在实际的工作中,我常使用vue的用法去实现效果,但是你要是问我为什么这样写,它的原理是啥就答不上来了。对vue的认知一直停留在表面,写这篇文章主要是为了理清并弄透彻vue的原理。
学习目标
1 学会一些基本用法的原理
2 弄懂vue核心设计原理
3 掌握vue高级api的用法
vue2
1 el与data的写法、v-bind与v-model
1.1 el与data的两种写法
1.1.1 创建Vue中的el的两种方法
1 new Vue({el:‘#root’})
2 通过方法挂载到Vue实例上
const vm = new Vue({}) v.$mount(‘#root’)
1.2 data的两种写法
1、对象式data:{}
2、函数(组件常用)—— 不用箭头函数,箭头函数的this指向的是windows
data:function(){
//this => Vue的实例对象
return:{name:‘Jack’'}
}
1.3 v-bind与v-model的区别
v-bind 单项数据绑定:数据从data流向页面 简写 :value
v-model 双向数据绑定:适用于表单类控件 v-model=’ ’ 或者v-model:value=’ ’
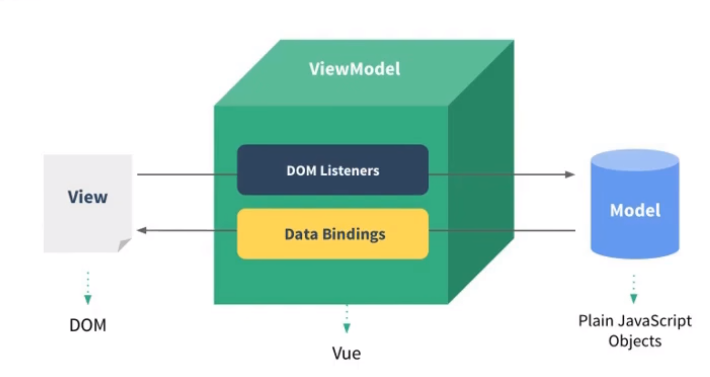
2 MVVM
vue框架在设计过程中也参照了MVVM模型
M(model)模型:对应data中的数据
V(View)视图:模板
VM (ViewModel)视图模型:Vue实例对象

1、data中的所有属性,最后都相出现在vm身上
2、vm身上的所有属性及vue原型上的所有属性,在vue模版中都可以直接使用
Vm指vue的实例对象所以一般在定义的时候会使用vm去定义 const vm = new Vue({})
vm上的方法模板中可以直接用
3 vue中的数据代理
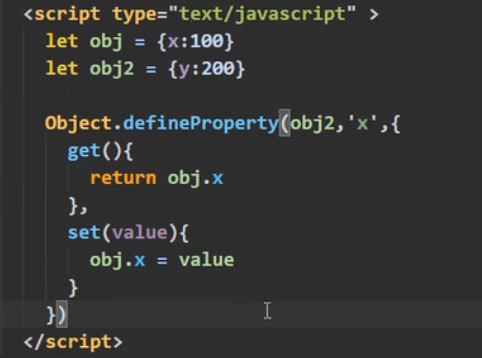
定义:通过一个对象代理对另一个对象中的属性的操作(读写)
获取obj2.x的值相当于获取obj.x的值,修改obj2.x的值同时修改obj.x的值

