准备工作:
默认已经安装了nodejs
npm i @vue/cli -g
如果没有yarn,建议安装yarn
npm i yarn -g
接下来就可以开始创建项目了
vue create 项目名字
注意:如果是第一次初始化项目,脚手架会提示你,使用npm淘宝镜像下载,这样会比yarn快,你可以n掉,接下来会进入选择配置
选择第二个进行自定义选择,如果选择第一个就是脚手架默认配置了一下简单的配置然后直接安装

自定义配置,按空格键进行选择和取消

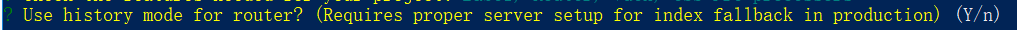
确定后进入下一步,选择是否开启路由的history模式,n/y自己随意

然后选择css预处理语言,选择less
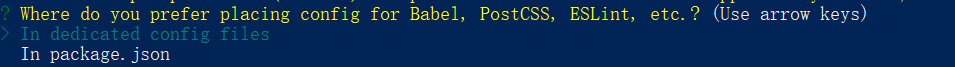
选择配置信息存放位置,单独存放或者并入package.json ,选择随意,我这里选择json

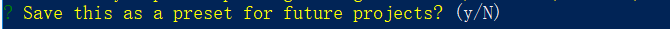
是否保存当前预设,下次构建无需再次配置 选择随意,我这里选择N

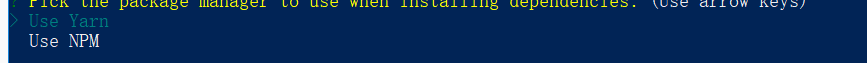
第一次会让你选择yarn还是npm方式下载文件,选择yarn,如果不是第一次请忽略

下载完之后,npm run serve 运行项目,yarn serve也可以
由于3.0的特征,如果非要单独去配置一些webpack的配置,在根目录新建一个vue.config.js在这个文件里面去单独配置
项目完成以后,使用npm run build 可以创建一个dist文件夹,把项目打包完成






















 2341
2341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








