场景:用户更改头像,调接口的时候后端需要我传递base64的数据
步骤:
从本地相册选择图片或使用相机拍照。
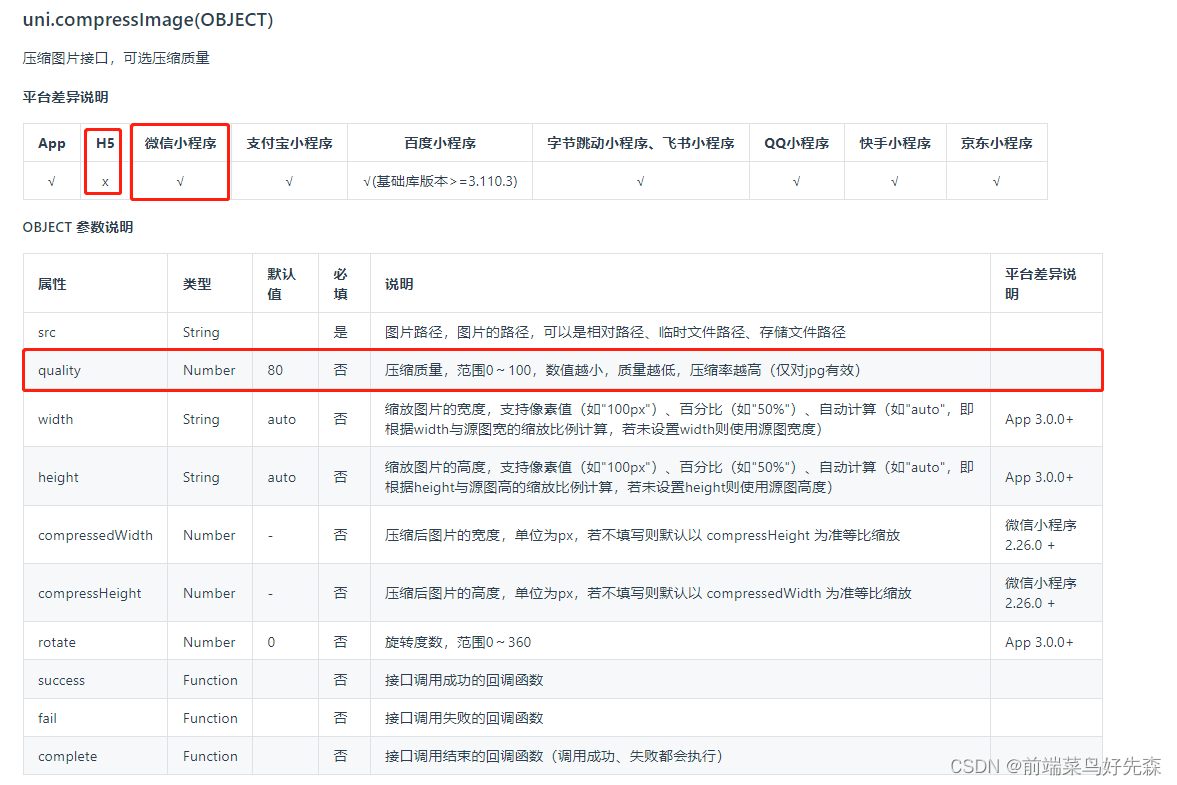
把图片进行压缩处理(仅支持微信小程序jpg格式,H5或者app需要用到canvas)
将图片格式转为Base64
uniapp官网地址:uni.chooseImage(OBJECT)


上代码:
uni.chooseImage({
count: 1,//上传图片数量
sizeType: ['original', 'compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'],//album 从相册选图,camera 使用相机,默认二者都有
success: (chooseImageRes) => {
console.log('chooseImageRes', chooseImageRes);
//tempFilePaths 图片的本地文件路径列表
const tempFilePaths = chooseImageRes.tempFilePaths;
uni.compressImage({
src: tempFilePaths[0],
quality: 10,//图片压缩质量,0~100,默认80,仅对jpg有效
success: res => {
console.log('res', res)
//uni.getFileSystemManager() 获取全局唯一的文件管理器
// readFile读取文件,可转换编码格式
uni.getFileSystemManager().readFile({
filePath: res.tempFilePath, // 要读取的文件路径
encoding: 'base64',// 编码格式
success: function (res) {
AppUserData.value.HeadImage = 'data:image/png;base64,' + res.data
}
})
}
})
}
});






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