3.1 Object.defineProperty()
主要用法是给对象添加属性值
1 基本用法
Object.defineproperty(obj, prop, desc)
obj, prop, desc => 对象,属性,配置项
配置项中的六个属性
value:‘张三’, // 值
enumerable:true //是否可枚举 默认false
writable:true // 是否可修改 默认false
configurable:true // 是否可删除,默认值false
get:()=>{ return number } // 获取值
set: value => { number = value } // 设置值
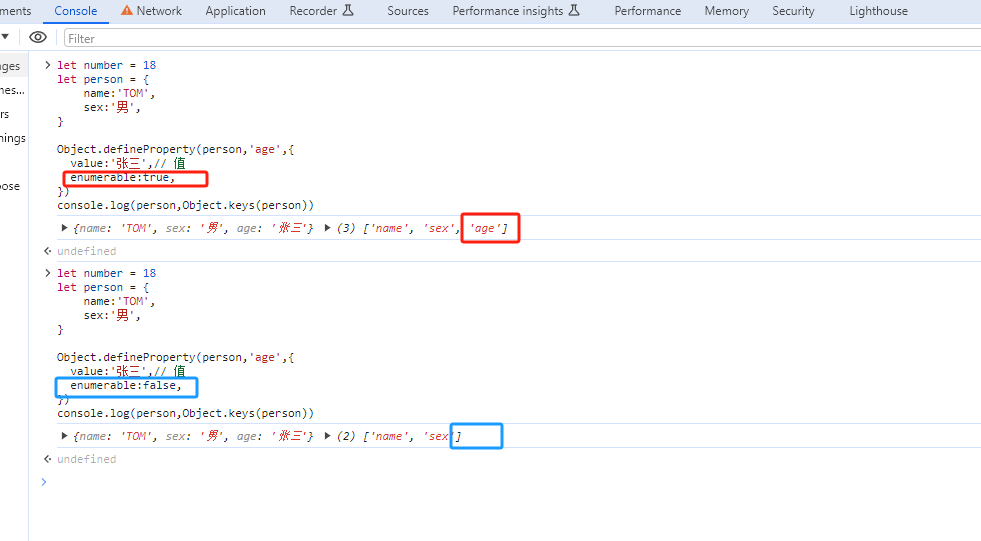
1.1 enumerable
enumerable为false时不可枚举,Object.keys()无法取到属性名

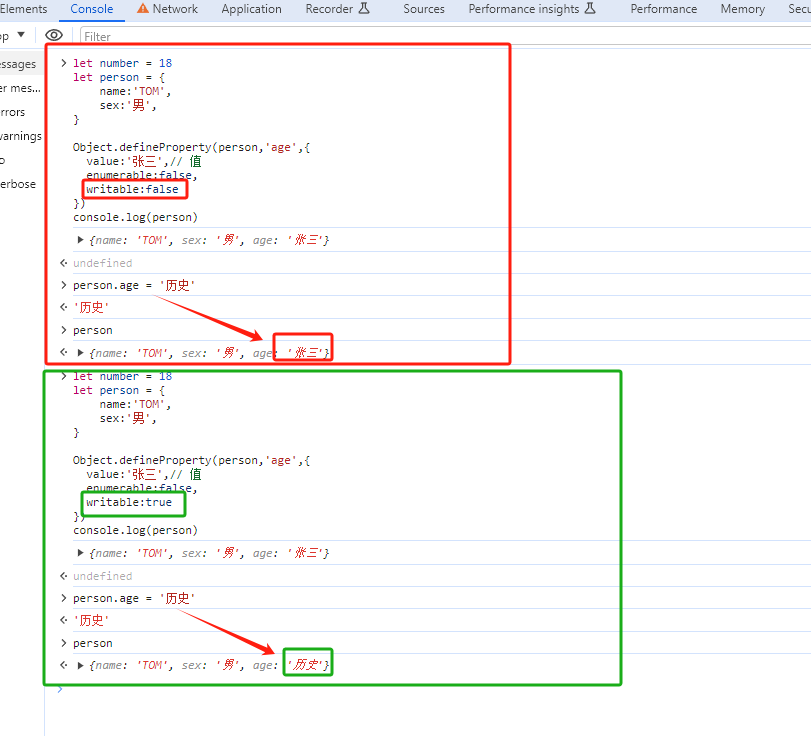
1.2 writable
writable属性值为false时,不可修改属性内容

