最新在写项目的时候遇到了一个在a域名设置cookie,b域名要用这个cookie去访问的问题,如何让二级域名共享cookie呢?
适用于:同一个一级域名(顶级域名)下的二级域名,共享cookie
现在有两个二级域名a.jb.com、b.jb.com,都在一级域名:www.jb.com下
在a.jb.com域名下的项目里设置cookie
1、方法一:直接用dom设置
document.cookie='Token'+ "=" + this.token +";expires="+this.expires+";path=/"+";domain=.jb.com"注意点:不要写顶级域名全称, www.jb.com要写成 .jbcom
- Token 键名
- this.token 键值
- path 标识指定了域名下的哪些路径可以访问Cookie,也就是说请求的url路径下必须包含path,默认都写/ 根目录
- domain属性来指定允许访问该Cookie的域名范围,不写的默认当前域名
- expires 用于设置
Cookie的过期时间 expires=1 一天后过期
2、方法二:使用vue-cookies 或者js-cookies
下载模块: npm install vue-cookie --save
// 引入
import Vue from 'vue'
import VueCookie from 'vue-cookie'
Vue.use(VueCookie);
//如果设置了域,就对加上域
this.$cookie.set('Token', '111111', {expires: 1, domain: '.jb.com'});
this.$cookie.set('键名', '键值', {expires: 过期时间, domain: 域名区域});
运行实例
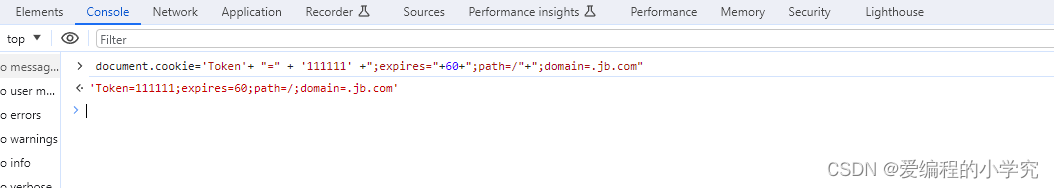
document.cookie='Token'+ "=" + '111111' +";expires="+60+";path=/"+";domain=.jb.com"
可直接在控制台尝试使用


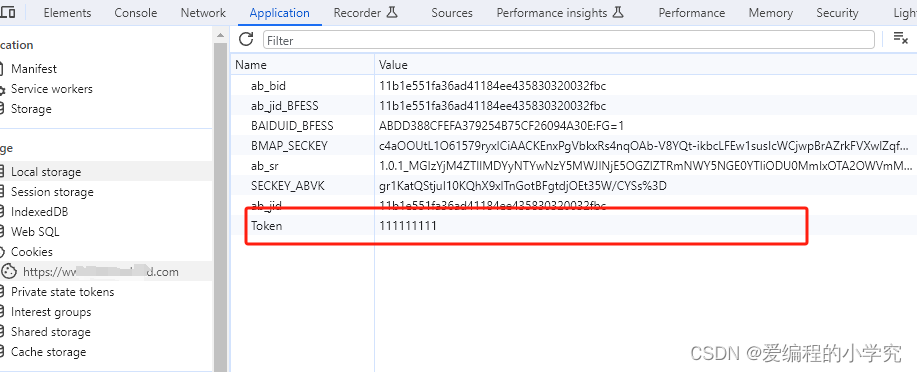
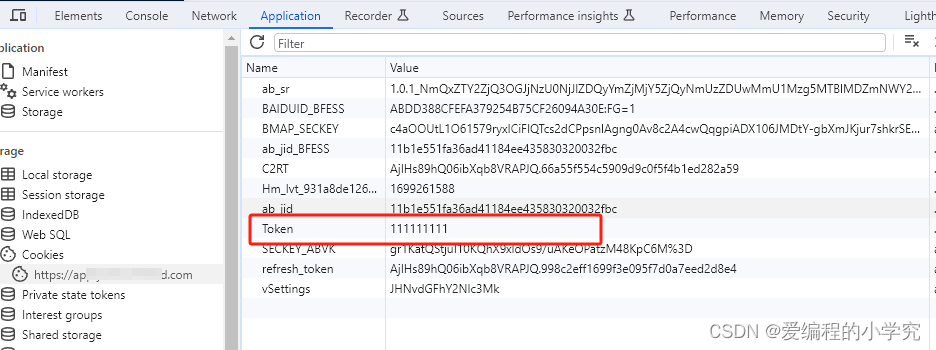
在b.jb.com域名下可以看到在a.jb.com域名下设置的cookie

参考链接:

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










