平时我们使用正则表达式更多的是提取、过滤等,比如提取html字符串中的图片呀等等,而最近遇到的一个问题是要给html字符串中的img标签增加style样式,就想到了使用正则表达式,主要是对正则表达式的使用。
我们知道html字符串中的图片img标签,有的是有style的,有的是没有的,比如:
<div style="background-color:green;width:500px;">
<p>are you ok?</p>
<img style="border:1px solid #ff0000;" src="https://iph.href.lu/100x100" alt="" />
hello word^_^
<span>哈哈
<IMG src='https://iph.href.lu/100x100'></span><span style="font-size:20pt;">
我是大神</span>
</div>
解决思路一:分别查找。查找有style属性的img标签,给style追加样式,我们不能清除原有的样式;没有style属性的img标签就简单了,直接增加style属性和样式就可以了。
解决思路二:给没有style属性的img标签,先增加style=" ",然后再给所有的img标签追加样式。
这里笔者使用的是思路二,
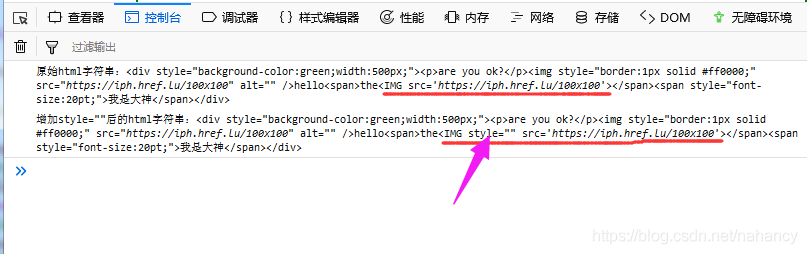
第一步:先用正则表达式给没有style属性的img标签,先增加style=" ",实现的效果如下(完整的正则表达式在后文):
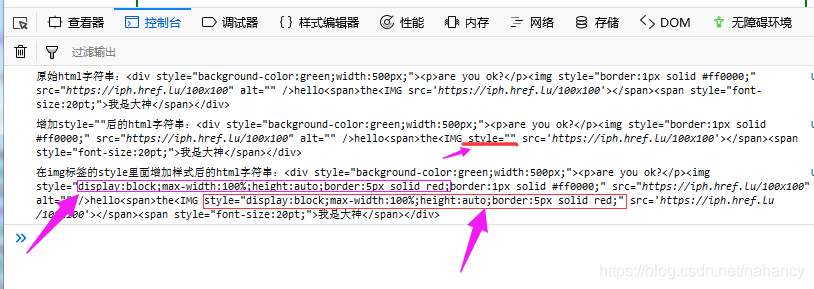
经过第一步,所有的img标签都有style属性了,我们再给所有的img标签追加样式,实现效果如下:

完整的实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript正则表达式给html字符串的img标签增加style样式</title>
</head>
<body>
<div id="demo" style="width:667px;margin:auto;border:2px solid green;"></div>
<script>
function imgTagAddStyle(htmlstr){
//正则匹配所有img标签
//var regex0 = new RegExp("(i?)(\<img)([^\>]+\>)","gmi");
//正则匹配不含style="" 或 style='' 的img标签
var regex1 = new RegExp("(i?)(\<img)(?!(.*?style=['\"](.*)['\"])[^\>]+\>)","gmi");
//给不含style="" 或 style='' 的img标签加上style=""
htmlstr = htmlstr.replace(regex1, "$2 style=\"\"$3");
console.log("增加style=\"\"后的html字符串:"+htmlstr);
//正则匹配含有style的img标签
var regex2 = new RegExp("(i?)(\<img.*?style=['\"])([^\>]+\>)","gmi");
//在img标签的style里面增加css样式(这里增加的样式:display:block;max-width:100%;height:auto;border:5px solid red;)
htmlstr = htmlstr.replace(regex2, "$2display:block;max-width:100%;height:auto;border:5px solid red;$3");
console.log("在img标签的style里面增加样式后的html字符串:"+htmlstr);
return htmlstr;
}
var str0 = "<div style=\"background-color:green;width:500px;\"><p>are you ok?</p><img style=\"border:1px solid #ff0000;\" src=\"https://iph.href.lu/100x100\" alt=\"\" />hello<span>the<IMG src='https://iph.href.lu/100x100'></span><span style=\"font-size:20pt;\">我是大神</span></div>";
console.log("原始html字符串:"+str0);
var s = imgTagAddStyle(str0);
document.getElementById("demo").innerHTML=s;
</script>
</body>
</html>
小贴士:正则表达式replace中有$2 $3 …这样的是表示正则表达式的小括号里匹配的内容 。
转载于:https://blog.csdn.net/nahancy/article/details/86556328























 1363
1363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