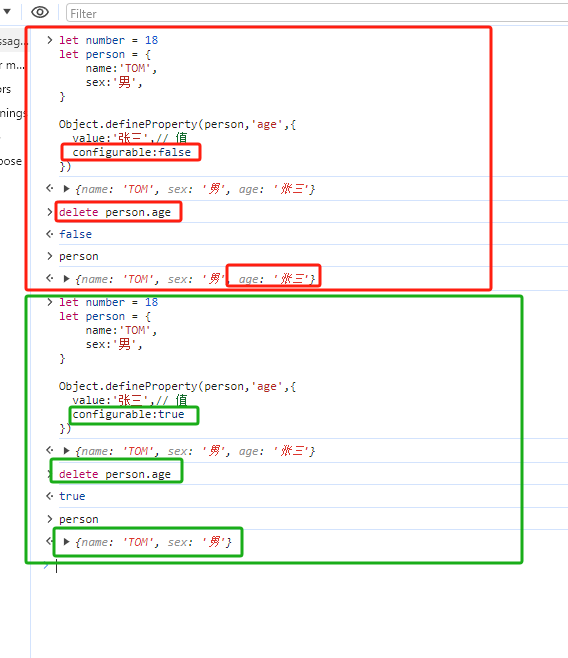
1.3 configurable
configurable属性值为false,delete不可删除属性

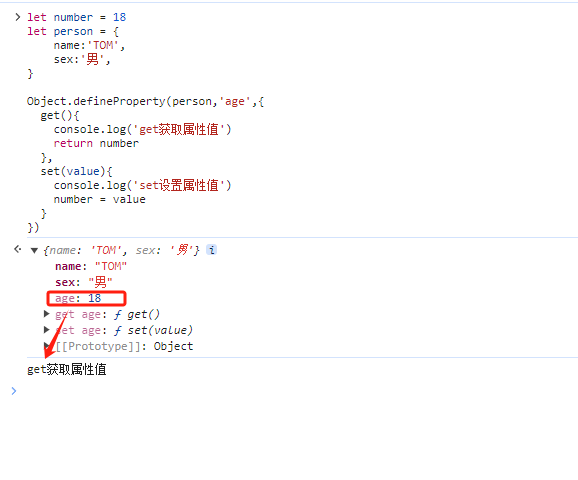
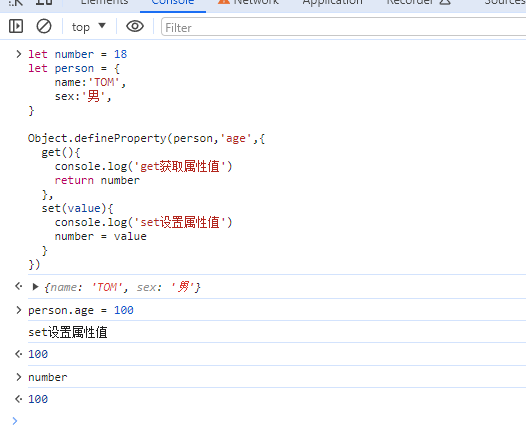
1.4 get与set
value属性与get或set不能同时存在
let number = 18
let person = {
name:'TOM',
sex:'男',
}
Object.defineProperty(person,'age',{
get(){
console.log('get获取属性值')
return number
},
set(value){
console.log('set设置属性值')
number = value
}
})
get方法属于异步调用,不点击不调用get


