WXSS选择器权重与优先级
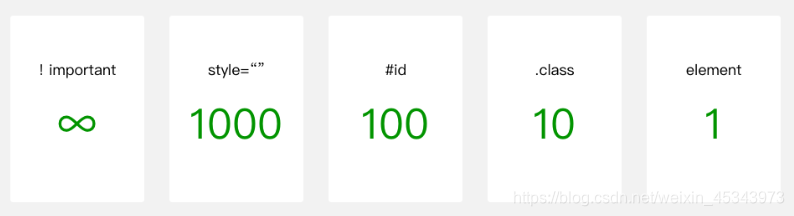
权重如下图所示:

权重越高越优先。在优先级相同的情况下,后设置的样式优先级高于先设置的样式。
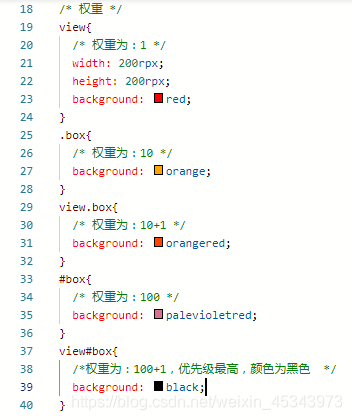
权重案例:


物理像素dp
物理像素又被称为设备像素(device pixel简称dp)他是显示设备中一个最微小的物理部件。
一个设备的物理像素是固定不变的。每个像素可以根据操作系统设置自己的颜色和亮度。
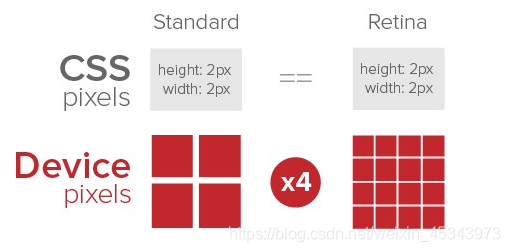
多倍屏以更多更精细的物理像素点来显示一个CSS像素点,在普通屏幕下1个CSS像素对应1个物理像素,而在Retina屏幕下,1个CSS像素对应的却是4个物理像素。

设备独立像素DIP
CSS像素/逻辑像素/设备独立像素/设备无关像素(Device Independent Pixels)
设备独立像素(又称设备无关像素 Device Independent Pixels),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
设备像素比:
一个设备的物理像素与逻辑像素之比。
计算:设备像素比 2(dpr)= 物理像素(dp)750 / 逻辑像素375(dip)
每英寸点数DPI
一个量度单位,用于点阵数码影像,指每一英寸长度中,取样、可显示或输出点的数目。
是屏幕像素密度ppi(pixel per inch)的单位
屏幕像素密度ppi
屏幕像素密度(ppi)是指一个设备表面上存在的像素数量,它通常以每英寸有多少像素来计算。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高。
单位:dpi(Dots Per Inch,每英寸点数)
计算:屏幕像素密度(ppi) = 对角线分辨率 / 对角线尺寸
在开发中,为什么移动端CSS里写了1px,实际上看起来比1px粗?
其实这两个px含义其实是不一样的,UI设计师要求的1px是指设备的物理像素1px,而CSS里记录的像素是逻辑像素,它们之间存在一个比例关系。
在手机上border无法达到我们想要的效果。这是因为 devicePixelRatio 特性导致,iPhone3之后的设备像素比 devicePixelRatio==2,而 border-width: 1px; 描述的是设备独立像素即逻辑像素,所以,border被放大到物理像素2px的物理像素显示,在iPhone上就显得较粗。
解决方案:
①媒体查询
②设置 border-image
③利用box-shadow阴影
④transform: scale(0.5)
⑤媒体查询 + transfrom
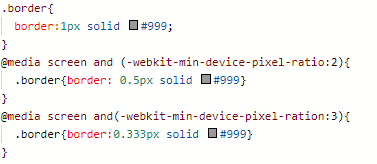
(1)媒体查询
利用设备像素比缩放,设置小数像素;css与js写法任选其一。
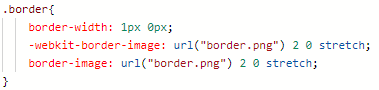
css写法:

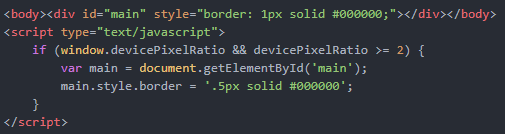
JS写法:

优点:简单,好理解。
缺点:兼容性差,目前之余IOS8+才支持,在IOS7及其以下、安卓系统都是显示0px。
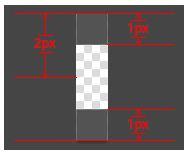
(2)设置 border-image 方案


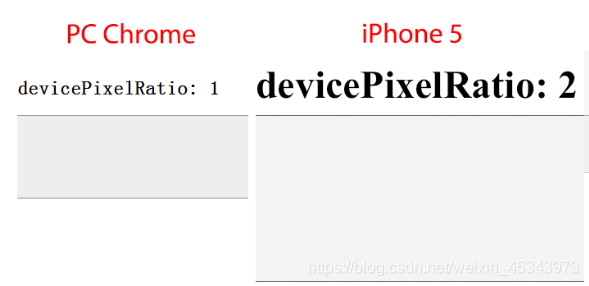
显示对比效果:

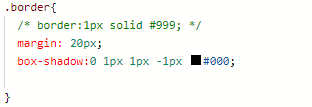
(3)利用box-shadow阴影也可以实现


优点:没有圆角问题
缺点:颜色不好控制
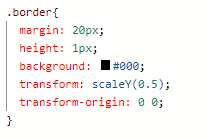
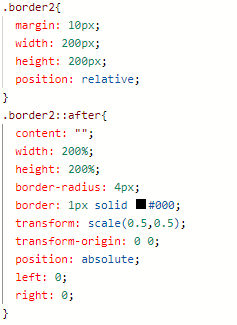
(4)transform方案(推荐使用)

利用伪元素给一个元素加一个1px的边框:



优点:可以实现圆角。
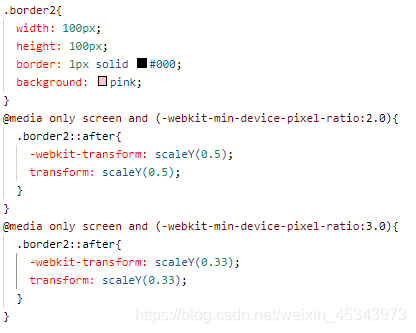
媒体查询+transform
(5)媒体查询+transform对方案1的优化























 681
681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








