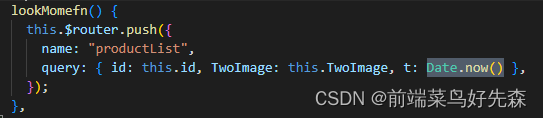
做公司官网项目的时候遇到的场景,顶部导航栏分类商品跳转到分类详情,然后在分类详情再次点击顶部导航栏里另外的分类商品,跳到同样的页面数据不刷新
解决方式:
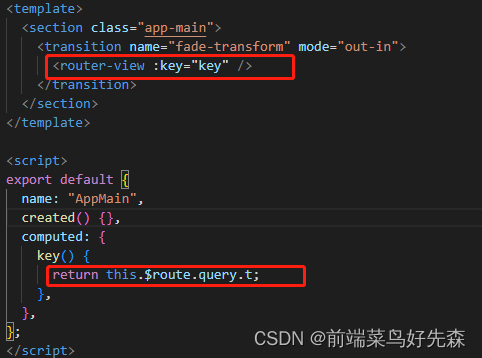
第一种:给router-view添加唯一key


也可以用return this.$route.path + Math.random();随机数
这样根据key值可实现重复跳转一个路由实现路由刷新的效果。
第二种:
在watch中监听路由变化

对router进行监控,当router发生变化时,执行初始化界面方法
总结:我思路有两种,一种是每个路由的参数都不一致(随机),第二种 每次跳到这个页面的时候监听路由的变化






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








