哈喽 大家好啊,最近做el-form表单的时候,遇到一个bug,我百度了好久都没有找到对应的措施
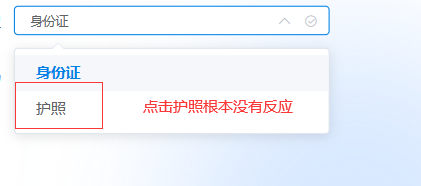
问题录屏:

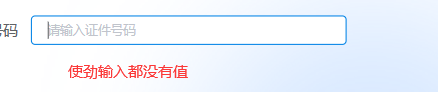
问题2:对应的身份证号码输入框一直没有值

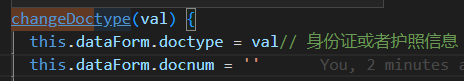
我这里写了一个change事件

查看相关博主文章。了解到:当重新选择的时候,render函数没有自动更新,数据刷新了但是视图没有更新(value改变了,但是label没有改变)
使用this.$forceUpdate()重新render
然后问题2:我对应切换的时候,对应的号码输入框输入不了,也是太愁人了
查看了相关博主,了解到:
因为我代码中是通过this.dataForm.docnum = '' 去赋值,虽然的确赋值成功,但是我去imput输入的时候,是输入不了
原因:我们直接采用了空对象初始化的形式来初始化对象,这样对象中的字段在赋值的时候是不存在响应式的
可以通过
this.$set(this.dataForm,'doctype',val);
this.$set(this.dataForm,'docnum','');通过this.$set()的方式来将对象进行响应式赋值
第一个参数是被赋值对象的外层,也就是对象,
第二个参数是被赋值对象的属性字段
第三个参数是赋值的字段
demo 公式
this.dataForm.docnum => this.$set(this.dataForm,'doctype',val);最后说明下:
this.$forceUpdate()进行强制渲染,效果可以实现,用来全局强制刷新,性能较高
this.$forceUpdate()会更新视图和数据,触发updated生命周期函数
this.$set是vue自带的可以对数组和对象进行赋值并触发监听方法(指向性强制刷新,性能消耗低)
还可以使用Vue.set(array[1],'color','red')
好啦 我的两个问题终于解决好了,感谢3位博主精心讲解
大家记得点赞收藏下
原文链接:
vue中表单赋值无法响应式,输入框无法改变值_YoungtoNine的博客-CSDN博客_vue2等号赋值失去响应
element-ui 解决 el-select 设置初始默认值后切换选项无效问题_sea9528的博客-CSDN博客_el-select无法切换
vue强制更新数据$forceUpdate()和this.$set()_普通网友的博客-CSDN博客_this.$set和this.$forceupdate
























 2874
2874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