3.2 数据代理
优点:方便直接操作data中的属性,不用调用属性时在前面使用data了
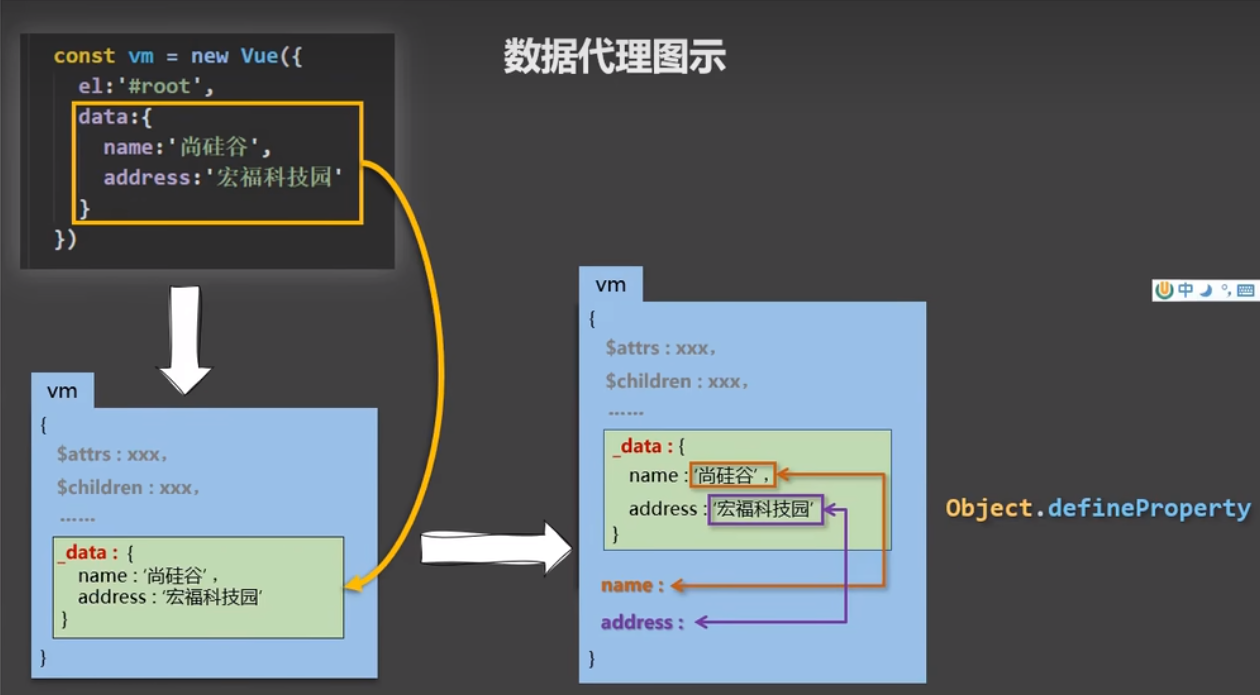
基本原理
- 通过Object.defineProperty把data对象中的所有属性添加到vm上
- 为每一个添加到vm上的属性,都指定一个getter/setter
- 再getter/setter内部去操作(都/写)data中的属性
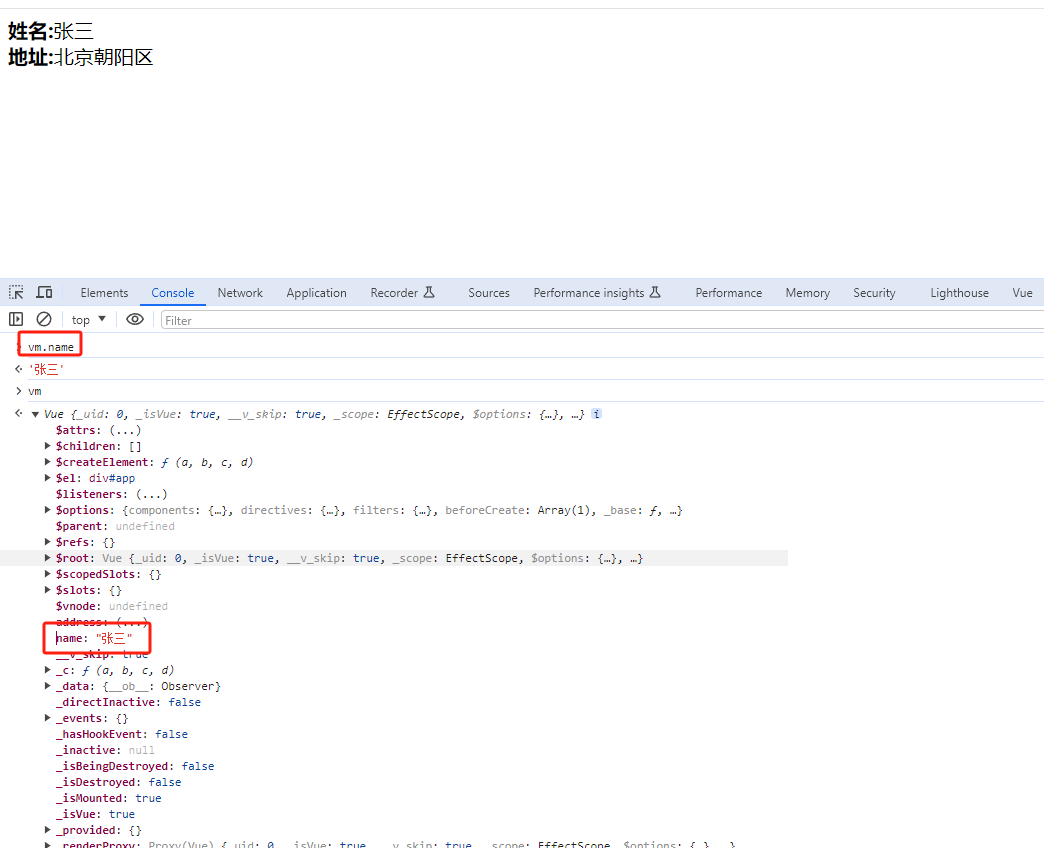
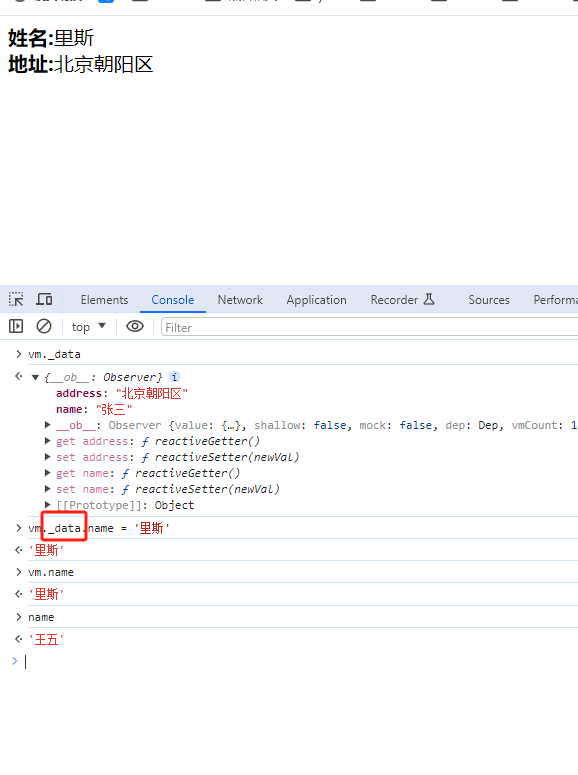
验证getter获取值时,vm.data = data.name
vm.name = data.name,改变data中的name值,vm.name中的值也会同步改变

