第一种方法:display:none/block
display属性用于设置一个元素应如何显示。
display:none;隐藏对象。
display:block;除了转换为块级元素之外,同时还有显示元素的意思,display隐藏元素后,不再占有原来的位置。
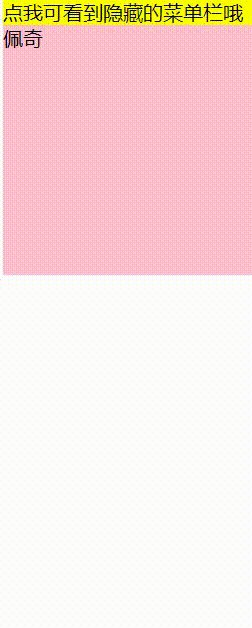
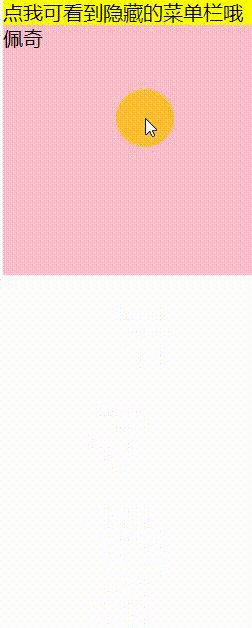
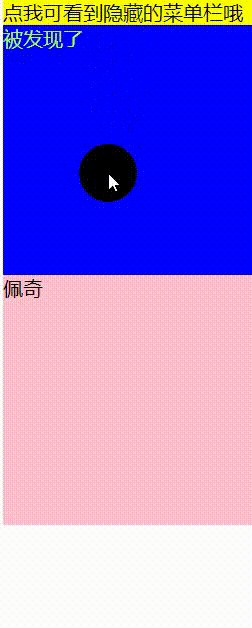
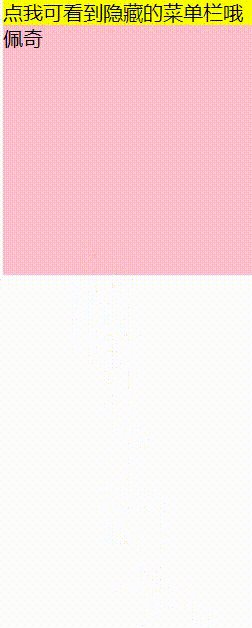
1.案例分析:使用两个大盒子,一个大盒子包着一个子菜单,当鼠标悬停在上面的黄色盒子时候,可以看到子菜单,且子菜单不占用原来的位置。
2.运行结果:

3.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
p,
div {
margin: 0 auto;
}
li {
float: left;
}
.box {
width: 200px;
background-color: yellow;
}
.joe {
/* 设置none属性,不在占用原来位置,下方盒子上来,脱标 */
display: none;
list-style: none;
margin-right: 50px;
width: 200px;
height: 200px;
color: greenyellow;
background-color: blue;
}
.peki {
width: 200px;
height: 200px;
background-color: pink;
}
.box:hover .joe {
/* 这里的Joe是在box盒子里面,因为提前隐藏了Joe盒子,所以hover找不到,需要添加个可以显示的大盒子把它包在里面 */
display: block;
/* 这里的转换模式是显示模式,以前的是直接转换为块元素 */
}
</style>
<body>
<div class="box">
点我可看到隐藏的菜单栏哦
<ul class="joe">
<li>被</li>
<li>发</li>
<li>现</li>
<li>了</li>
</ul>
</div>
<!-- peki盒子用来与joe做对比显示 -->
<!-- 结论是被display隐藏的Joe不占用空间 -->
<div class="peki">佩奇</div>
</body>
</html>第二种方法:overflow:hidden;溢出隐藏
1.案例分析:通过使用overflow:hidden/scroll/auto/visible,来体现如何隐藏溢出的元素。
2.运行结果:

3.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
div {
float: left;
padding: 0 10px;
width: 100px;
height: 100px;
}
.pig1 {
overflow: visible;
}
.pig2 {
overflow: hidden;
}
.pig3 {
overflow: scroll;
}
.pig4 {
overflow: auto;
}
</style>
<body>
<div class="pig1">visble:我是默认显示的元素我是默认显示的元素我是默认显示的元素我是默认显示的元素</div>
<div class="pig2">hidden:我是显示溢出元素我是显示溢出元素我是显示溢出元素我是显示溢出元素</div>
<div class="pig3">scroll:我是滚轮元素,默认显示上下左右滚动条我是滚轮元素,默认显示上下左右滚动条我是滚轮元素,默认显示上下左右滚动条</div>
<div class="pig4">auto:我是自动显示滚轮元素,自动调节滚动条的需要</div>
</body>
</html>第三种方法:
visibility:属性用于设置一个元素应如何显示。
visibility: hidden;隐藏对象,但是占用原来的位置。
visibility: visible;默认是显示。
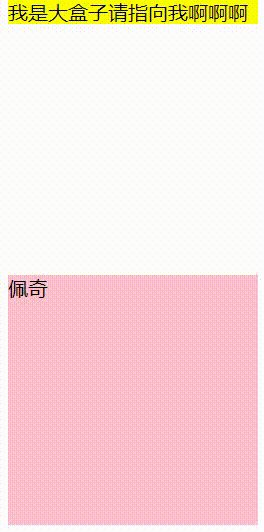
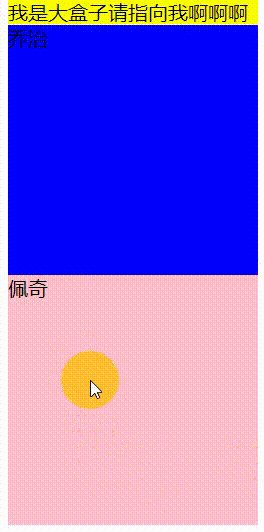
1.案例分析:一个大盒子包着两个小盒子,当鼠标悬停的时候,上面的小盒子显示,鼠标移出,则不显示。
2.运行结果:

3.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
p,
div {
margin: 0 auto;
}
.box {
width: 200px;
height: 20px;
background-color: yellow;
}
.joe {
width: 200px;
height: 200px;
background-color: blue;
/* 设置hidden属性,占用原来位置,下方盒子不上来 */
visibility: hidden;
}
.peki {
width: 200px;
height: 200px;
background-color: pink;
}
.box:hover .joe {
visibility: visible;
/* 显示盒子 */
}
</style>
<body>
<div class="box">
我是大盒子请指向我啊啊啊
<div class="joe">乔治</div>
<div class="peki">佩奇</div>
</div>
</body>
</html>





















 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








