介绍:
vetical-align主要用来处理图片和文字直接的位置关系
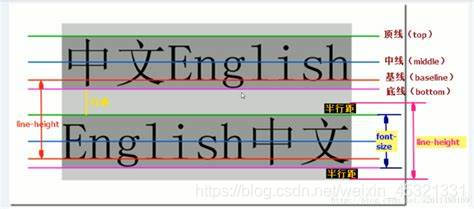
首先我们需要了解中文文本的组成,文本有基线、底线、中线、顶线组成。

可以把文字想象在一个文本框里面,文本四条线的高度,构成了文本框的高。
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
border-bottom: 1px solid #333;
}
img {
box-sizing: border-box;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<img src="apple.jpg" alt="">
<span>大家好</span>
</div>
</body>
</html>
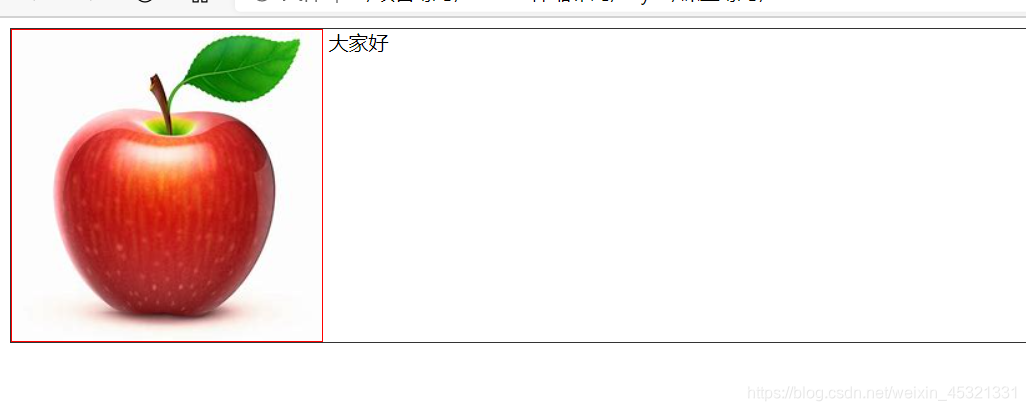
效果:

可以看到图片和文字之间存在了空白分析,原因就是因问css图片默认vertical-align: baseline,可以通过改变vertical-align的参数,来改变图片与文字之间的关系。
vertical-align属性说明
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐,只对行内元素和行内块元素有效
参数:
| 参数 | 作用 |
|---|---|
| baseline | 默认值,与所在行的基线对齐 |
| top | 与所在行的顶部对齐 |
| bottom | 与所在行的底部对齐 |
| middle | 与所在行的中间对齐 |
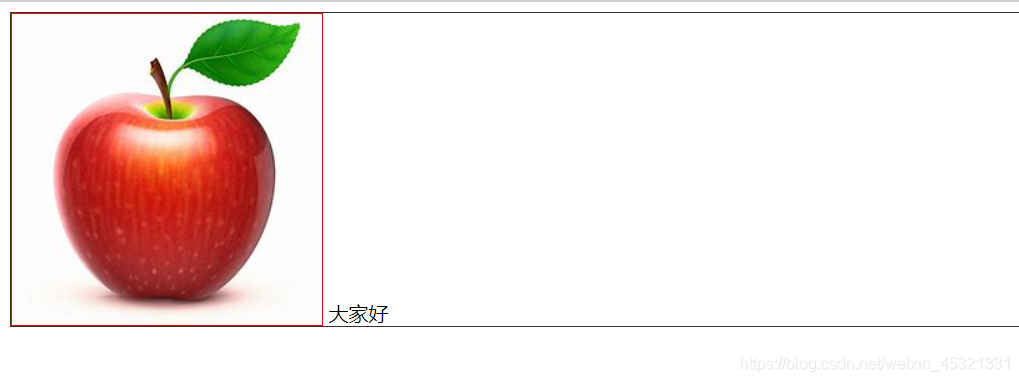
效果展示:
-
top值

-
baseline默认值

-
bottom值

4.




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








