一、事件
1.change 选中值发生变化时触发 (val,目前的选中值)
2.visible-change 下拉框出现/隐藏时触发(val,出现则为 true,隐藏则为 false)
3.remove-tag 多选模式下移除tag时触发 val,移除的tag值
4.clear 可清空的单选模式下用户点击清空按钮时触发
5.blur 当 input 失去焦点时触发 (event: FocusEvent)
6.focus 当 input 获得焦点时触发 (event: FocusEvent)
二、问题解决
1.问题描述:

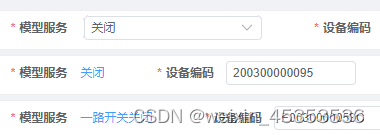
初始化时显示的时value,点击又出现了label的值,选中改变了就会出现label的值
2.解决后的实现思路

(1)因为接口里面我能拿到每个服务的label,我就先显示这个label。
(2) 点击之后出现选择服务的框,接口钟包含这个服务选择的对象。
(3)我这里绑定的时select的value值,我选中value值改变时,那个默认值也跟着变。但最终接口要传的还是value。
(4)所以我这里只需要处理初始化显示的问题
3.代码实现
(1)初始值我把它写成文字按钮,样式可改变
<el-col :span="810" v-if="domain.actionType === 2">
<el-form-item
label="模型服务"
:prop="'actionList.' + index + '.serviceId'"
:rules="{
required: true,
message: '模型服务为必填项',
trigger: 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








