解决 el-table 中表格第一行的 el-popover 无法点开问题,或者点击插槽里面的按钮无法显示没有效果
疯了疯了,最近项目有个需求,要求在表格里面动态展示图片视频列表,不想写两套代码,所以想用el-popver来呈现,相当于在el-popver里面嵌套表格呈现,效果如下:
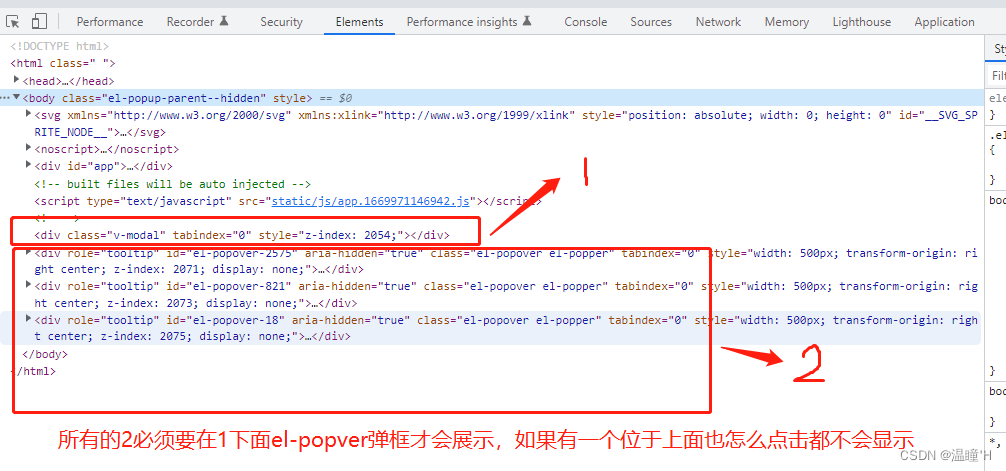
但是当打开没有查看图片的数据时,原本加载出来的el-popver不会被销毁,不知道是不是浏览器加载的问题,把el-popver的节点排除在可v-model外面
解决办法,在网上找了好久都说给el-popver添加唯一的ref,但是我给了没有效果,最终
<el-popover
:key="`popover-${scope.row.id}`"
placement="right"
width="500"
trigger="click"
>
<el-table border :height="height" :data="scope.row.pictures">
<el-table-column property="date" align="center" label="文件">
<template slot-scope="{row}">
<video-player
v-if="row.name.slice(row.name.lastIndexOf('.')) === '.mp4'"
ref="videoPlayer"
class="video-player vjs-custom-skin"
:playsinline="true"
:options="row.playerOptions"
/>
<el-image v-else style="width: 200px; height:200px" :src="row.url" />
</template>
</el-table-column>
<el-table-column property="name" align="center" label="操作">
<template slot-scope="p">
<el-button v-if="p.row.name.slice(p.row.name.lastIndexOf('.')) !== '.mp4'" size="mini" @click="previewImg(p.$index, scope.row)">查看</el-button>
</template>
</el-table-column>
</el-table>
<el-button v-if="scope.row.pictures && scope.row.pictures.length" slot="reference" size="mini" @click="show(scope.row.id)">查看照片</el-button>
</el-popover>
加入唯一的key就可以了





















 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








