明明是浏览器自带功能,测试非要提个bug说要屏蔽这个默认事件我真的拴Q…浏览器有这个保存账号密码的功能确实带来很多方便,但是注册或者修改账号密码的时候也弹出这个框确实不是很友好,还是想办法解决一下。
![]()
一番搜索之后,博客大都是给input框加上autocomplete="new-password"或者autocomplete=“off”,还有加上display:none等等这些属性,我也是试了大半天轮番调试,然而一点用都没有,密码肯定要回显密码星或者小圆点,只要type=“password”就依然会弹窗那个密码提示框!直到试了下面的方法,真的解决了!!!
代码实现前代码及效果如下
<el-input autocomplete="false" style="width: 400px" @change="checkpassword" type="password" clearable v-model="filterForm.newPwd" size="mini" ></el-input> 
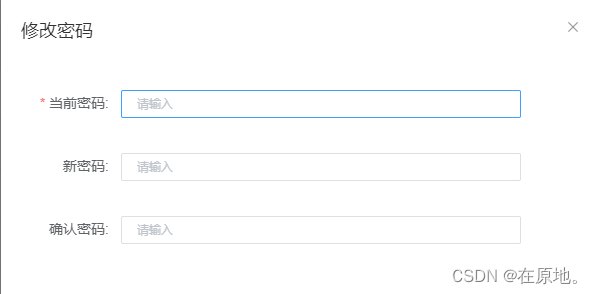
留下了不争气的眼泪真的残了,然后下面是改进的代码及效果,再怎么点击也不会弹出密码提示框了!
<el-input style="text-security:disc; -webkit-text-security:disc;width: 400px" type="text" autocomplete="new-password" placeholder="请输入" v-model="filterForm.newPwd" clearable size="mini"></el-input>
给input框的style加上“text-security:disc; -webkit-text-security:disc;”这两个属性,完美解决了!!试了一下火狐浏览器也同样兼容,没毛病 。






















 4754
4754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








