v-for的专业术语叫列表渲染,语法:v-for=“item in 容器”,用来渲染数组或则对象,
in前面可以写多个单词,需要用括号括起来,表示下标渲染列表的下标index,且每一个下标是唯一值
- {{item}}--{{index}}
- 遍历对象可以写三个参数,分别是键,值,键值对的索引
- {{value}}--{{ley}}--{index}
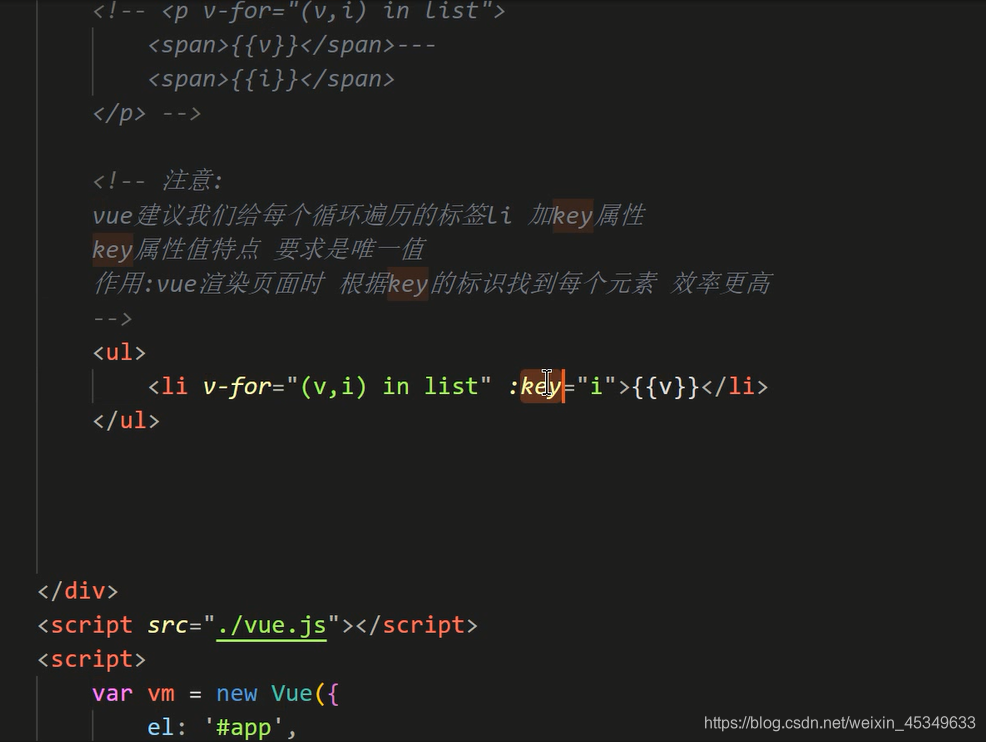
- v-for在使用中vue建议我们给每个遍历的标签绑定key索引属性,要求值是唯一值,这样做的好处是每次渲染都能找到唯一值,渲染时效率会更高  






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








