Vue.js基础学习(二)----------------插值操作
重点:
v-html、v-clak、v-noce、v-pre的使用
一、v-html
<body>
<div id="app">
<h3 >{{message}}</h3>
<h3 v-html="url"></h3>
</div>
<script src="/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:"你好啊!!!!!",
url:'<a href="https://www.bilibili.com/" >bilibili </a>'
},
})
</script>
</body>
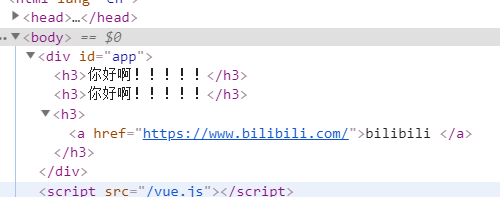
我们看看结果⬇

我们可以看到 h3 增加了一个HTML的a标签,所以v-html的作用是:把 v-html中的东西编译成HTML代码之间加在标签里
二、v-clak
<body>
<div id="app" v-cloak>
<h3 >{{message}}</h3>
<h3 >{{message}}</h3>
</div>
<script src="/vue.js"></script>
<script>
setTimeout(function(){ const app = new Vue({
el:'#app',
data:{
message:"你好啊!!!!!"
},
})} ,2000)
</script>
</body>
结果⬇

我们可以看到 v-clack这个属性消失了 ,所以它的作用是:html解析前div有c-cloak属性。解析之后没有这个属性
三、v-once
<body>
<div id="app">
<h3 >{{message}}</h3>
<h3 v-once>{{message}}</h3><!--使messa不会改变-->
</div>
<script src="/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:"你好啊!!!!!",
},
})
</script>
运行结果⬇

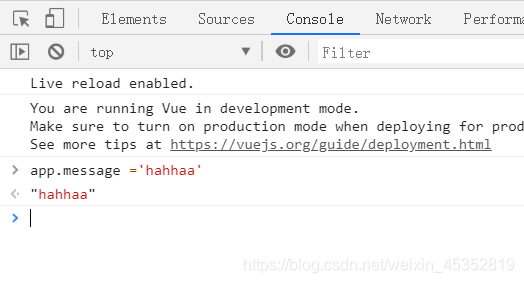
当我们输入:

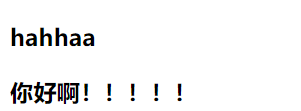
他的结果变化⬇

我们可以看到有 v-noce的元素没有发生改变,所以它的作用是:当数据改变时,插值处的内容不会更新
四、v-pre
<body>
<div id="app">
<h3 >{{message}}</h3>
<h3 v-pre>{{message}}</h3>
</div>
<script src="/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:"你好啊!!!!!"
},
})
</script>
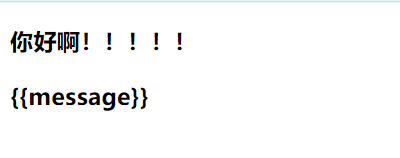
结果⬇

我们可以发现 有v-pre的元素标签内容没有改变, 所以它的作用是:绑定v-pre的元素不会执行“Mustache”语法





















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