验证setter设置值时,vm.name = data.name
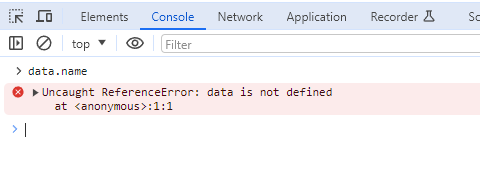
data.name中的data未定义,不可以直接给data.name赋值查看是否等于vm.data

数据代理为了操作方便除了将每一个属性提取出来放到vm中,还将data数据保存到vm._data中。
修改vm._data.name中的值,Object.defineProperty同步更改vm.name中的值与data.name的值,


4 事件相关
1 基本使用
- 使用v-on:xxx或 @xxx 绑定事件,其中xxx是事件名:
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要用箭头函数!否则this就不是vm了
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对级
- @click="demo”和 @click="demo($event)”效果一致,但后者可以传参
2 修饰符
- prevent:阻止默认事件(常用)
- stop: 阻止事件冒泡(常用)
- once: 事件只触发一次 (常用)
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才他发事件
- passive事件的默认行为立即执行,无需等待事件回调执行完毕;
capture
给元素添加一个捕获的监听器,谁有该修饰符先触发谁
触发顺序








 本文是一篇深入学习Vue2的笔记,涵盖了el与data的不同写法、v-bind与v-model的区别、MVVM原理、数据代理、事件处理、计算属性与侦听属性、class与style绑定、条件与列表渲染等核心概念,并详细解析了Object.defineProperty()和数据代理的原理。文章旨在帮助读者理解Vue2的内在机制和高级API用法。
本文是一篇深入学习Vue2的笔记,涵盖了el与data的不同写法、v-bind与v-model的区别、MVVM原理、数据代理、事件处理、计算属性与侦听属性、class与style绑定、条件与列表渲染等核心概念,并详细解析了Object.defineProperty()和数据代理的原理。文章旨在帮助读者理解Vue2的内在机制和高级API用法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










