务器端当前请求参数的格式是 json。
xhr.setRequestHeader("Content-Type", "application/json");
// 发送请求
xhr.send( JSON.stringify({
name:"zhangsan"
age:20
}) );
// JSON.stringify(json对象) // 该方法是将json对象转换为json字符串9、同源政策
Ajax请求限制
Ajax 默认只能向自己的服务器发送请求。
什么是同源
如果两个页面拥有相同的协议、相同的域名和相同的端口,那么这两个页面就属于同一个源,同一个源就不会有跨域问题, 但是协议、域名和端口其中只要有一个不相同,就是不同源,那就是跨域。
http://协议的默认端口号是80
https://协议的默认端口号是443
比如: http://www.example.com/dir/page.html
http://www.example.com/dir2/other.html:同源
http://example.com/dir/other.html:不同源(域名不同)
http://v2.www.example.com/dir/other.html:不同源(域名不同)
http://www.example.com:81/dir/other.html:不同源(端口不同)
https://www.example.com/dir/page.html:不同源(协议不同)小结: 协议,域名和端口三个都相同,才是同源
同源政策的目的
同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指 A 网站在客户端设置的 Cookie,B网站是不能访问的。
随着互联网的发展,同源政策也越来越严格,在不同源的情况下,其中有一项规定就是无法向非同源地址发送Ajax 请求,如果请求,浏览器就会报错。
10、使用JSONP解决同源限制问题
注意: 想使用JSONP解决同源限制问题,需要服务器端的配合
jsonp 是 json with padding 的缩写,它不属于 Ajax 请求,但它可以模拟 Ajax 请求。 JSONP只能模拟get请求
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。 解决跨域问题的一种技术一种方案
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
JSONP的原理:
img中的src,script中的src以及其他HTML标签src属性引入跨域的资源是不受限制的 是可以直接拿到跨域网址对应的内容
1. 将不同源的服务器端请求地址写在 script 标签的 src 属性中, 并传递callback参数与函数名
注意: callback参数名称不是固定为callback,只是一般情况下为callback这个名字
语法: <script src="请求地址?callback参数名称=函数名"></script>
比如: <script src="http://www.example.com/getList?callback=fn"></script>
注意,要通过url传递callback这个参数在客户端全局作用域下定义函数 fn, 并在 fn 函数内部对服务器端返回的数据进行处理
<script> function fn( data ){ console.log( data ); } </script>
注意, fn函数的定义需要放在全局作用域下,并且在<script src="http://www.exampJSONP代码优化
步骤:
动态创建script标签
设置script标签的src属性,并通过url传递callback参数
把script标签追加到页面中
为script标签添加onload事件
将body中的script标签删除掉11、JQuery封装好的Ajax
使用:
$.ajax({
url: url,// 数据地址/文档地址/接口地址
type: 'get',// 请求方式/get或post
data:{},//请求地址携带的参数
async:true,//是否异步,true表示同步,false表示异步
dataType:"jsonp",//此处是跨域时设置解决跨域
beforeSend:function(){},//请求之前的回调函数
success: function(content){// 请求成功执行的回调函数
// 如果这个content本身就是一个对象,就不需要parse解析了
var obj = JSON.parse(content);
console.log("obj:",obj);
},
//请求失败时执行的回调函数
error: function(err){
console.log(err)
},
complate:function(){},//请求完成执行的回调函数
})Bootstrap
1、Bootstrap是什么?
1)Bootstrap 是前端UI响应式框架。界面跟随屏幕尺寸变化而变化(就是有不同的版本效果),我们叫做响应式。
2)Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的前端框架。
3)Bootstrap用于响应式前端布局,移动设备优先的Web项目开发;
Bootstrap3中文文档 https://v3.bootcss.com/
Bootstrap4中文文档 https://v4.bootcss.com/
非官方Bootstrap4中文文档 https://code.z01.com/v4/docs/
民间中文网: http://bs4.vx.link/
2、rem与em
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
rem是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html标签,可以很好来控制整个页面的元素大小。
3、如何使用Bootstrap?
Boostrap提供了大量的css样式,用于重置样式、快速布局、组件美化等
下载Bootstrap后,在其css文件夹中可以看到三种css文件:
- bootstrap-reboot:用于重置浏览器默认样式
- bootstrap:用于提供所有完整的样式
- bootstrap-grid:用于提供布局样式
Bootstrap提供了常见的js功能,如轮播图、分页、表单、下拉框等等等等
下载Bootstrap后,在其css文件夹中可以看到两种js文件:
- bootstrap.js:不包含Poper
- bootstrap.bundle.js:包含Poper ( 比如, POP提示组件依赖Poper.js文件 )
Bootstrap社区有更多的插件和主题提供下载
如果要更加灵活的自定义Bootstrap,需要学习以下知识:
- css3
- 移动端布局
- 包管理器
- 模块化
- postcss
- sass
- webpack
4、Bootstrap布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 或者.container-fluid 容器 这两个类是Bootstrap提供的预定义类
.container类 固定自适应方式
- 响应式布局的容器 固定宽度 ( 类似我们以前学的版心布局 )
- 小于576的为超小屏幕 布局容器设置宽度为 100%
- 576~768的小屏幕 布局容器设置宽度为 540px
- 768~992的中等屏幕 布局容器设置宽度为 720px
- 992~1200的大屏幕 布局容器设置宽度为 960px
- 大于1200的超大屏幕 布局容器设置宽度为 1140px
.container-fluid类 流体100%自适应方式
- 流式布局容器 百分百宽度( 我们以前学的通栏布局 )
- 占据全部视口(viewport)的容器。
- 适合于单独做移动端开发
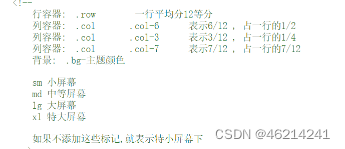
5、栅格系统(行和列的布局方式)
| Extra small (特小) | Small (小 sm) | Medium (中等 md) | Large (大 lg) | Extra large (特大 xl) |
| <576px | ≥576px | ≥768px<992px | ≥992px<1200px | >=1200px |

- 按照不同屏幕划分为1~12 等份
- 行(.row) 可以去除父容器左右15px的边距
- 行(.row) 必须放到布局容器里面
- extra small:超小; sm-small:小; md-medium:中等; lg-large:大; extra large:超大;
- 列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的 padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6"
- 如果只写 col, col-sm , col-md, col-lg , col-xl类, 不写具体的份数,则会智能等宽划分
- .row 表示一行,.col-* 来表示一列
- 在.col-屏幕尺寸-*的星号位置,还可以强制设定每列所占有的栅格列;
- 容器布局可以嵌套,但一般来说,不推荐且很少使用到
- 所占的栅格位正好是 12 列,超过 12 列则会换行,小于 12 列则不能 100%;
- 可以使用类 .w-100 意思就是设置当前元素的宽度为100% 可以进行切割栅格栏位,实现分行操作
- 如果强制给每个列都设置了 具体数值分数,比如col-3 但是没有撑满一行,那么切割以后,将不会自动填充满
| Extra small | Small ≥576px | Medium ≥768px | Large ≥992px | Extra large ≥1200px | |
| col- | 指定列数 | 指定列数 | 指定列数 | 指定列数 | 指定列数 |
| col-sm- | 100% | 指定列数 | 指定列数 | 指定列数 | 指定列数 |
| col-md- | 100% | 100% | 指定列数 | 指定列数 | 指定列数 |
| col-lg- | 100% | 100% | 100% | 指定列数 | 指定列数 |
| col-xl- | 100% | 100% | 100% | 100% | 指定列数 |





















 1582
1582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








