1、属性选择器
例子:
// 选取search类型的input
input[type="search"] {
font-size: 14px;
}
//选取div中class名为icon开头的
div[class^="icon"] {
color: red;
}
2、结构伪类选择器
例子:
nth-child(n)
- n可以是数字,关键字,公式
- n如果是数字,就是选择第几个
- 常见的关键词 event是偶数,odd是奇数
nth-of-type
区别: :nth-child(n) 选择父元素里面的第 n 个孩子,不管里面是否同一类型,:nth-of-type 可以选择指定类型的元素
3、伪元素选择器
例子:
4、2D转换
1、2D转换之移动
例子:
让盒子居中的方法:
position: absolute;
/* 水平垂直居中 */
left: 50%;
top: 50%;
transform: translate(-50%,-50%);/* transform的位移是居于自身位置的移动,并且会保留位置,类似relative */
2、2D转换之旋转
例子:
3、2D旋转至缩放scale
5、动画
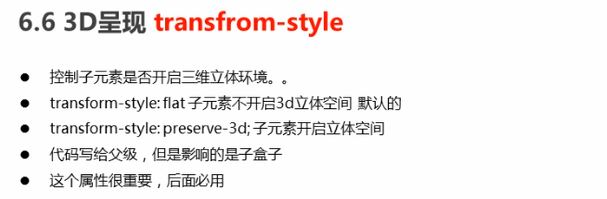
6、3D转换
近大远小,前面的物体会遮挡后面的物体
3D转换相对于2D就是多了Z轴移动
我们要借助透视才能使界面有3D效果
我们用左手准则就可以知道旋转的方向,拇指指向各轴的正方向



















































 2981
2981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








